Demo: https://tuanphan-demo01.squarespace.com/ctext-show-gallery-section4?noredirect
Password: abc
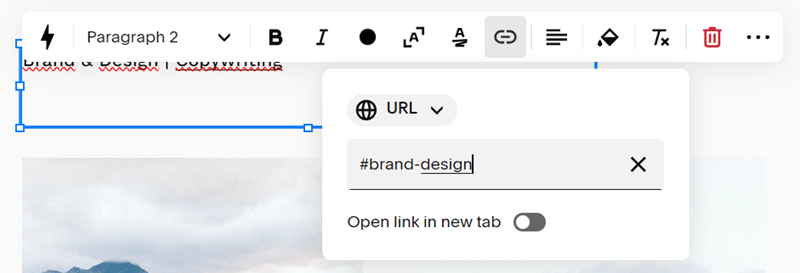
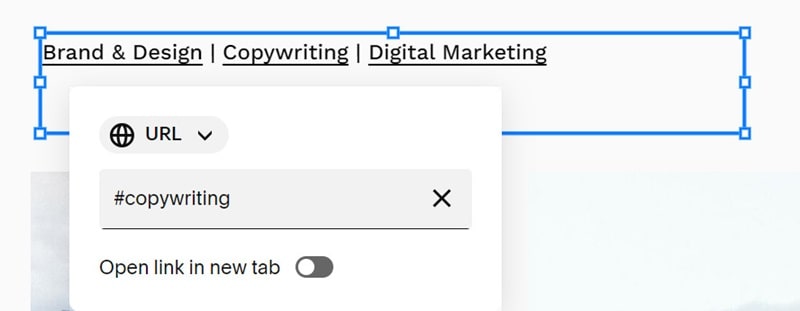
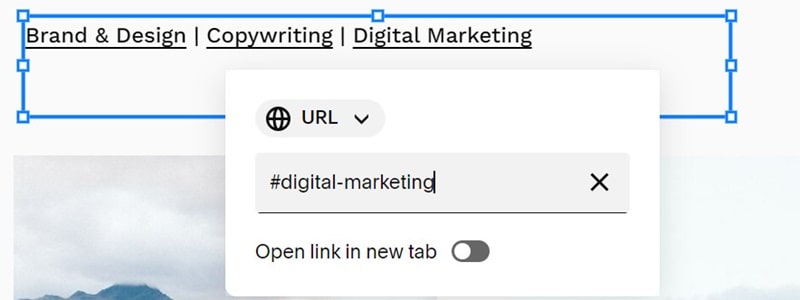
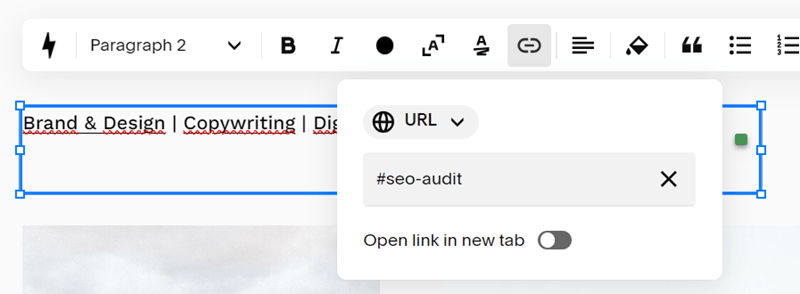
#1. Add a Text Block with 4 text/link
- Brand & Design – #brand-design
- Copywriting – #copywriting
- Digital Marketing – #digital-marketing
- SEO-Audit – #seo-audit




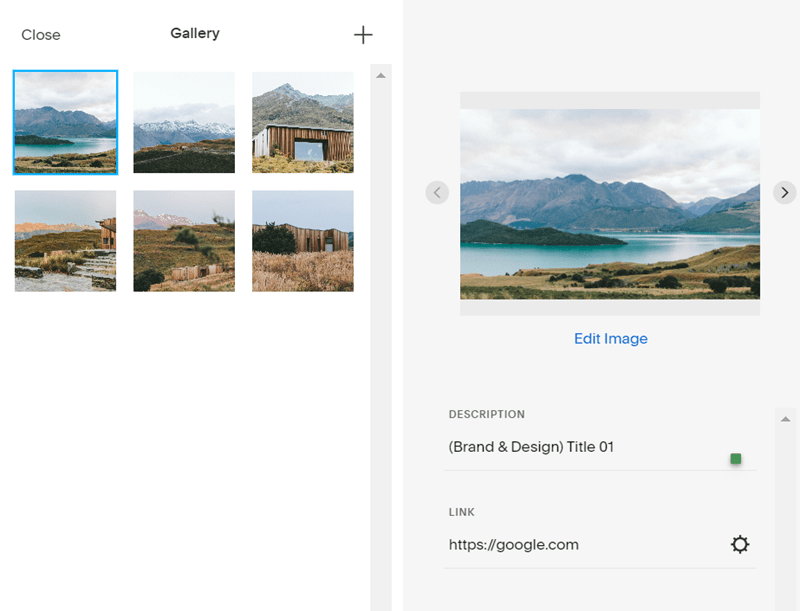
#2. Add 4 Gallery Grid Sections under
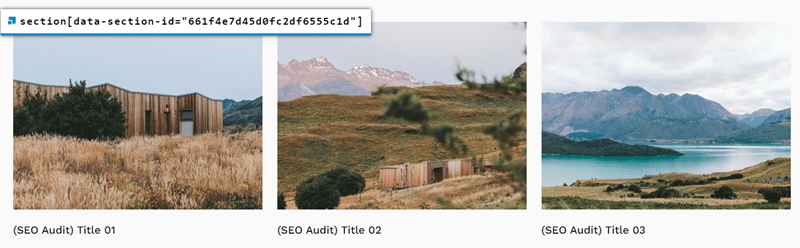
#3. Enable Gallery Caption + Add some text for images
For example:

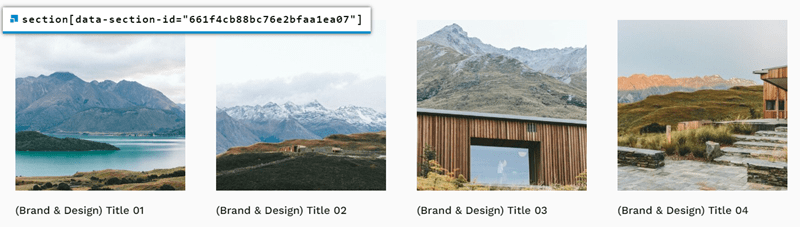
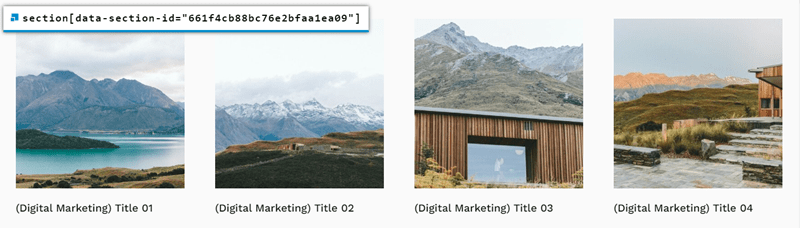
#4. Use this free tool to find the ID of 3 Gallery Sections. In the example, we will have:
- Brand & Design Gallery Section: section[data-section-id=”661f4cb88bc76e2bfaa1ea07″]
