Some useful code/tips for Gallery Block on Squarespace.
CSS ID List
Design: Slideshow
- General ID: [data-block-json*='”design”:”slideshow”‘] OR div.sqs-gallery-block-slideshow
- Slideshow Item: div.slide
- Slideshow Image: div.slide img
- Caption: div.sqs-gallery-block-slideshow.sqs-gallery-block-show-meta .sqs-active-slide .meta
- Caption title: div.sqs-gallery-block-slideshow .meta .meta-title
- Caption description: div.sqs-gallery-block-slideshow .meta .meta-title .meta-description
- Thumbnails: div.sqs-gallery-thumbnails
- Thumbnail image: div.sqs-gallery-thumbnails img
- Left Arrow: .sqs-gallery-controls .previous OR .sqs-gallery-controls .next:before
- Right Arrow: .sqs-gallery-controls .next OR .sqs-gallery-controls .previous:before
Design: Carousel
- General ID: [data-block-json*='”design”:”slider”‘] OR div.sqs-gallery-block-slider
- Carousel Item/Image: .sqs-gallery-design-strip-slide
- Left/Right Arrows: Same as Slideshow
Design: Grid
- General ID: [data-block-json*='”design”:”grid”‘] OR div.sqs-gallery-block-grid
- Grid Item: div.slide
- Grid Image: div.slide img
- Title: .sqs-gallery-block-grid.sqs-gallery-block-meta-only-title .margin-wrapper .image-slide-title OR .image-slide-title
Design: Stacked
- General ID: [data-block-json*='”design”:”stacked”‘] OR div.sqs-gallery-block-stacked
- Stacked Item: .sqs-gallery-block-stacked .image-wrapper
- Stacked Image: .sqs-gallery-block-stacked .image-wrapper img
- Caption: .sqs-gallery-block-stacked.sqs-gallery-block-show-meta .meta
- Caption Title: .sqs-gallery-block-stacked .meta-title
- Caption Description: .sqs-gallery-block-stacked .meta-description
Note: There are many ways to target an element. So there are hundreds of different combinations. When you use the code with the IDs above, if they don’t work, you still have a lot of other combinations. Depending on the problem, we will have different ID combinations. You can message me if you need help.
Add Filter Gallery
To add Filter Gallery, you need to use this plugin.
Message me if you need to help with installing!
Random Gallery
On each page load, the Gallery Block items will show in random order.
See demo here (Pass: abc)
First, download this plugin > Upload code file to your Squarespace site
Next, add this code to Page Header or Code Injection > Footer

