Demo: https://tuanphan-demo01.squarespace.com/ctext-show-gallery-section5?noredirect
Password: abc
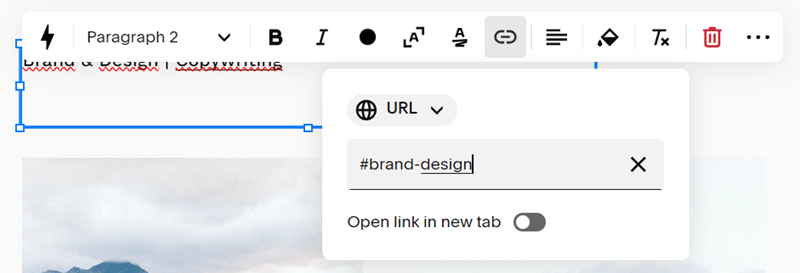
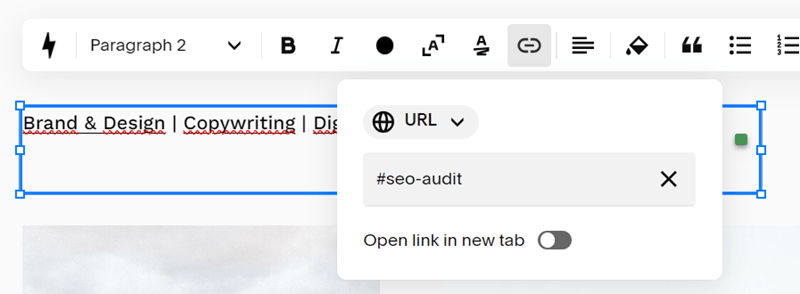
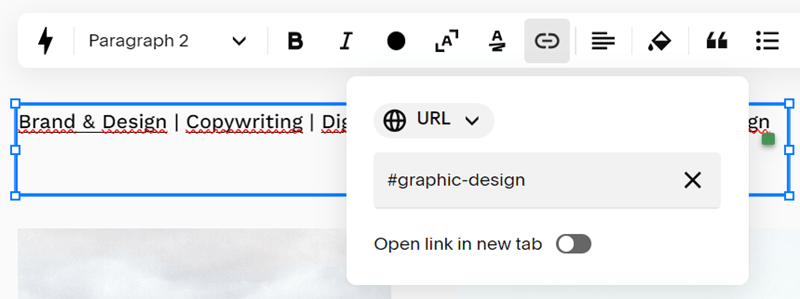
#1. Add a Text Block with 5 text/link
- Brand & Design – #brand-design
- Copywriting – #copywriting
- Digital Marketing – #digital-marketing
- SEO-Audit – #seo-audit
- Graphic Design – #graphic-design



#2. Add 5 Gallery Grid Sections under
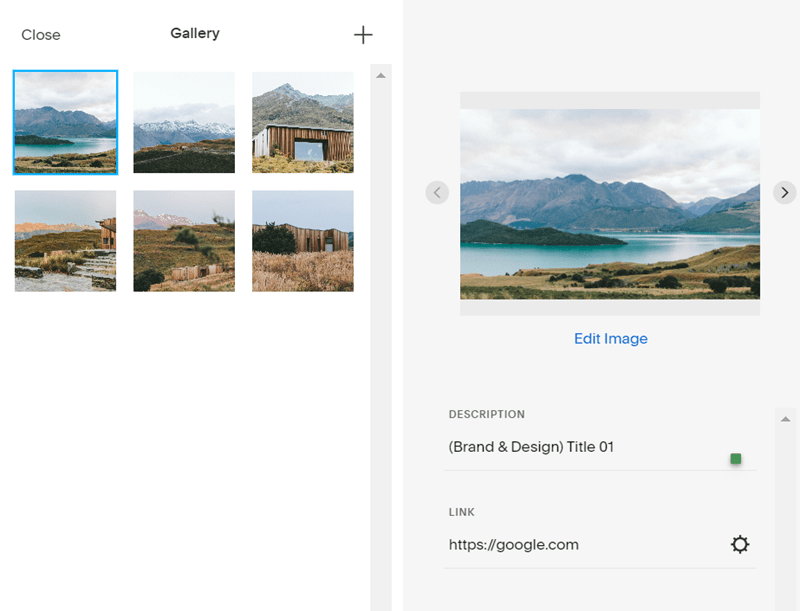
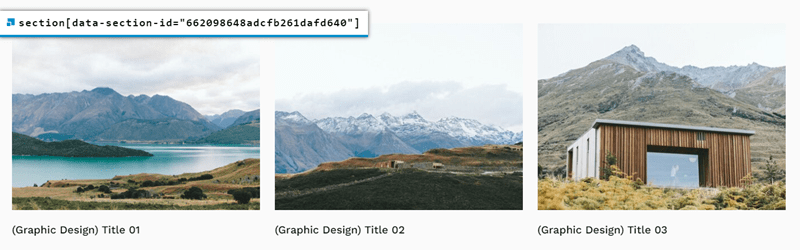
#3. Enable Gallery Caption + Add some text for images
For example:

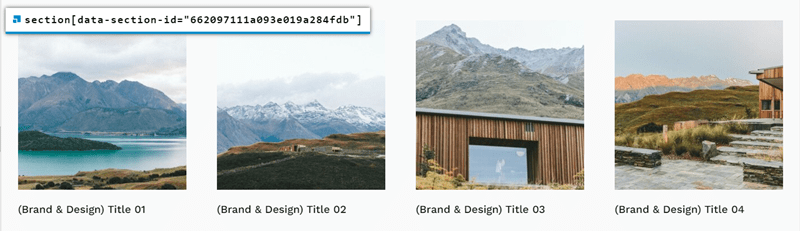
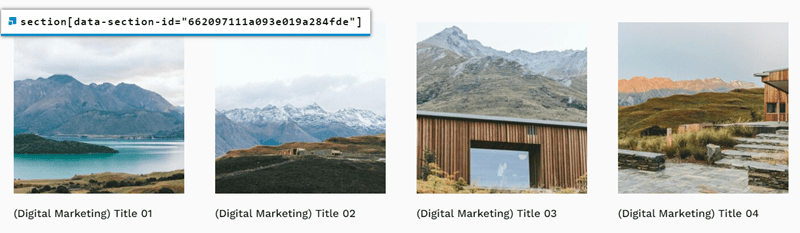
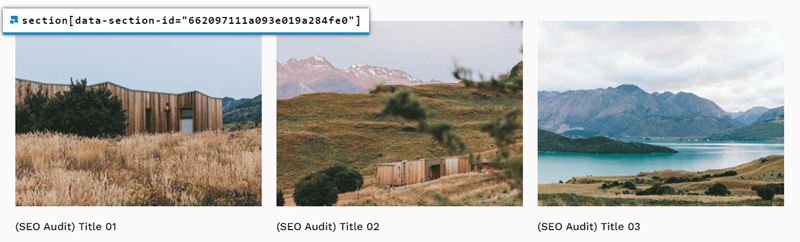
#4. Use this free tool to find the ID of 3 Gallery Sections. In the example, we will have:
- Brand & Design Gallery Section: section[data-section-id=”662097111a093e019a284fdb”]
- Copywriting Gallery Section: section[data-section-id=”662097111a093e019a284fdf”]
- Digital Marketing Gallery Section: section[data-section-id=”662097111a093e019a284fde”]
