Demo: https://tuanphan-demo01.squarespace.com/click-text-show-card?noredirect
Pass: abc
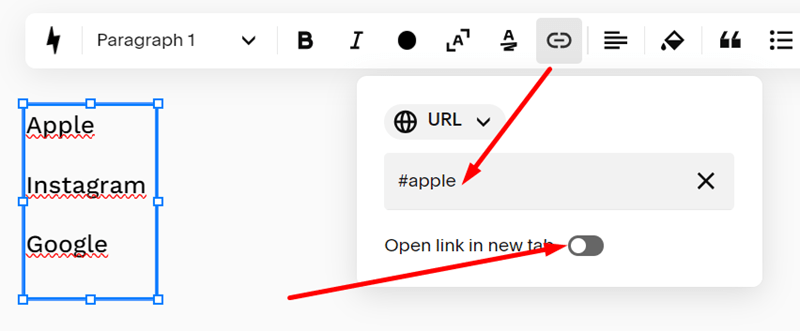
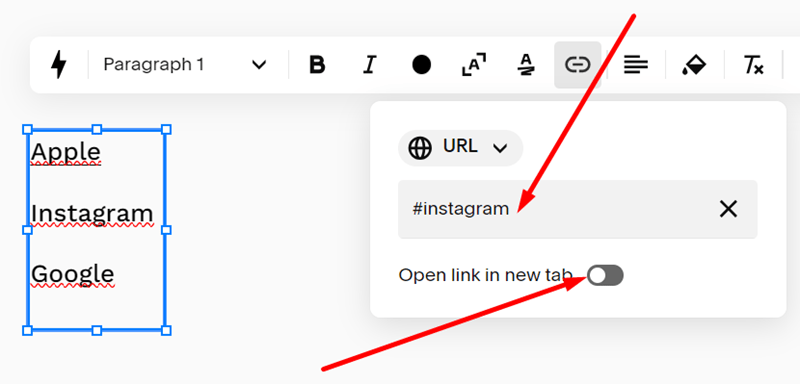
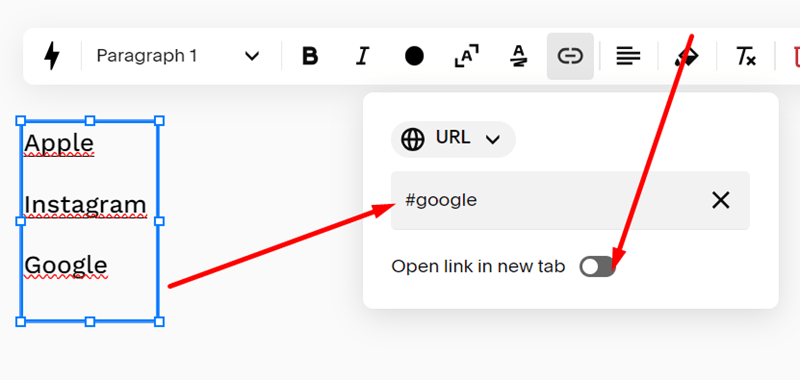
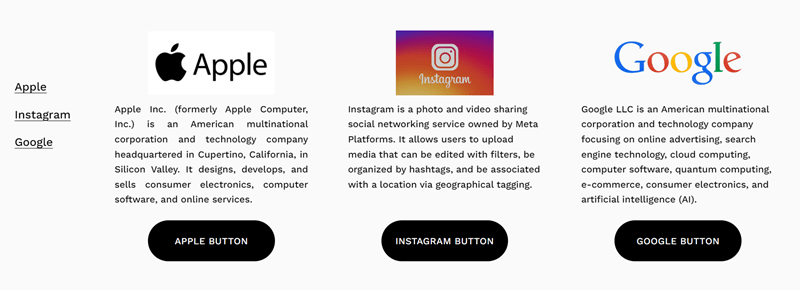
#1. First, you add a Text Block on the left, with some text/url.
Make sure the option “Open link in new tab” is disabled
- Apple: #apple
- Instagram: #instagram
- Google: #google



and some cards (Text Block, Image Block, Button Block) on right

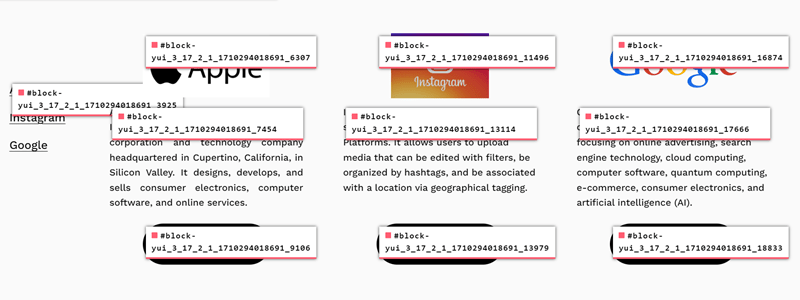
#2. Install Squarespace ID Finder and find the ID of all blocks
In my example, we will have:
Left Text Block: #block-yui_3_17_2_1_1710294018691_3925
Instagram:
- Image: #block-yui_3_17_2_1_1710294018691_11496
- Text: #block-yui_3_17_2_1_1710294018691_13114
- Button: #block-yui_3_17_2_1_1710294018691_13979
Apple:
- Image: #block-yui_3_17_2_1_1710294018691_6307
- Text: #block-yui_3_17_2_1_1710294018691_7454
- Button: #block-yui_3_17_2_1_1710294018691_9106
Google:
- Image: #block-yui_3_17_2_1_1710294018691_16874
- Text: #block-yui_3_17_2_1_1710294018691_17666
- Button: #block-yui_3_17_2_1_1710294018691_18833