How to add Text to Gallery Block?
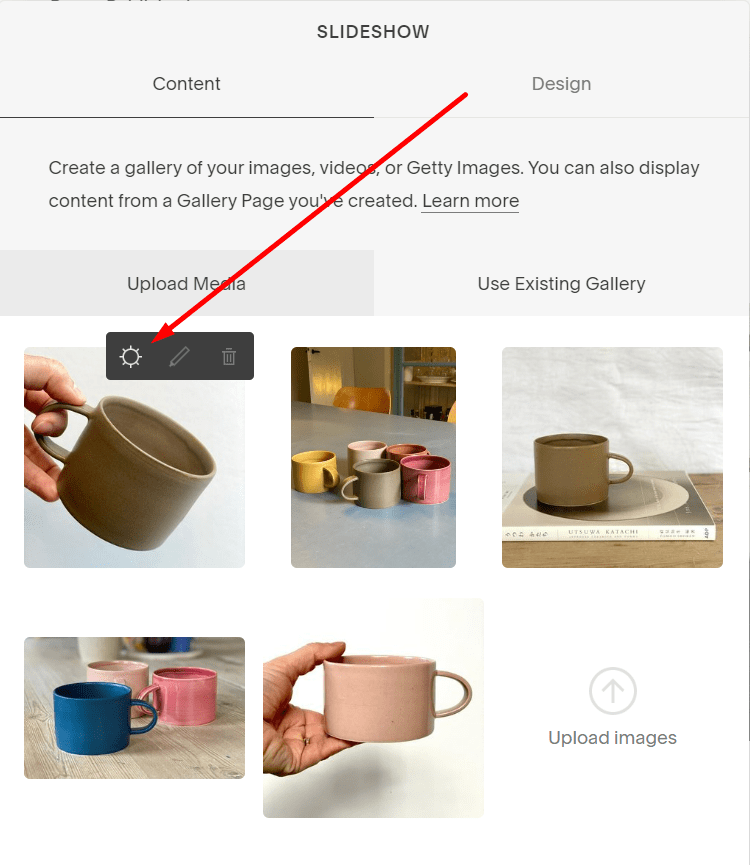
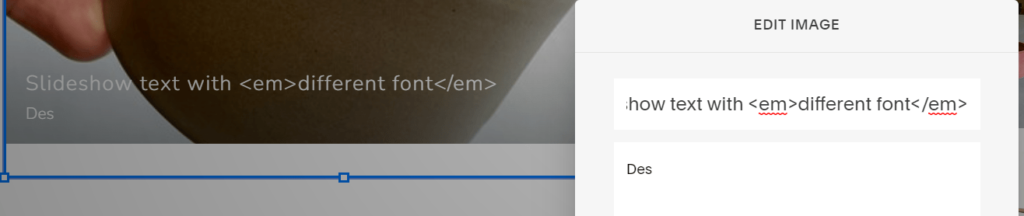
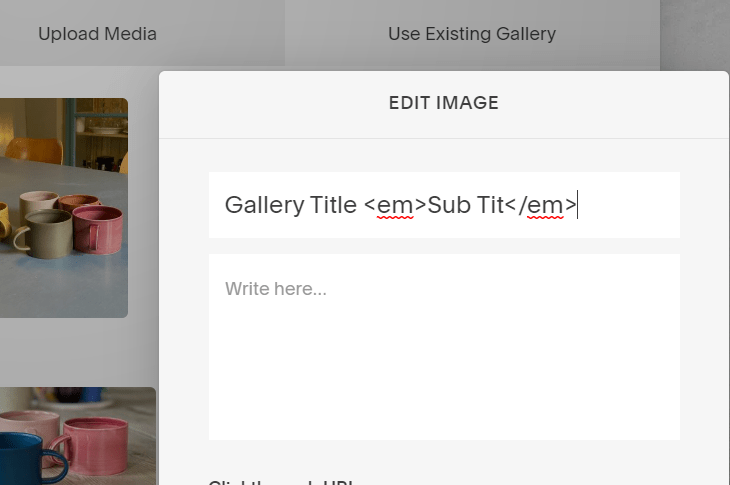
Edit Gallery Block > Hover Image > Click Gear icon

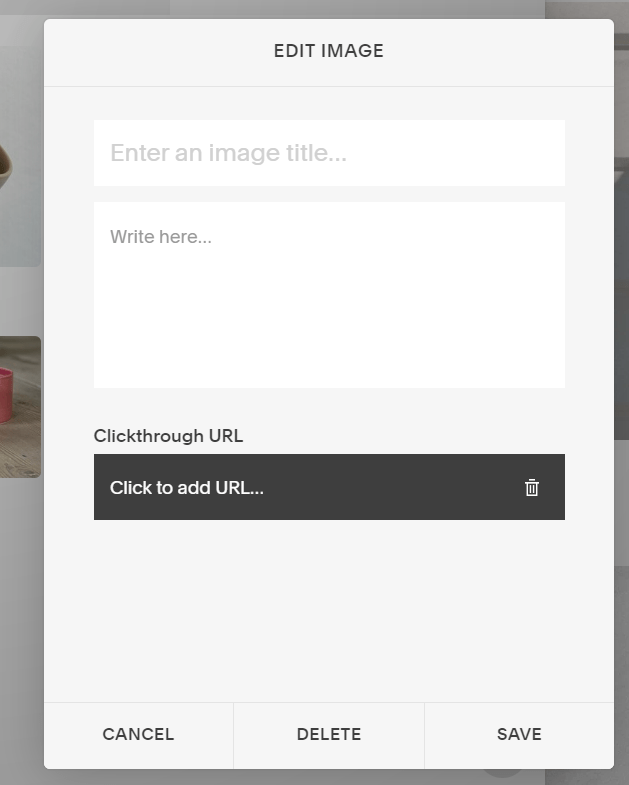
Then you can enter Title/Description.

