Add these codes to the Custom CSS box and click Save
Desktop Only
/* Desktop Only */
@media screen and (min-width:768px) {
header#header, footer.sections {
display: none;
}
}
Mobile Only
/* Mobile Only */
@media screen and (max-width:767px) {
header#header, footer.sections {
display: none;
}
}
Blog Page (list)
/* Blog Page (list) */
[class*="type-blog"].view-list {
header#header, footer.sections {
display: none;
}
}
Blog Post
/* Blog Post */
[class*="type-blog"].view-item {
header#header, footer.sections {
display: none;
}
}
Event List
/* Event List */
[class*="type-event"].view-list {
header#header, footer.sections {
display: none;
}
}
Event Detail
/* Event Detail */
[class*="type-events"].view-item {
header#header, footer.sections {
display: none;
}
}
Shop/Category
/* Shop/Category */
[class*="type-products"].view-list {
header#header, footer.sections {
display: none;
}
}
Individual Product
/* Individual Product */
[class*="type-products"].view-item {
header#header, footer.sections {
display: none;
}
}
Cart Page
/* Cart Page */
body#cart {
header#header, footer.sections {
display: none;
}
}
Homepage Only
/* Homepage Only */
body.homepage {
header#header, footer.sections {
display: none;
}
}
Other pages (exclude homepage)
/* Other pages - exclude homepage */
body:not(.homepage) {
header#header, footer.sections {
display: none;
}
}
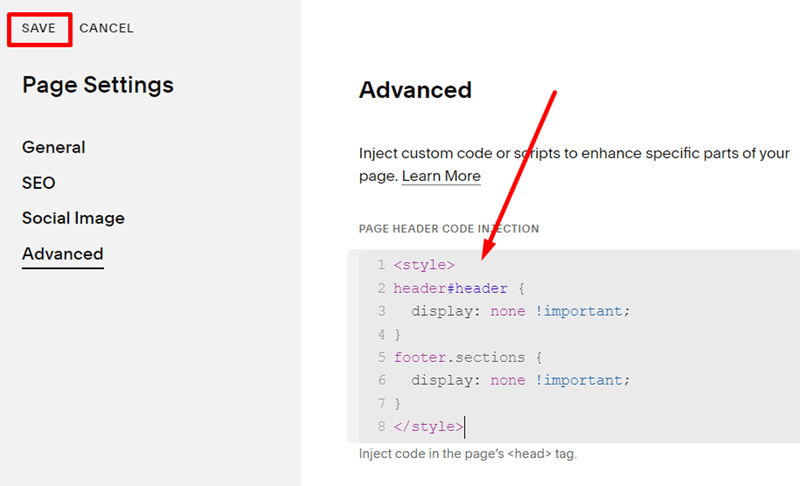
One Page
Add this code to Page Header Code Injection and click Save
If you use a Personal Plan (doesn’t support Code Injection), you can add code to Code Block.
<style>
header#header {
display: none !important;
}
footer.sections {
display: none !important;
}
</style>