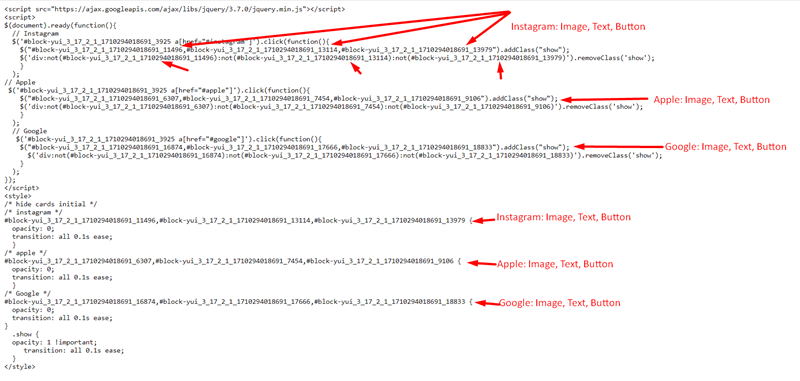
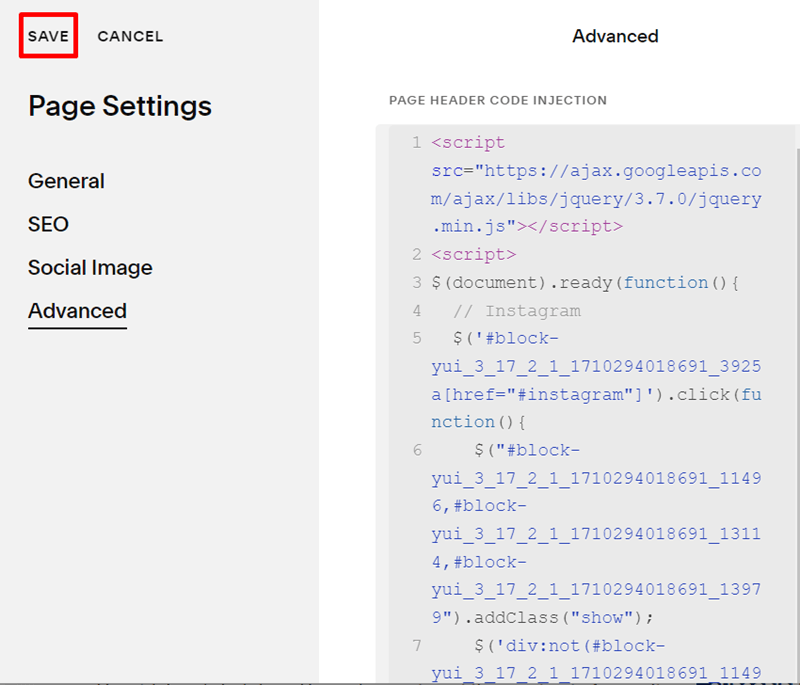
#3. Use this code to Code Injection – Footer (or Page Header Code Injection)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
// Instagram
$('#block-yui_3_17_2_1_1710294018691_3925 a[href="#instagram"]').click(function(){
$("#block-yui_3_17_2_1_1710294018691_11496,#block-yui_3_17_2_1_1710294018691_13114,#block-yui_3_17_2_1_1710294018691_13979").addClass("show");
$('div:not(#block-yui_3_17_2_1_1710294018691_11496):not(#block-yui_3_17_2_1_1710294018691_13114):not(#block-yui_3_17_2_1_1710294018691_13979)').removeClass('show');
}
);
// Apple
$('#block-yui_3_17_2_1_1710294018691_3925 a[href="#apple"]').click(function(){
$("#block-yui_3_17_2_1_1710294018691_6307,#block-yui_3_17_2_1_1710294018691_7454,#block-yui_3_17_2_1_1710294018691_9106").addClass("show");
$('div:not(#block-yui_3_17_2_1_1710294018691_6307):not(#block-yui_3_17_2_1_1710294018691_7454):not(#block-yui_3_17_2_1_1710294018691_9106)').removeClass('show');
}
);
// Google
$('#block-yui_3_17_2_1_1710294018691_3925 a[href="#google"]').click(function(){
$("#block-yui_3_17_2_1_1710294018691_16874,#block-yui_3_17_2_1_1710294018691_17666,#block-yui_3_17_2_1_1710294018691_18833").addClass("show");
$('div:not(#block-yui_3_17_2_1_1710294018691_16874):not(#block-yui_3_17_2_1_1710294018691_17666):not(#block-yui_3_17_2_1_1710294018691_18833)').removeClass('show');
}
);
});
</script>
<style>
/* hide cards initial */
/* instagram */
#block-yui_3_17_2_1_1710294018691_11496,#block-yui_3_17_2_1_1710294018691_13114,#block-yui_3_17_2_1_1710294018691_13979 {
opacity: 0;
transition: all 0.1s ease;
}
/* apple */
#block-yui_3_17_2_1_1710294018691_6307,#block-yui_3_17_2_1_1710294018691_7454,#block-yui_3_17_2_1_1710294018691_9106 {
opacity: 0;
transition: all 0.1s ease;
}
/* Google */
#block-yui_3_17_2_1_1710294018691_16874,#block-yui_3_17_2_1_1710294018691_17666,#block-yui_3_17_2_1_1710294018691_18833 {
opacity: 0;
transition: all 0.1s ease;
}
.show {
opacity: 1 !important;
transition: all 0.1s ease;
}
</style>

#4. Explain code