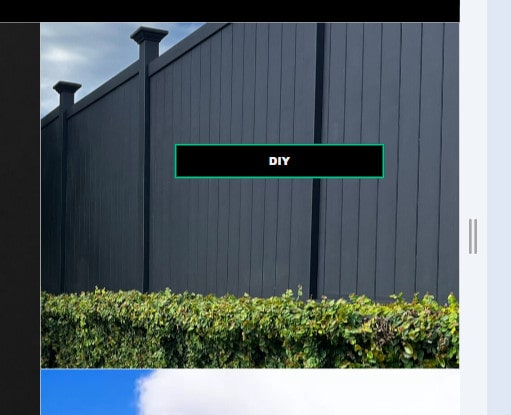
When you add a Button Block over Image Block in Fluid Engine. In some screen sizes, you will see it is skewed and not centered horizontally and vertically.

To solve this, you can follow these steps:
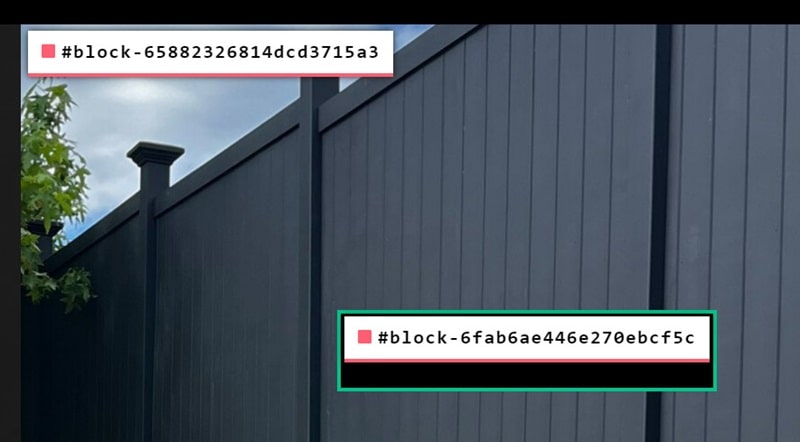
#1. Use this free tool to find the ID of the Image Block and Button Block. In my example, we will have:
- Image Block: #block-65882326814dcd3715a3
- Button Block: #block-6fab6ae446e270ebcf5c

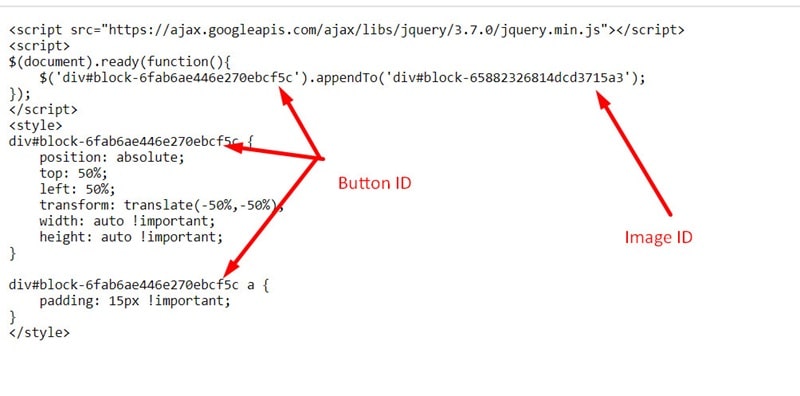
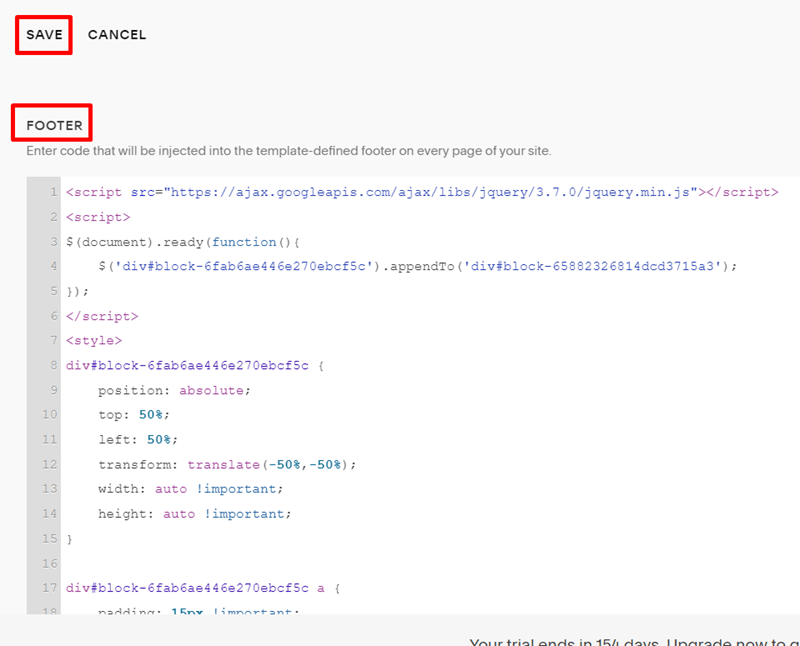
#2. Use this code to Code Injection – Footer (you can use Markdown Block in the Site Footer if the site doesn’t support Code Injection).
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('div#block-6fab6ae446e270ebcf5c').appendTo('div#block-65882326814dcd3715a3');
});
</script>
<style>
div#block-6fab6ae446e270ebcf5c {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: auto !important;
height: auto !important;
}
div#block-6fab6ae446e270ebcf5c a {
padding: 15px !important;
}
</style>

#3. Explain code