Demo: https://tuanphan-demo01.squarespace.com/click-button-show-newsletter-v2?noredirect
Password: abc
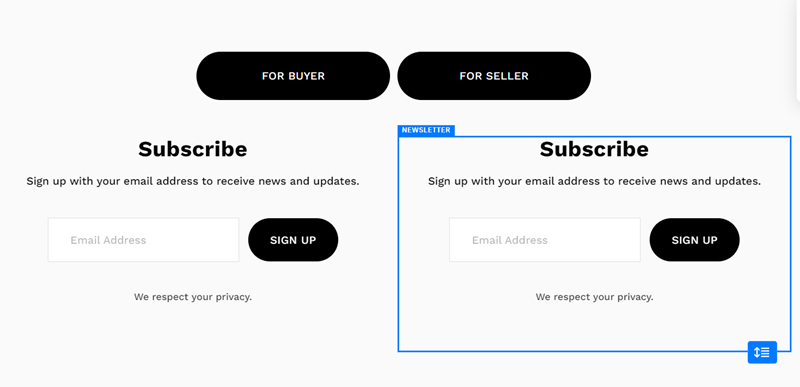
Suppose you have 2 buttons and 2 Newsletters.
And you want: when clicking on the Button, the Newsletter will appear below it.
You can follow these steps:
#1. First, add 2 Button Blocks and 2 Newsletter

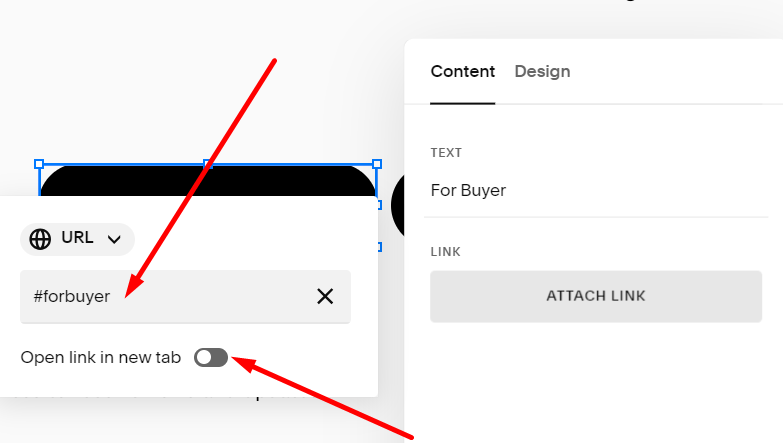
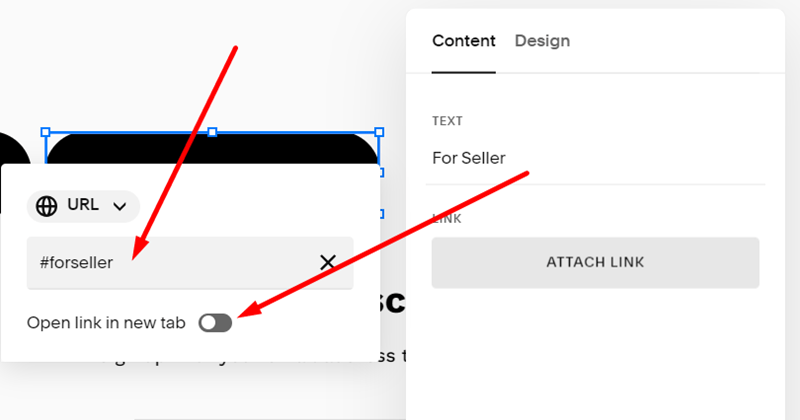
#2. Edit 2 Button Blocks, and use these URLs:
- #forbuyer
- #forseller
and make sure the option “Open Link in New Tab” is disabled.


#3. Install Squarespace ID Finder to find the ID of Buttons and Newsletters.
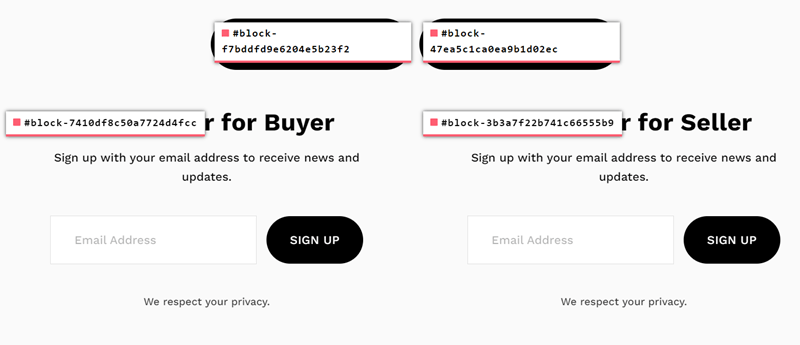
In my example, we will have:
- For Buyer: #block-f7bddfd9e6204e5b23f2
- For Seller: #block-47ea5c1ca0ea9b1d02ec
- Newsletter 1: #block-7410df8c50a7724d4fcc
- Newsletter 2: #block-3b3a7f22b741c66555b9