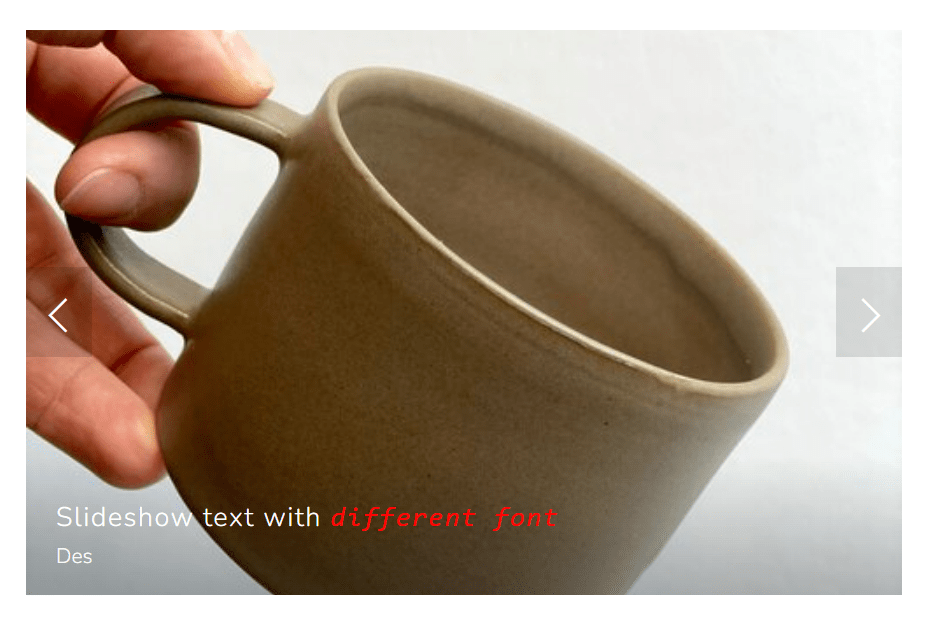
Slideshow Title Text with 2 different fonts
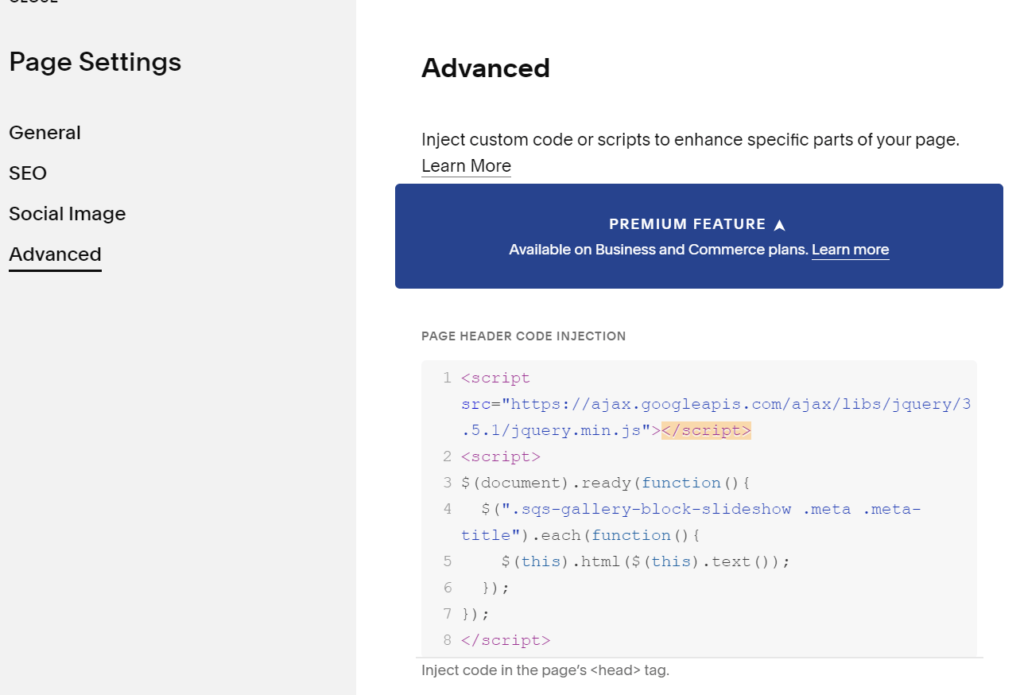
First, add this code into Page Header (page where you added Slideshow)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(".sqs-gallery-block-slideshow .meta .meta-title").each(function(){
$(this).html($(this).text());
});
});
</script>
<style>
.meta-title em {
font-family: monospace;
color: red;
}
</style>

