Demo: https://tuanphan-demo01.squarespace.com/hover-button-show-different-formv1?noredirect
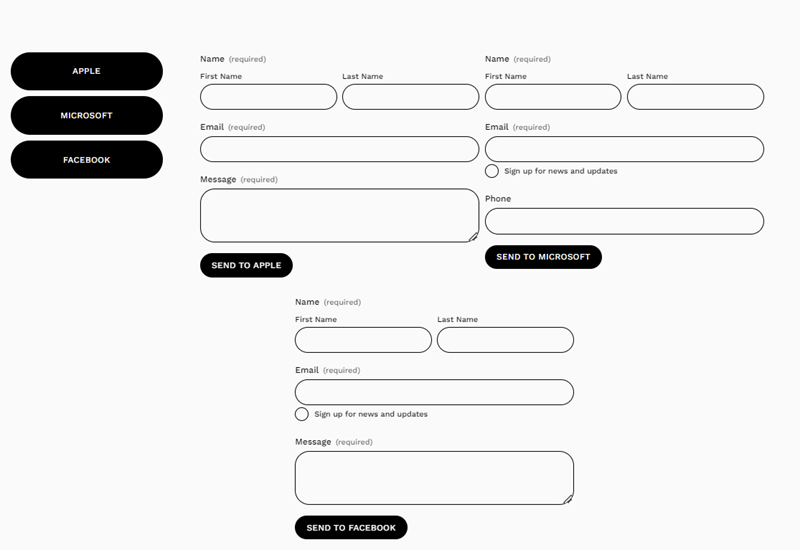
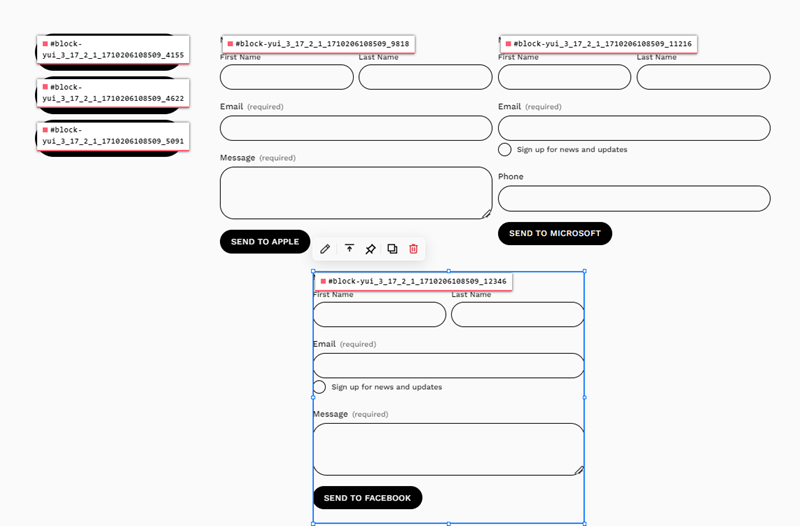
Suppose you have 3 Button Blocks (left) – 3 Form Blocks (right).
When hovering over each button, will show the corresponding form on the right.
You can follow these steps:
#1. First, add 3 Button Blocks and 3 Form Blocks

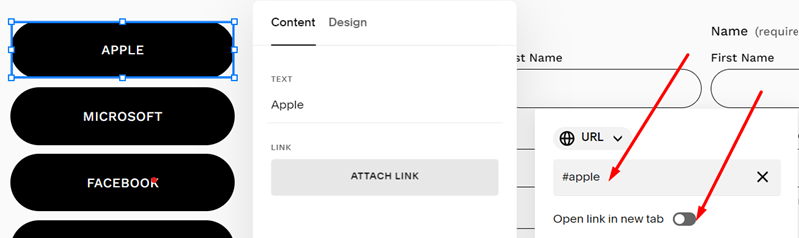
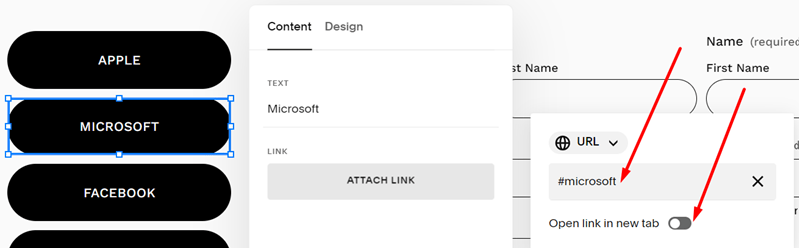
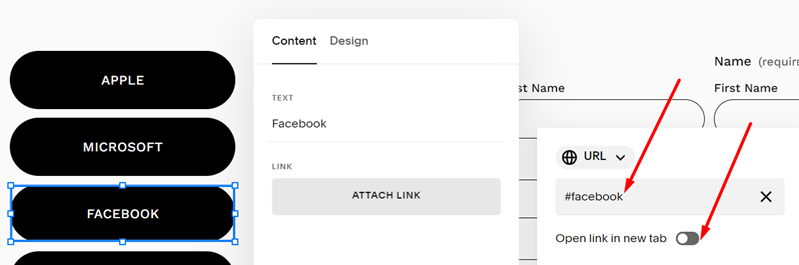
#2. Edit 3 Button Blocks, and use these URLs
- #apple
- #microsoft
and make sure the option “Open Link in New Tab” is disabled.



