A. Introduction
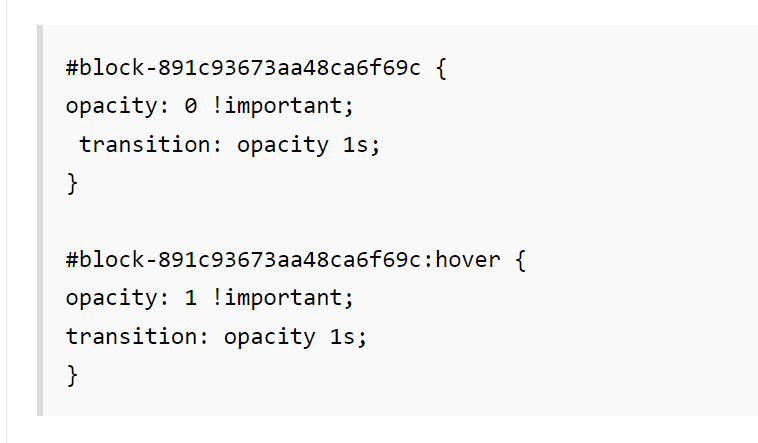
With 7.1, to create a text + overlay effect that appears when hovering over an image, and ensure that the text, overlay, and image blocks are clickable, we will need CSS code like this.

and if you have many text boxes that need to do the same, a lot of code will be needed.
So I wrote this. Just follow these steps to achieve same effect without needing too much code.
B. Install
(You can use this guide to both image or video)
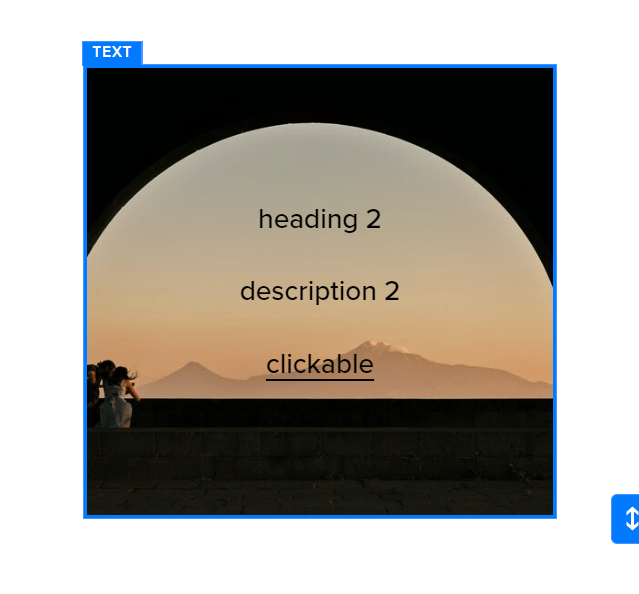
#1. Add a Text Block over Image/Video
and make sure the text box covers the entire image.

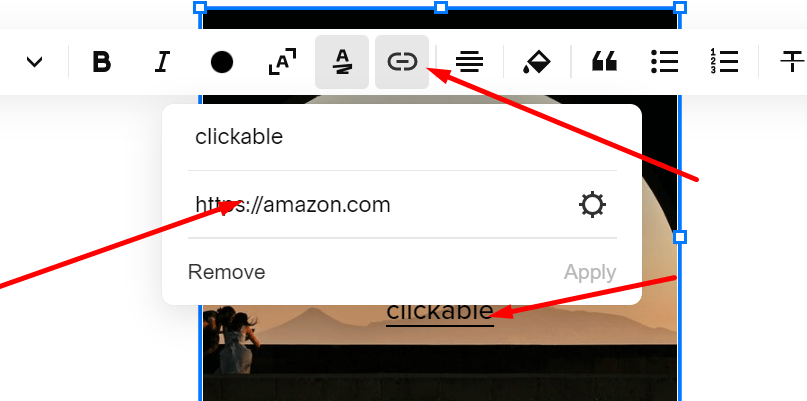
Add a text clickable and add link to text

