To add text carousel to Announcement Bar, follow these steps
#1. Add code to Code Injection > Footer
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script> <link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/[email protected]/slick/slick.css"/> <script type="text/javascript" src="//cdn.jsdelivr.net/npm/[email protected]/slick/slick.min.js"></script> <script> $(window).on("load", function() { $(".sqs-announcement-bar-text-inner").slick({ autoplay: true, arrows: false, autoplaySpeed: 3000 }); }); </script> <style> .sqs-announcement-bar-text-inner:not(.slick-initialized) p { font-size: 0; } </style>
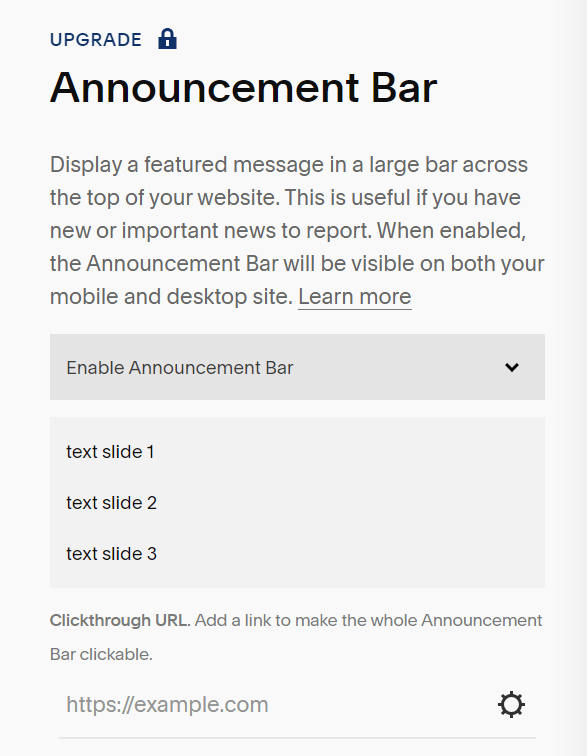
#2. Add text to Announcement Bar, each text on different line