#3. Install Squarespace ID Finder to find the ID of Buttons and Forms
In my example, we will have:
- Apple button: #block-yui_3_17_2_1_1710206108509_4155
- Microsoft button: #block-yui_3_17_2_1_1710206108509_4622
- Facebook button: #block-yui_3_17_2_1_1710206108509_5091
- Form 01: #block-yui_3_17_2_1_1710206108509_9818
- Form 02: #block-yui_3_17_2_1_1710206108509_11216
- Form 03: #block-yui_3_17_2_1_1710206108509_12346

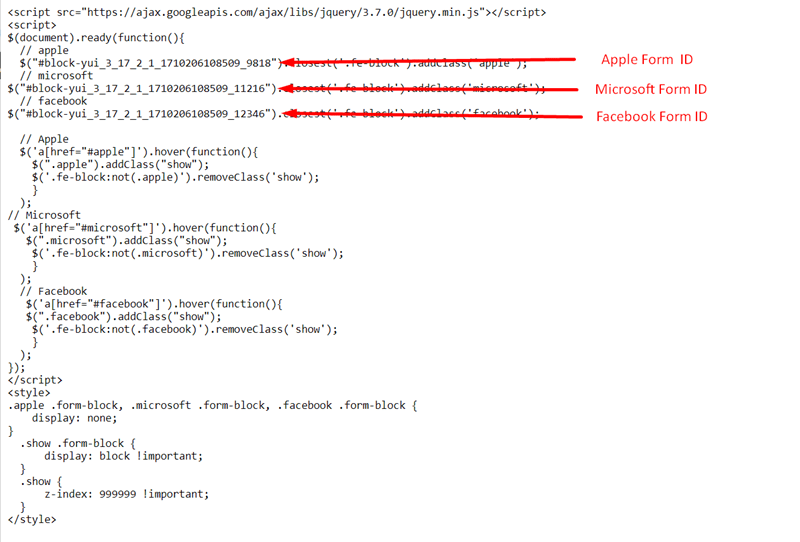
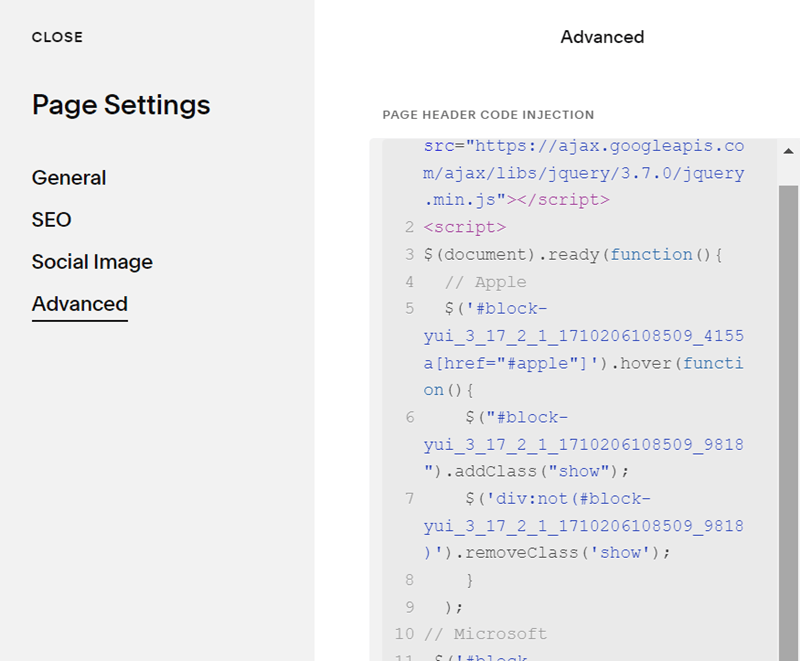
#4. Use code to Code Injection – Footer (or Page Header Code Injection)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
// apple
$("#block-yui_3_17_2_1_1710206108509_9818").closest('.fe-block').addClass('apple');
// microsoft
$("#block-yui_3_17_2_1_1710206108509_11216").closest('.fe-block').addClass('microsoft');
// facebook
$("#block-yui_3_17_2_1_1710206108509_12346").closest('.fe-block').addClass('facebook');
// Apple
$('a[href="#apple"]').hover(function(){
$(".apple").addClass("show");
$('.fe-block:not(.apple)').removeClass('show');
}
);
// Microsoft
$('a[href="#microsoft"]').hover(function(){
$(".microsoft").addClass("show");
$('.fe-block:not(.microsoft)').removeClass('show');
}
);
// Facebook
$('a[href="#facebook"]').hover(function(){
$(".facebook").addClass("show");
$('.fe-block:not(.facebook)').removeClass('show');
}
);
});
</script>
<style>
.apple .form-block, .microsoft .form-block, .facebook .form-block {
display: none;
}
.show .form-block {
display: block !important;
}
.show {
z-index: 999999 !important;
}
</style>

#5. Explain code