Some tips and custom code for Instagram on Squarespace
Control number of Instagram items per row on Mobile
Add to Design > Custom CSS
/* Instagram Mobile */
@media screen and (max-width:767px) {
div.instagram-block .slide {
width: 25% !important;
}}
Note
- 20% = 5 items/row
- 25% = 4 items/row
- 33.333% = 3 items/row
- 50% = 2 items/row
- 100% = 1 item/row
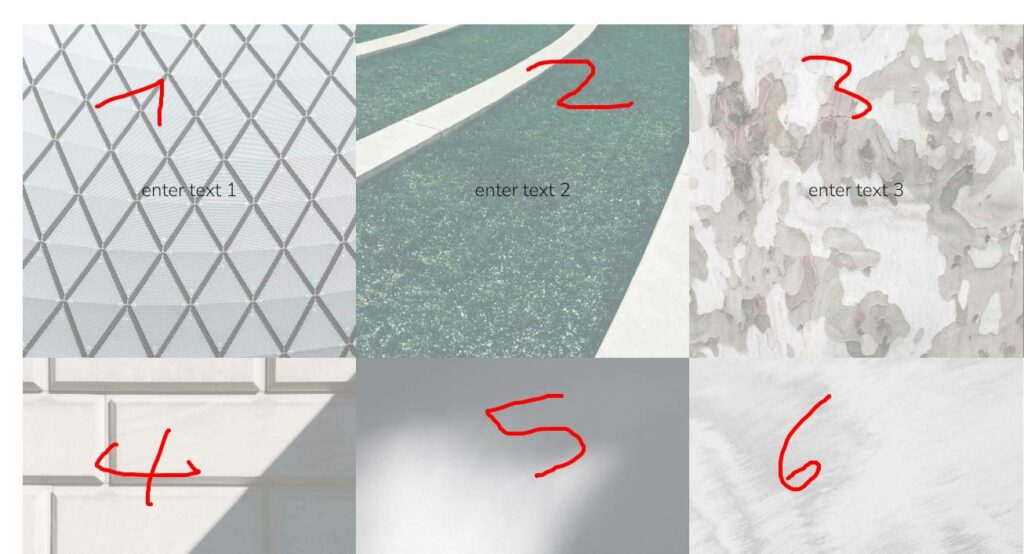
Add Text Over Instagram Image
Add to Design > Custom CSS
/* Instagram text */
.instagram-block .slide a:after {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 9999;
pointer-events: none;
}
.instagram-block .slide:nth-child(1) a:after {
content: "enter text 1";
}
.instagram-block .slide:nth-child(2) a:after {
content: "enter text 2";
}
.instagram-block .slide:nth-child(3) a:after {
content: "enter text 3";
}

Always show Instagram Caption in Lightbox
Add to Design > Custom CSS
/* Instagram lightbox caption */
.yui3-lightbox2 .sqs-lightbox-meta {
opacity: 1 !important;
background-color: rgba(0,0,0,0.5) !important;
}
Embed Instagram Feed to Squarespace
You can use Instagram Block or this free Instagram feed widget (more customize styling option)
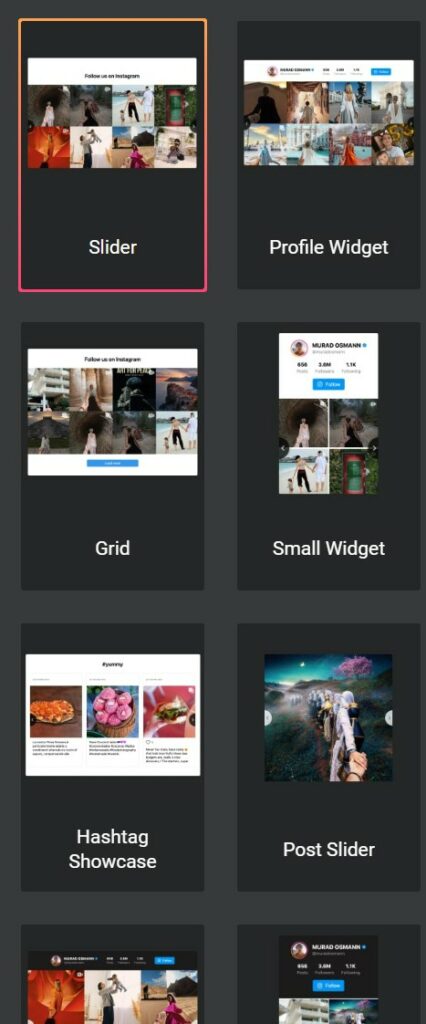
First, access this link > Click Try a demo > Choose a layout on left
It allows you to embed Instagram Feed with Slider, Grid, Profile,….