Next, when adding Image Title, use this format

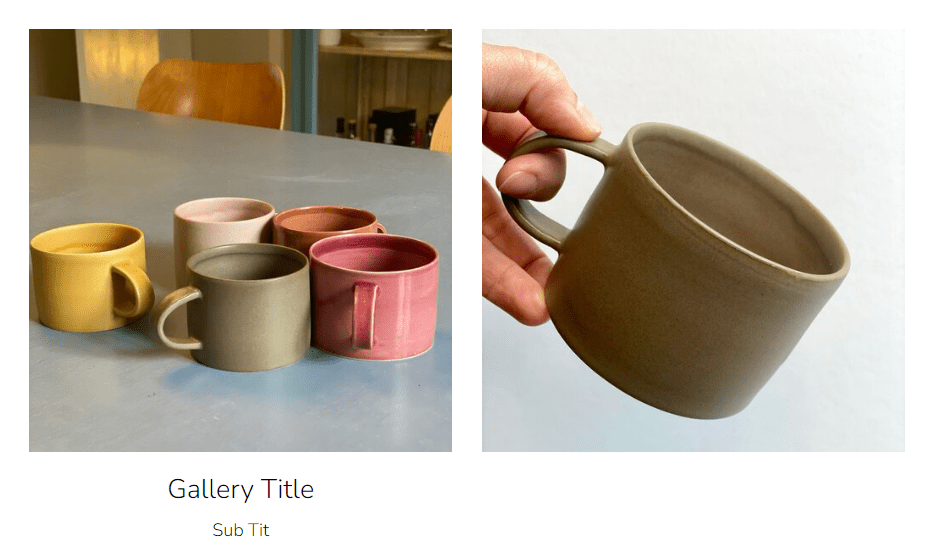
Result

Gallery Grid – Hover Image – Show Title + Overlay
First, add Gallery Images + Titles

