
By default, you can edit each portfolio page and add a section to the top, but if you need to add the same section to the top of all pages, you can follow these steps:
#1. First, edit Site Footer > Add a Section > Design layout what you want
Here is an example, I will add some contact info to this section
and suppose this is the second section in the Footer

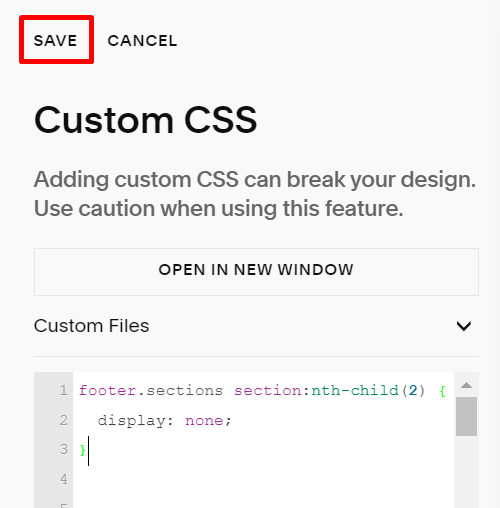
#2. Use this code to Custom CSS box
footer.sections section:nth-child(2) {
display: none;
}

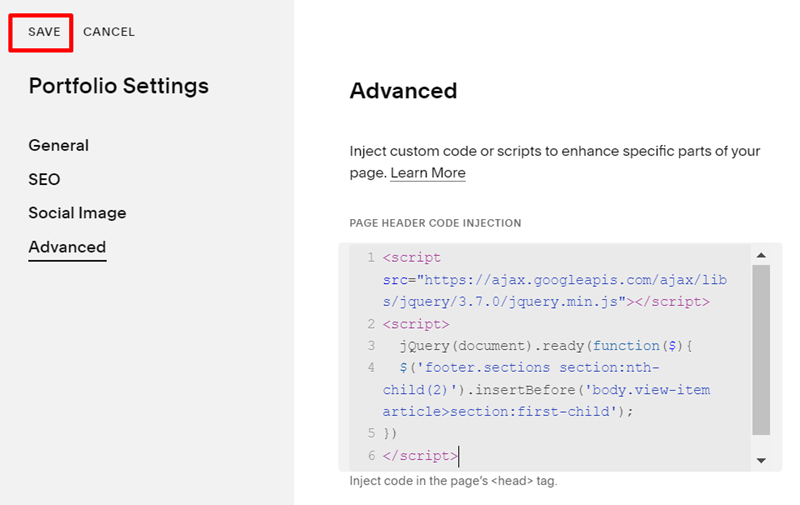
#3. Use this code to Portfolio Page Header Code Injection
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
jQuery(document).ready(function($){
$('footer.sections section:nth-child(2)').insertBefore('body.view-item article>section:first-child');
})
</script>

Result