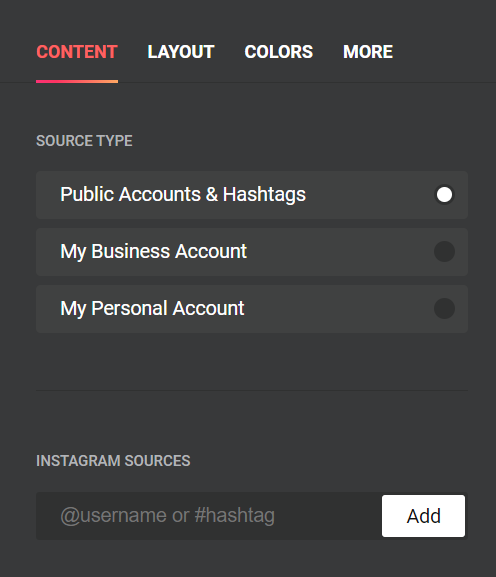
Next, adjust settings

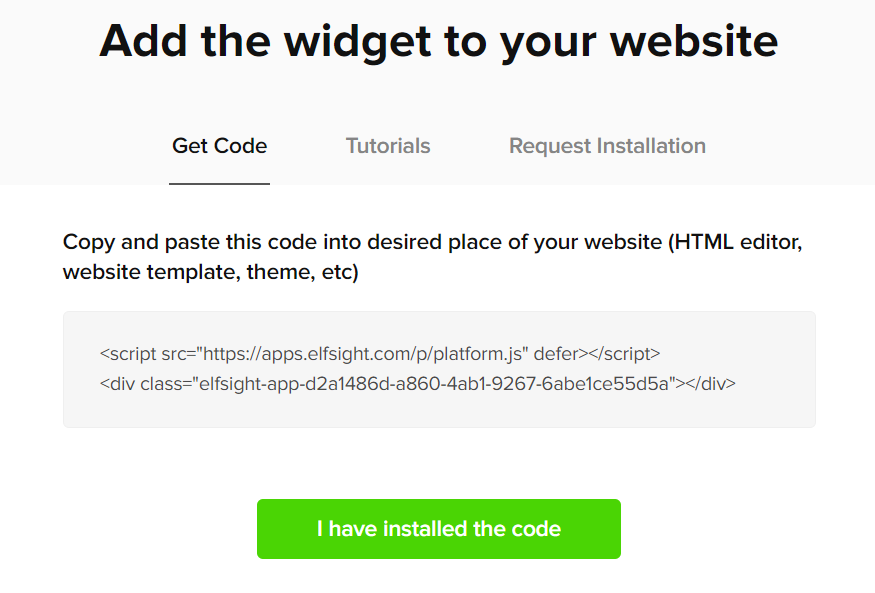
Then click Apply > Save on top right > Sign up a free account > Choose a Free Plan > It will show an embed code

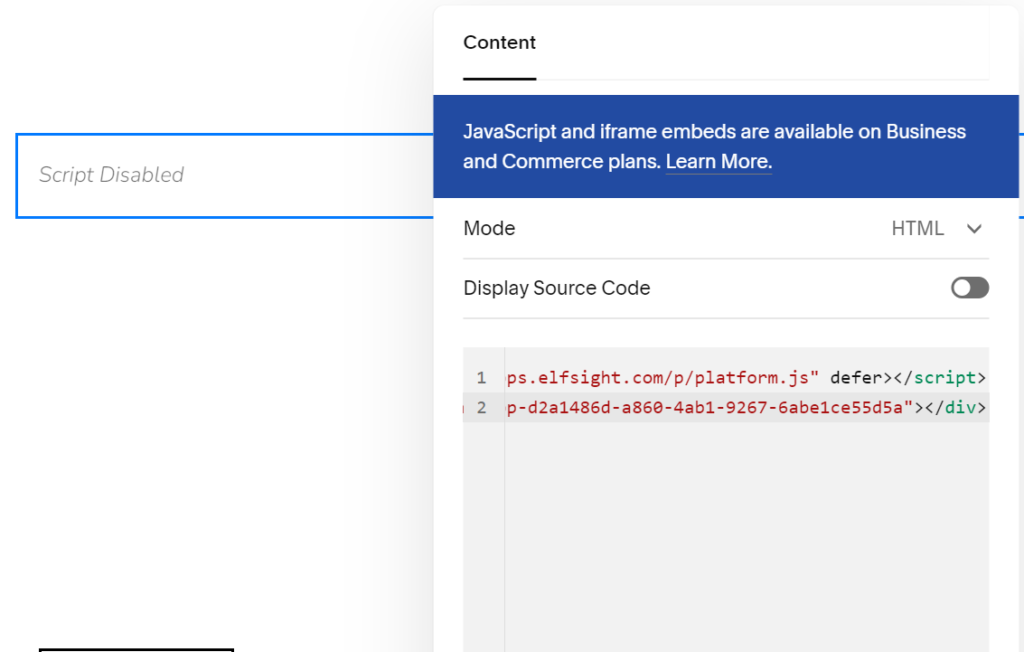
Access your Squarespace site > Insert a Code Block > Paste the embed code

Then check on preview mode. Note: Scrip disabled is default message on editing mode. You can ignore it.
Zoom on Hover Image
Design > Custom CSS
/* Instagram image hover */
.instagram-block .slide:hover img {
transform: scale(1.3);
transition: all 0.3s;
}
.instagram-block .slide img {
transition: all 0.3s;
}