Demo: https://tuanphan-demo01.squarespace.com/hover-image-show-code-block?noredirect
Password: abc
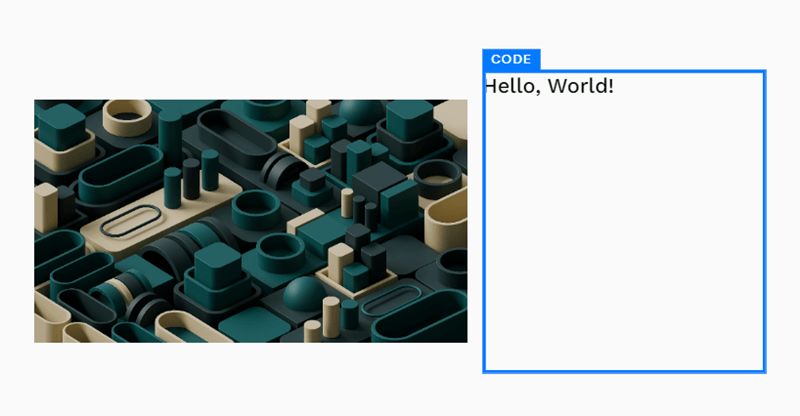
Suppose you have an image and a code block, and you want to hover over the image, the code block will appear.
#1. First, add an Image Block and a Code Block

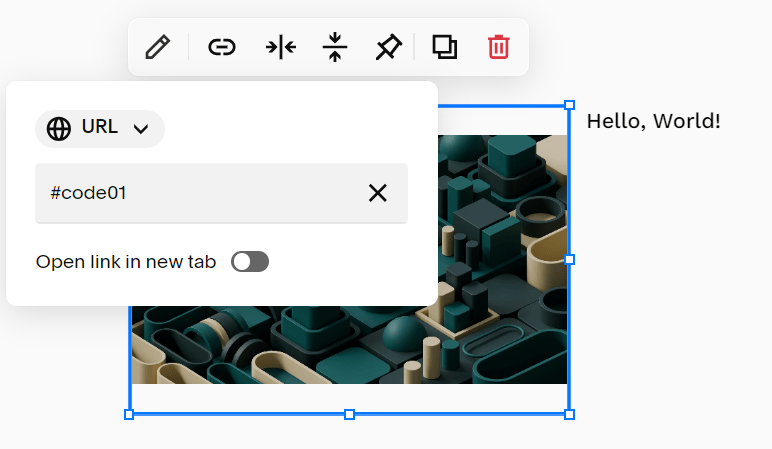
#2. Edit the Image Block and add this URL:
- #code01
Make sure “Open link in New Tab” is disabled

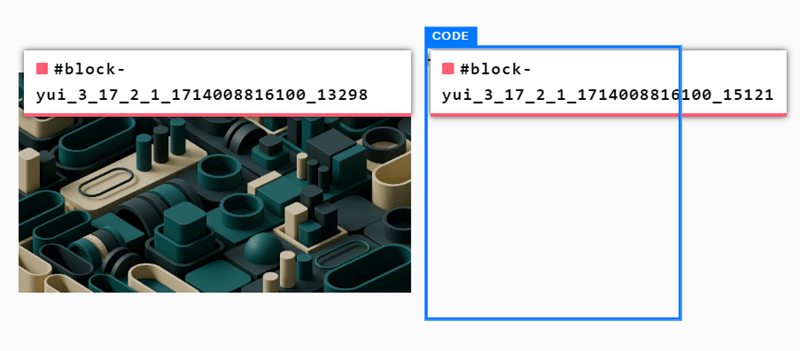
#2. Install Squarespace ID Finder to find the ID of all Blocks
In my example, we will have:
- Image Block: No need to find ID
- Code Block: #block-yui_3_17_2_1_1714008816100_15121

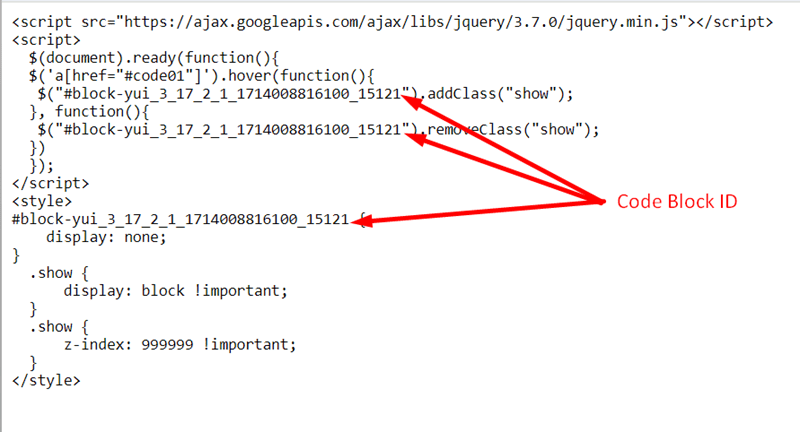
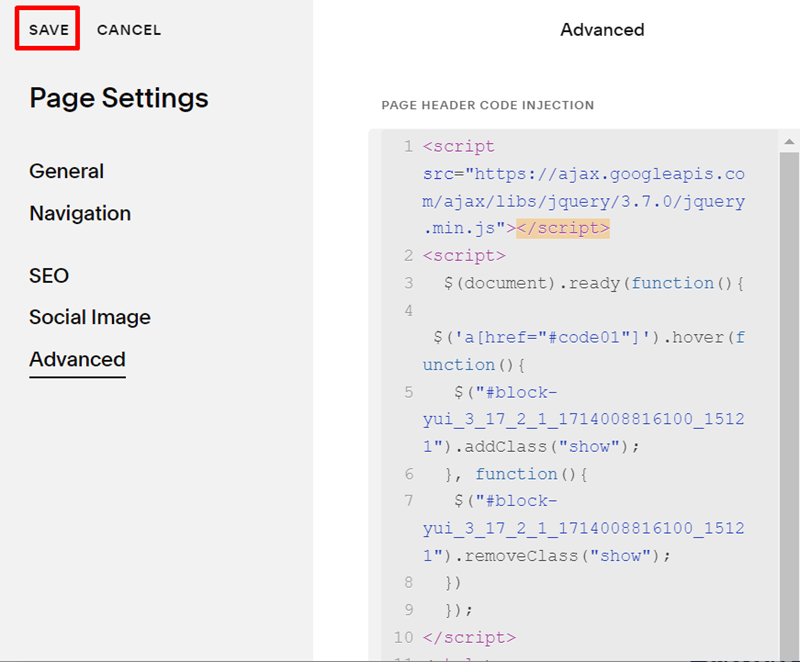
#3. Use this code to Code Injection – Footer (or Page Header Code Injection)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('a[href="#code01"]').hover(function(){
$("#block-yui_3_17_2_1_1714008816100_15121").addClass("show");
}, function(){
$("#block-yui_3_17_2_1_1714008816100_15121").removeClass("show");
})
});
</script>
<style>
#block-yui_3_17_2_1_1714008816100_15121 {
display: none;
}
.show {
display: block !important;
}
.show {
z-index: 999999 !important;
}
</style>

#4. Explain code