
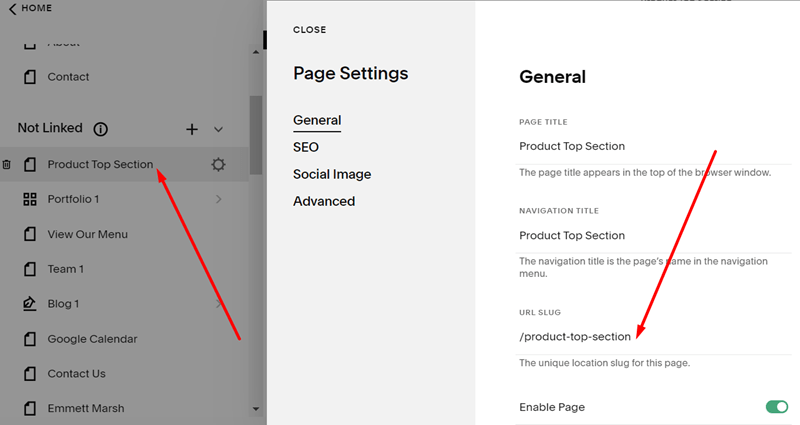
#1. First, you add a Blank Page in Not Linked with Name/URL:
- Name: Product Top Section
- URL: /product-top-section

Next, design the page layout to what you want, here is an example.

#2. Install this plugin
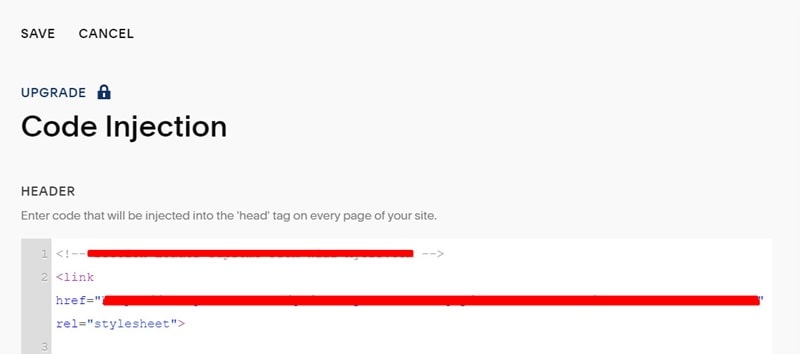
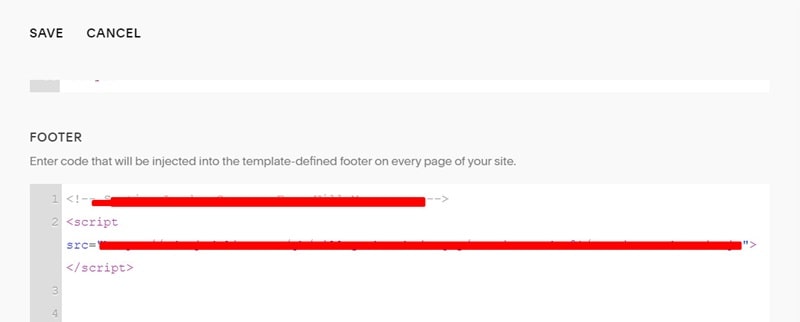
The plugin will give you some code to add to the Code Injection Header and footer, like this.


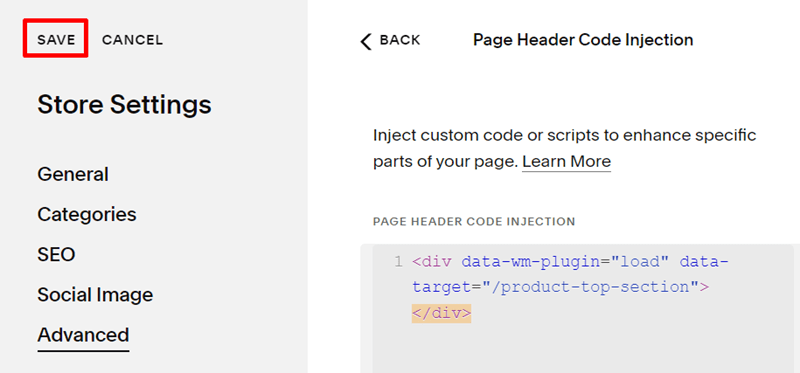
#3. Add this code to the Product Page Header Code Injection
<div data-wm-plugin="load" data-target="/product-top-section"></div>