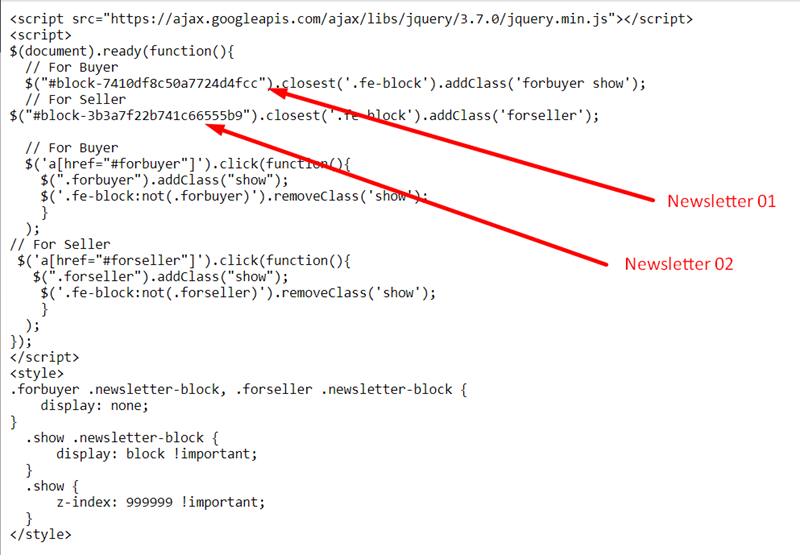
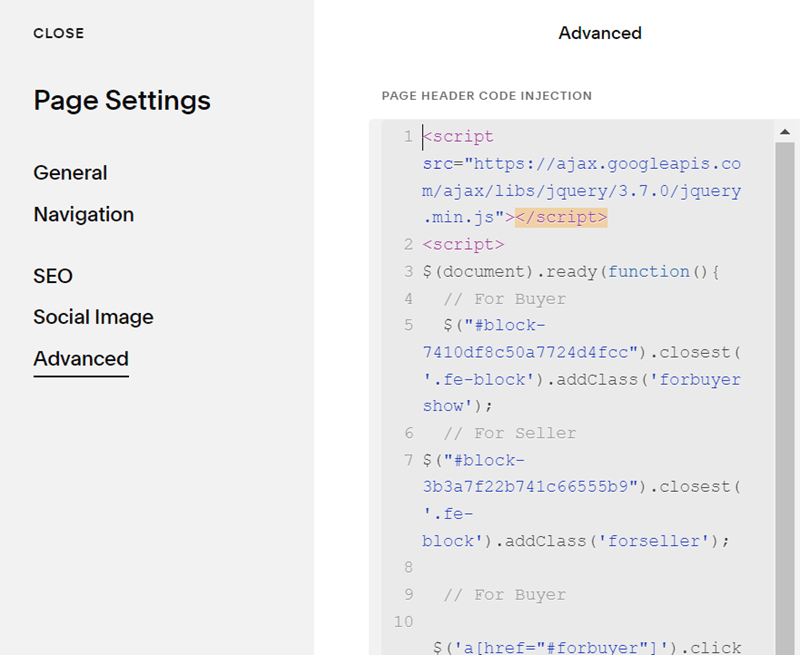
#4. Use code to Code Injection – Footer (or Page Header Code Injection)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
// For Buyer
$("#block-7410df8c50a7724d4fcc").closest('.fe-block').addClass('forbuyer show');
// For Seller
$("#block-3b3a7f22b741c66555b9").closest('.fe-block').addClass('forseller');
// For Buyer
$('a[href="#forbuyer"]').click(function(){
$(".forbuyer").addClass("show");
$('.fe-block:not(.forbuyer)').removeClass('show');
}
);
// For Seller
$('a[href="#forseller"]').click(function(){
$(".forseller").addClass("show");
$('.fe-block:not(.forseller)').removeClass('show');
}
);
});
</script>
<style>
.forbuyer .newsletter-block, .forseller .newsletter-block {
display: none;
}
.show .newsletter-block {
display: block !important;
}
.show {
z-index: 999999 !important;
}
</style>

#5. Explain code