Demo: https://tuanphan-demo01.squarespace.com/ctext-show-gallery-section2?noredirect
Password: abc
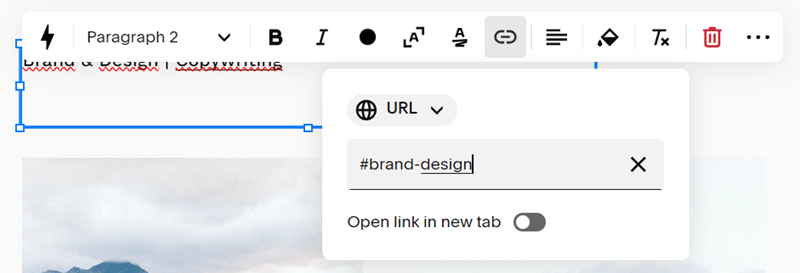
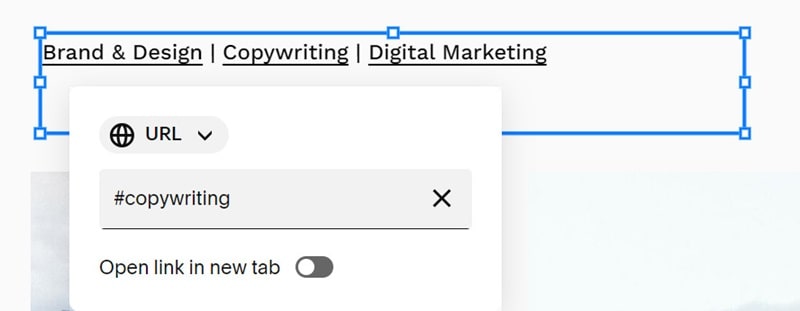
#1. Add a Text Block with 2 text/link
- Brand & Design – #brand-design
- Copywriting – #copywriting


#2. Add 2 Gallery Grid Sections under
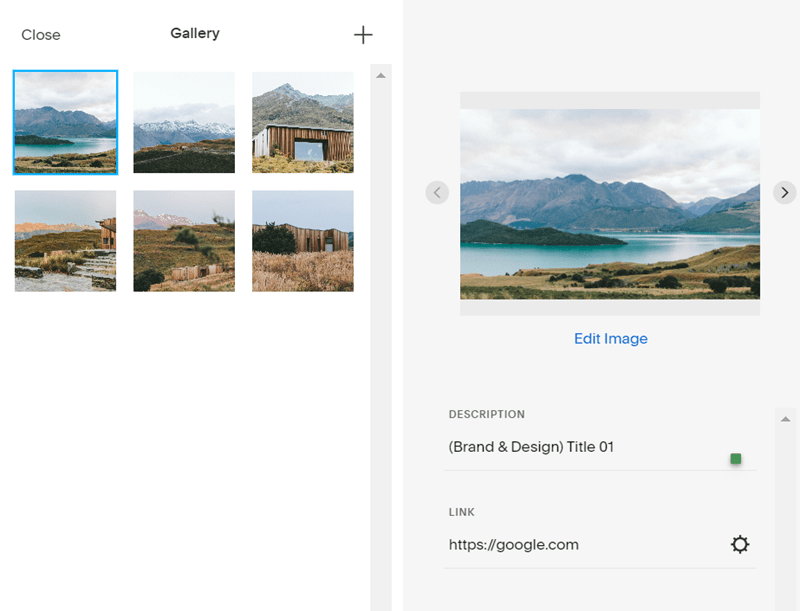
#3. Enable Gallery Caption + Add some text for images
For example:

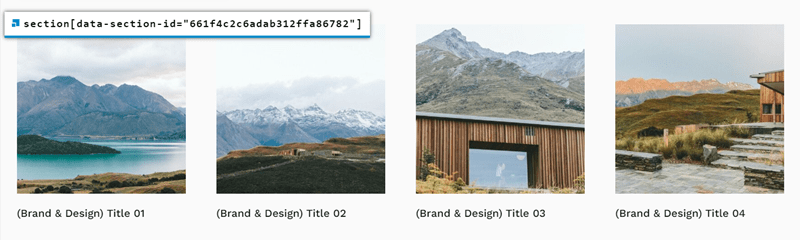
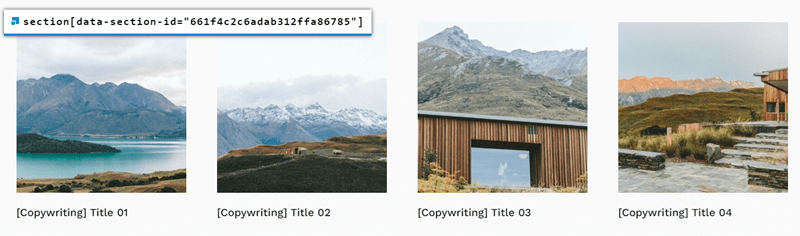
#4. Use this free tool to find the ID of 2 Gallery Sections. In the example, we will have:
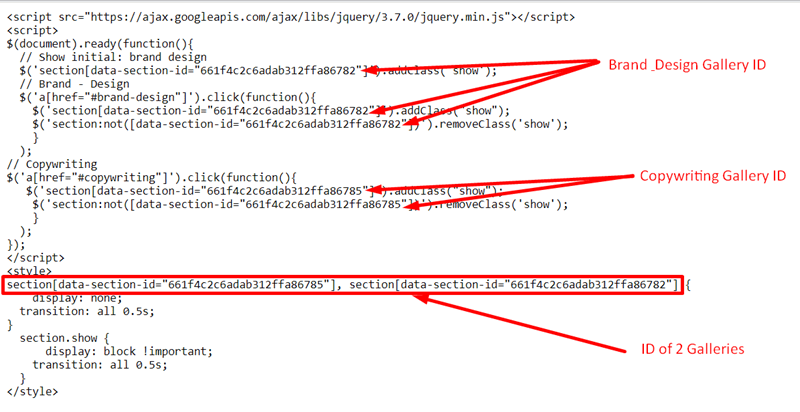
- Brand & Design Gallery Section: section[data-section-id=”661f4c2c6adab312ffa86782″]
- Copywriting Gallery Section: section[data-section-id=”661f4c2c6adab312ffa86785″]


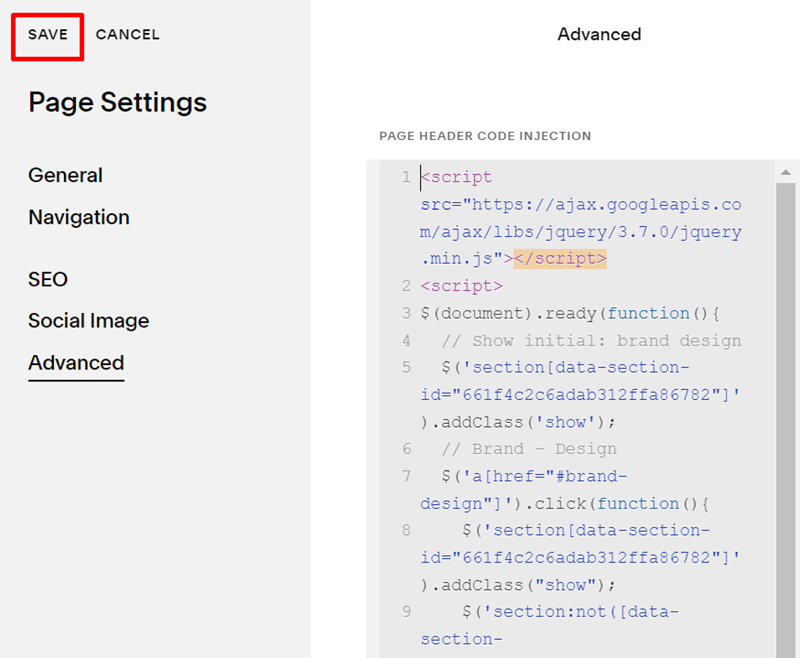
#5. Use this code to Page Header Code Injection (Page where you added 2 Galleries)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
// Show initial: brand design
$('section[data-section-id="661f4c2c6adab312ffa86782"]').addClass('show');
// Brand - Design
$('a[href="#brand-design"]').click(function(){
$('section[data-section-id="661f4c2c6adab312ffa86782"]').addClass("show");
$('section:not([data-section-id="661f4c2c6adab312ffa86782"])').removeClass('show');
}
);
// Copywriting
$('a[href="#copywriting"]').click(function(){
$('section[data-section-id="661f4c2c6adab312ffa86785"]').addClass("show");
$('section:not([data-section-id="661f4c2c6adab312ffa86785"])').removeClass('show');
}
);
});
</script>
<style>
section[data-section-id="661f4c2c6adab312ffa86785"], section[data-section-id="661f4c2c6adab312ffa86782"] {
display: none;
transition: all 0.5s;
}
section.show {
display: block !important;
transition: all 0.5s;
}
</style>

#6. Explain code