- Copywriting Gallery Section: section[data-section-id=”661f4cb88bc76e2bfaa1ea0a”]
- Digital Marketing Gallery Section: section[data-section-id=”661f4cb88bc76e2bfaa1ea09″]
- SEO Audit Gallery Section: section[data-section-id=”661f4e7d45d0fc2df6555c1d”]




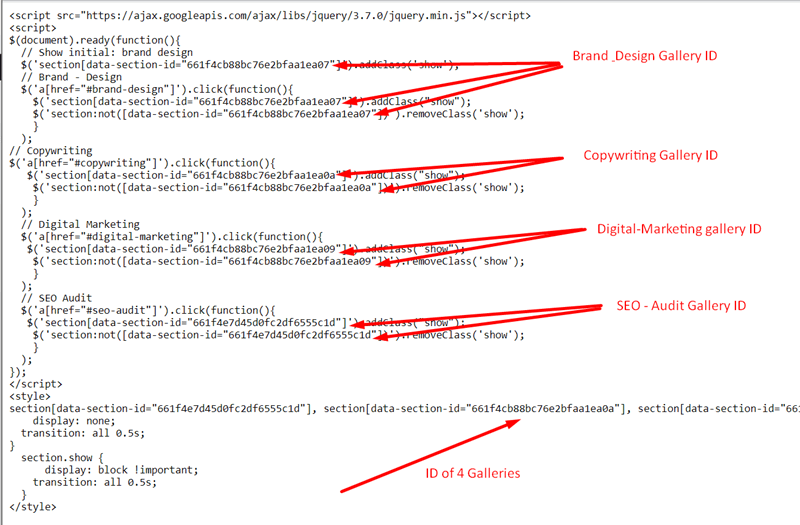
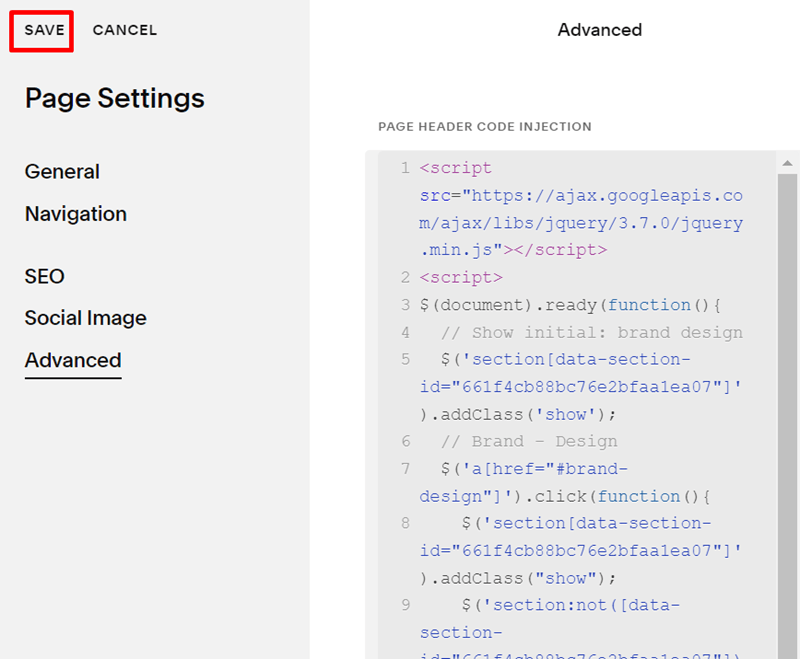
#5. Use this code to Page Header Code Injection (Page where you added 4 Galleries)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
// Show initial: brand design
$('section[data-section-id="661f4cb88bc76e2bfaa1ea07"]').addClass('show');
// Brand - Design
$('a[href="#brand-design"]').click(function(){
$('section[data-section-id="661f4cb88bc76e2bfaa1ea07"]').addClass("show");
$('section:not([data-section-id="661f4cb88bc76e2bfaa1ea07"])').removeClass('show');
}
);
// Copywriting
$('a[href="#copywriting"]').click(function(){
$('section[data-section-id="661f4cb88bc76e2bfaa1ea0a"]').addClass("show");
$('section:not([data-section-id="661f4cb88bc76e2bfaa1ea0a"])').removeClass('show');
}
);
// Digital Marketing
$('a[href="#digital-marketing"]').click(function(){
$('section[data-section-id="661f4cb88bc76e2bfaa1ea09"]').addClass("show");
$('section:not([data-section-id="661f4cb88bc76e2bfaa1ea09"])').removeClass('show');
}
);
// SEO Audit
$('a[href="#seo-audit"]').click(function(){
$('section[data-section-id="661f4e7d45d0fc2df6555c1d"]').addClass("show");
$('section:not([data-section-id="661f4e7d45d0fc2df6555c1d"])').removeClass('show');
}
);
});
</script>
<style>
section[data-section-id="661f4e7d45d0fc2df6555c1d"], section[data-section-id="661f4cb88bc76e2bfaa1ea0a"], section[data-section-id="661f4cb88bc76e2bfaa1ea09"], section[data-section-id="661f4cb88bc76e2bfaa1ea07"] {
display: none;
transition: all 0.5s;
}
section.show {
display: block !important;
transition: all 0.5s;
}
</style>

#6. Explain code