Next, add this code to Design > Custom CSS
/* Gallery Grid Title Overlay on Hover */
.slide a:after {
position: absolute;
content: "";
background: rgba(0,0,0,0.5); /* Overlay Color */
z-index: 999;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
transition: all 0.5s;
pointer-events: none;
}
.slide a {
position: relative;
}
.slide a {
position: relative;
opacity: 1 !important;
}
.slide:hover a:after {
opacity: 1;
}
.image-slide-title {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 100%;
text-align: center;
color: white;
opacity: 0;
z-index: 1000;
transition: all 0.5s;
pointer-events: none;
}
.slide:hover .image-slide-title {
opacity: 1;
}
If you need to apply it to specific Gallery Block, add ID before the code
/* Gallery Grid Title Overlay on Hover */
#enter-gallery-block-id {
.slide a:after {
position: absolute;
content: "";
background: rgba(0,0,0,0.5); /* Overlay Color */
z-index: 999;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
transition: all 0.5s;
pointer-events: none;
}
.slide a {
position: relative;
}
.slide a {
position: relative;
opacity: 1 !important;
}
.slide:hover a:after {
opacity: 1;
}
.image-slide-title {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 100%;
text-align: center;
color: white;
opacity: 0;
z-index: 1000;
transition: all 0.5s;
pointer-events: none;
}
.slide:hover .image-slide-title {
opacity: 1;
}}
Gallery Image Zoom on Hover
Design > Custom CSS
/* Images Zoom */
.slide:hover img {
transform: scale(1.3);
transition: all 0.3s;
}
.slide img {
transition: all 0.3s;
}
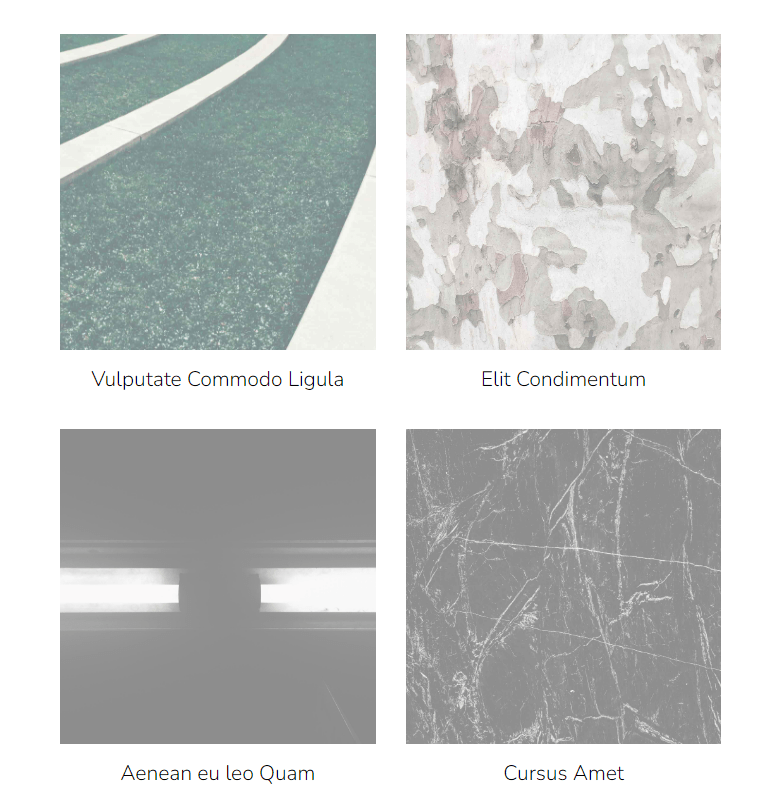
Gallery Grid Image Caption in 2 lines: Title – Subtitle
This code is similar with Gallery Slideshow (I wrote above)
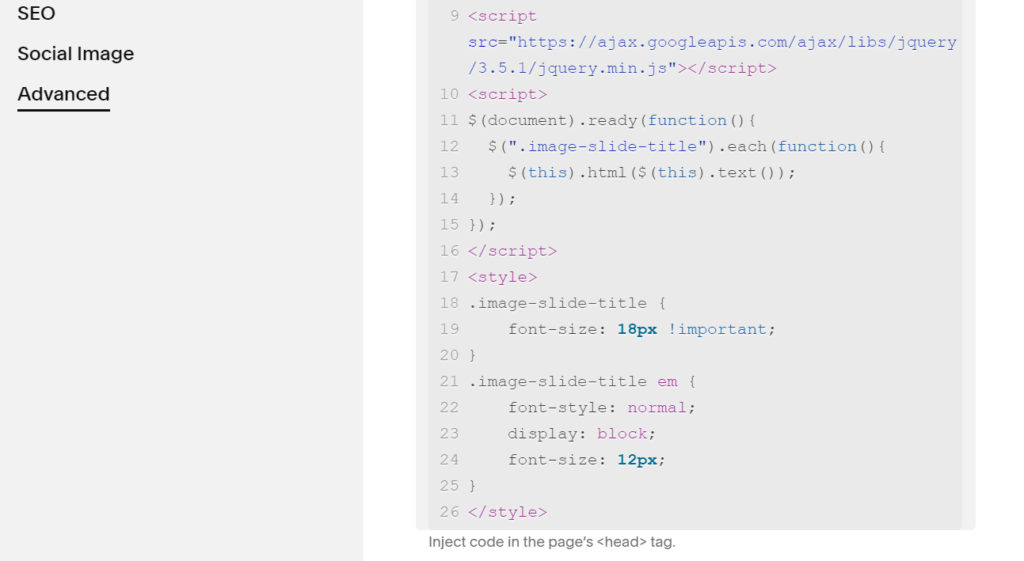
First, add this code into Page Header (page where you added Gallery Grid)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(".image-slide-title").each(function(){
$(this).html($(this).text());
});
});
</script>
<style>
.image-slide-title {
font-size: 18px !important;
}
.image-slide-title em {
font-style: normal;
display: block;
font-size: 12px;
}
</style>

Next, when adding Image Caption, use this format in title

Result