This code allows you to insert videos into the Gallery Section. Follow these steps.
(If you use Personal Plan, you can add code via Markdown Block. If it doesn’t work, you can email me with site url, I will help you install the code).
#1. Add code to Code Injection > Footer
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('figure[class*="gallery-"] video').closest('figure').addClass('hide-image');
});
</script>
and this code to Custom CSS box
/* hide gallery section images */
.hide-image [class*="-item-wrapper"] {
display: none !important;
}
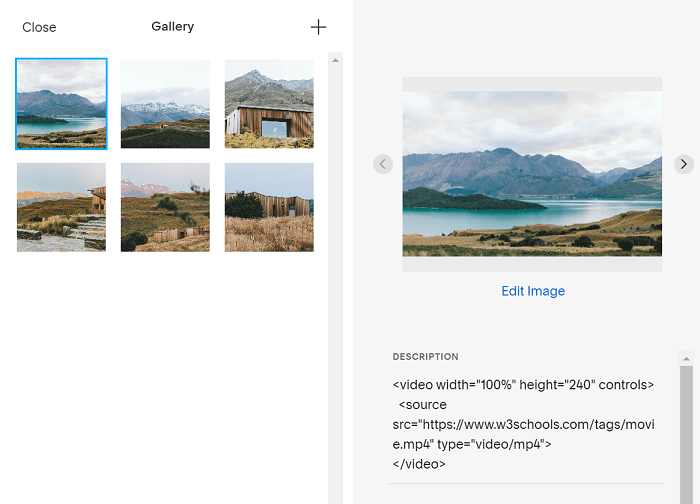
#2. Edit Gallery Section > Edit Caption > Paste this code to Caption Box
<video width="100%" height="240" controls> <source src="https://www.w3schools.com/tags/movie.mp4" type="video/mp4"> </video>

You can repeat similar for other images, just replace .mp4 with new mp4 video url.

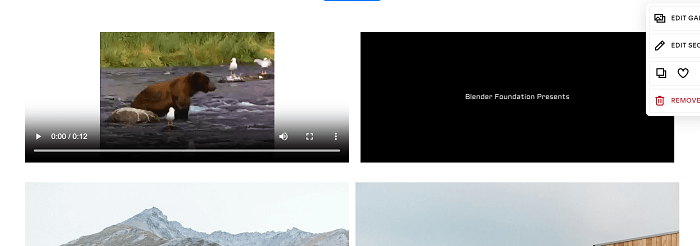
Result

#3. Note & Customize
- You need to use video direct url.
- You can’t use code with Youtube URL
- You can use code with Vimeo, but need to get Vimeo video direct url (This will require Vimeo Paid Plan)
- To remove video controls, just remove controls from the code
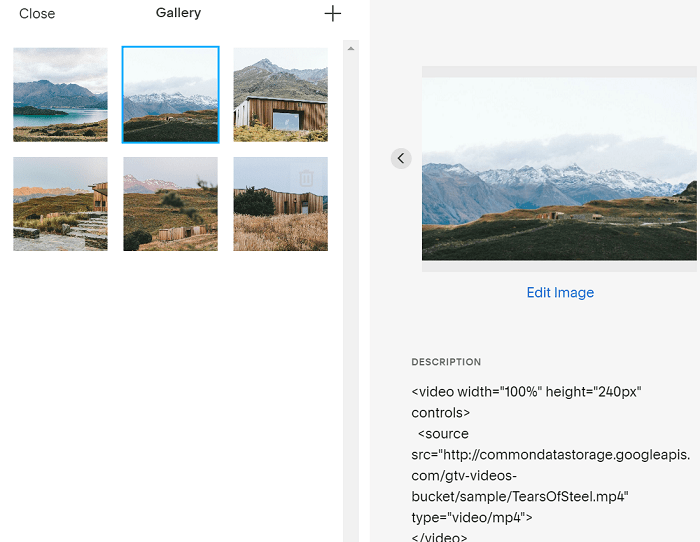
- To make video autoplay, just add autoplay to the code (see below code)
<video width="100%" height="240px" autoplay> <source src="http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/TearsOfSteel.mp4" type="video/mp4"> </video>
- To adjust width/height, just edit number 240 and 100 in the code