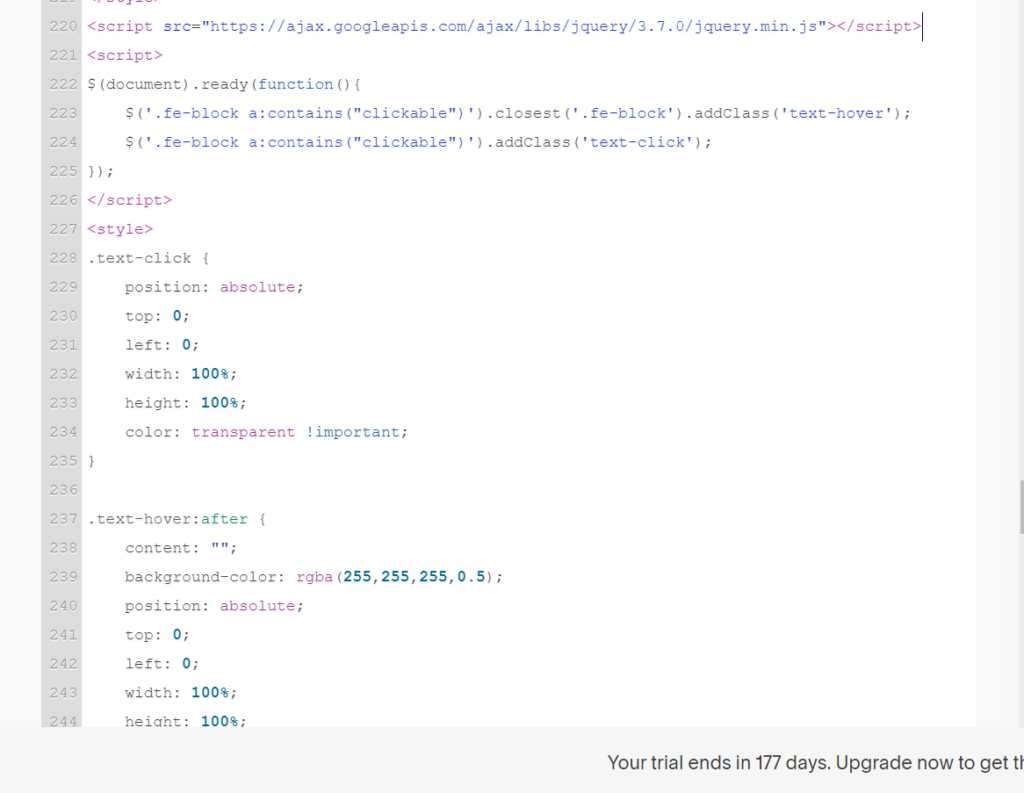
#2. Add this below code to Code Injection > Footer
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('.fe-block a:contains("clickable")').closest('.fe-block').addClass('text-hover');
$('.fe-block a:contains("clickable")').addClass('text-click');
});
</script>
<style>
.text-click {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.text-click, .text-click * {
color: transparent !important;
}
.text-hover:after {
content: "";
background-color: rgba(255,255,255,0.5);
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
transition: all 0.3s ease;
}
.text-hover {
position: relative;
z-index: 9999999;
}
.text-hover .html-block {
z-index: 99;
transition: all 0.3s ease;
opacity: 0;
}
.text-hover:hover .html-block {
opacity: 1;
transition: all 0.3s ease;
}
.text-hover:hover:after {
opacity: 1;
transition: all 0.3s ease;
}
</style>

Result

C. Customize
See below for some basic customize. If you need more customize, just send me an email.
- Change Overlay Color: Find this line: background-color: rgba(255,255,255,0.5);
D. Update
- 20.12.2023: Release code
- 20.12.2023: Fixed clickable text still appears