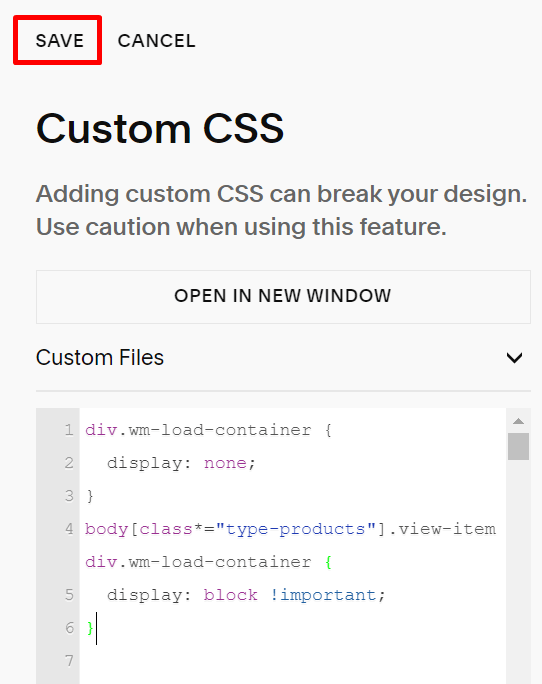
#4. Add this code to the Custom CSS box
div.wm-load-container {
display: none;
}
body[class*="type-products"].view-item div.wm-load-container {
display: block !important;
}

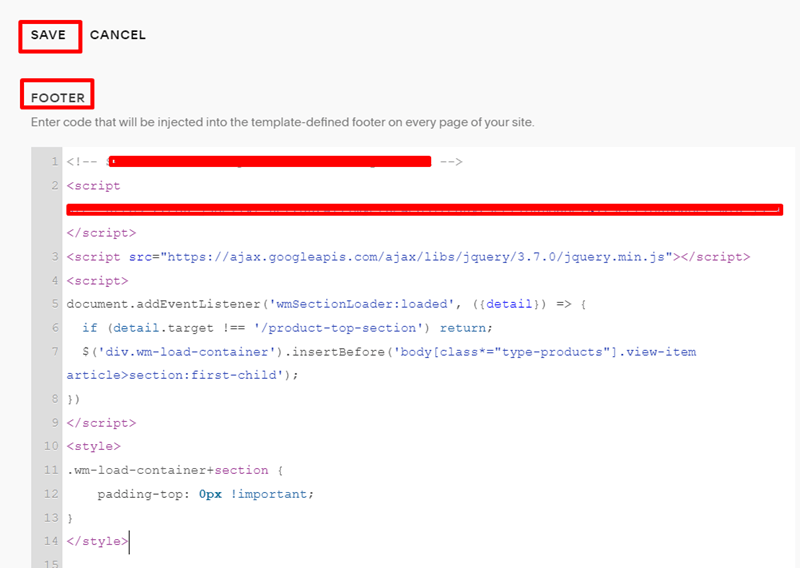
#5. Add this code to the Code Injection – Footer
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
document.addEventListener('wmSectionLoader:loaded', ({detail}) => {
if (detail.target !== '/product-top-section') return;
$('div.wm-load-container').insertBefore('body[class*="type-products"].view-item article>section:first-child');
})
</script>
<style>
.wm-load-container+section {
padding-top: 0px !important;
}
</style>

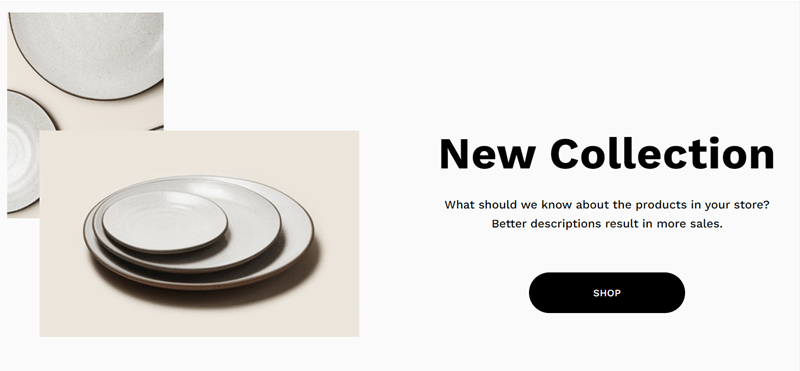
Result