- SEO Audit Gallery Section: section[data-section-id=”662097111a093e019a284fe0″]
- Graphic Design Gallery Section: section[data-section-id=”662098648adcfb261dafd640″]





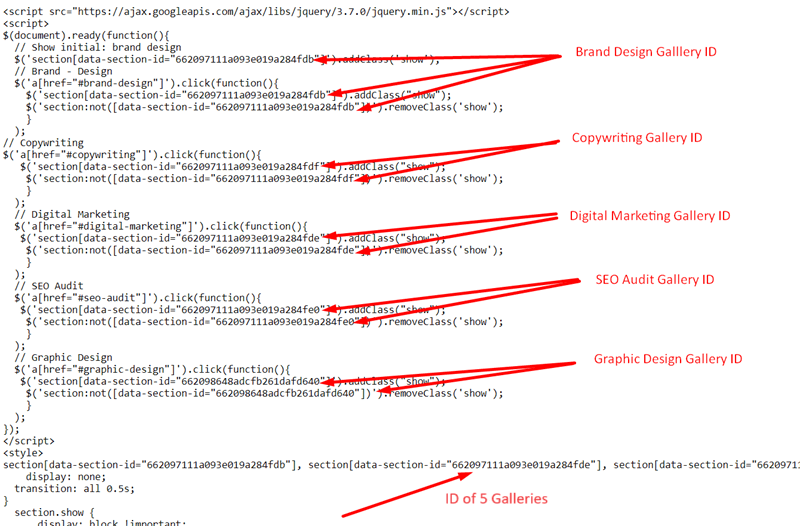
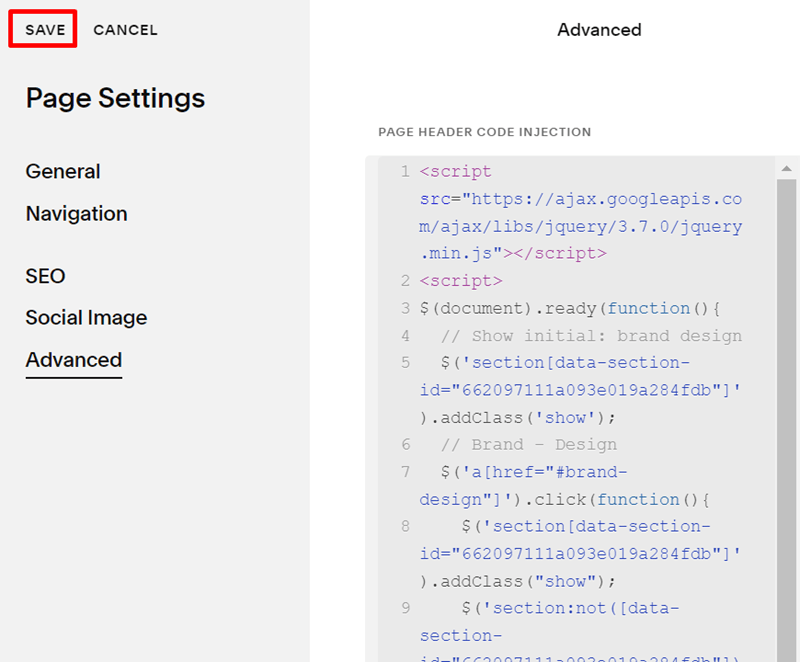
#5. Use this code to Page Header Code Injection (Page where you added 5 Galleries)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
// Show initial: brand design
$('section[data-section-id="662097111a093e019a284fdb"]').addClass('show');
// Brand - Design
$('a[href="#brand-design"]').click(function(){
$('section[data-section-id="662097111a093e019a284fdb"]').addClass("show");
$('section:not([data-section-id="662097111a093e019a284fdb"])').removeClass('show');
}
);
// Copywriting
$('a[href="#copywriting"]').click(function(){
$('section[data-section-id="662097111a093e019a284fdf"]').addClass("show");
$('section:not([data-section-id="662097111a093e019a284fdf"])').removeClass('show');
}
);
// Digital Marketing
$('a[href="#digital-marketing"]').click(function(){
$('section[data-section-id="662097111a093e019a284fde"]').addClass("show");
$('section:not([data-section-id="662097111a093e019a284fde"])').removeClass('show');
}
);
// SEO Audit
$('a[href="#seo-audit"]').click(function(){
$('section[data-section-id="662097111a093e019a284fe0"]').addClass("show");
$('section:not([data-section-id="662097111a093e019a284fe0"])').removeClass('show');
}
);
// Graphic Design
$('a[href="#graphic-design"]').click(function(){
$('section[data-section-id="662098648adcfb261dafd640"]').addClass("show");
$('section:not([data-section-id="662098648adcfb261dafd640"])').removeClass('show');
}
);
});
</script>
<style>
section[data-section-id="662097111a093e019a284fdb"], section[data-section-id="662097111a093e019a284fde"], section[data-section-id="662097111a093e019a284fdf"], section[data-section-id="662097111a093e019a284fe0"], section[data-section-id="662098648adcfb261dafd640"] {
display: none;
transition: all 0.5s;
}
section.show {
display: block !important;
transition: all 0.5s;
}
</style>

#6. Explain code