This code will allow you to add some category links to top of individual products.

Note: DO NOT edit #1 and #2 code
If you need help/or install, just send me an email with your site url.
#1. Add this code to Custom CSS box. The code will style category links
ul.tp-ul {
display: none;
}
ul.tp-ul {
list-style: none;
padding-left: 0;
display: flex;
align-items: center;
justify-content: center;
}
ul.tp-ul li {
margin-right: 1vw;
margin-left: 1vw;
padding: 10px;
}
#2. Next, add this code to Code Injection > Footer
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function() {
$('ul.tp-ul').css("display","flex");
$('ul.tp-ul').insertBefore('nav.ProductItem-nav');
});
</script>
#3. Final, add this code to Code Injection > Footer.
You can change category text, url in the code
<ul class="tp-ul">
<li><a href="https://www.google.com/shop/tops">Top</a></li>
<li><a href="https://www.google.com/shop/dresses-and-jumpsuits">Dresses and Jumpsuits</a></li>
<li><a href="https://www.google.com/shop/bottoms">Bottoms</a></li>
<li><a href="https://www.google.com/shop/knitwear">Knitwear</a></li>
<li><a href="https://www.google.com/shop/outerwear">Outerwear</a></li>
<li><a href="https://www.google.com/shop/accessories">Accessories</a></li>
<li><a href="https://www.google.com/shop/gift-cards">Giftcards</a></li>
</ul>
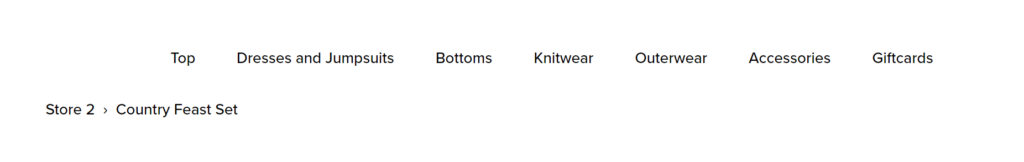
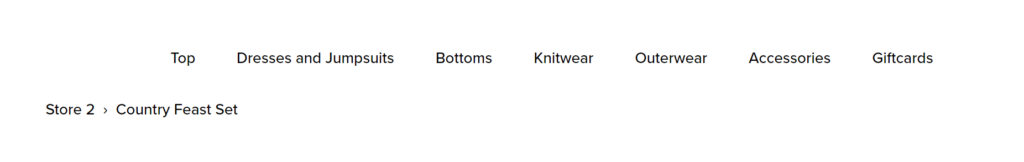
Result