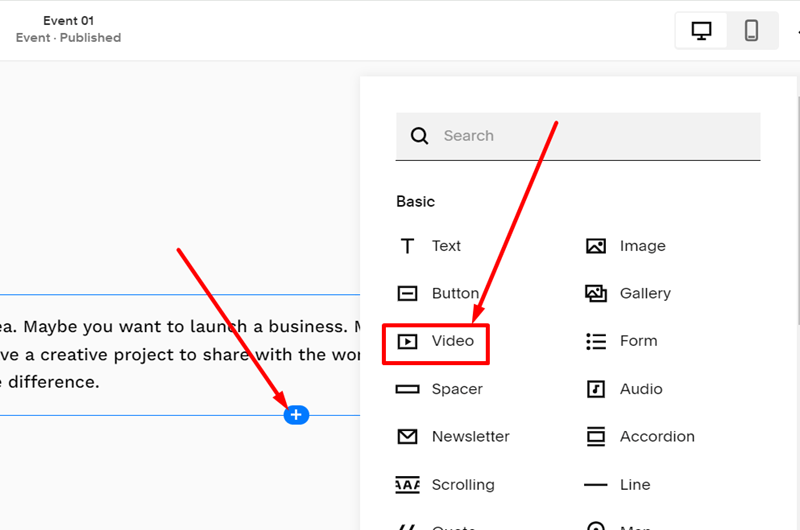
#1. First, you need to edit Event Content > Add a Video Block at the bottom of the page

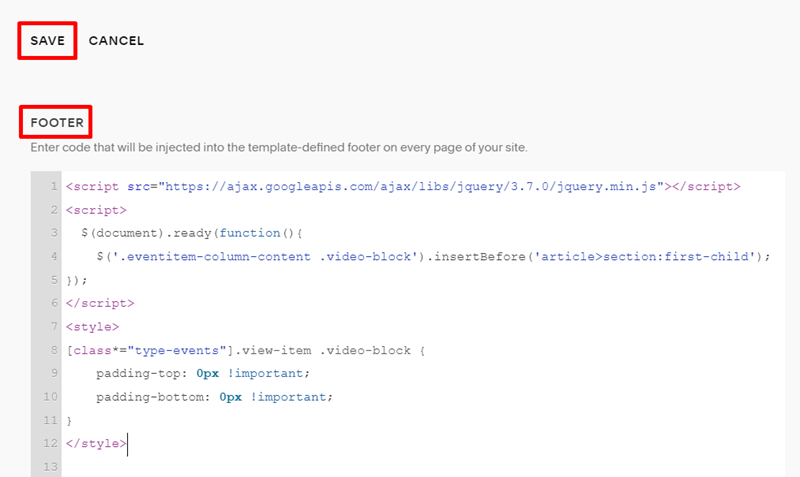
#2. Use this code to Code injection – Footer
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('.eventitem-column-content .video-block').insertBefore('article>section:first-child');
});
</script>
<style>
[class*="type-events"].view-item .video-block {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
</style>

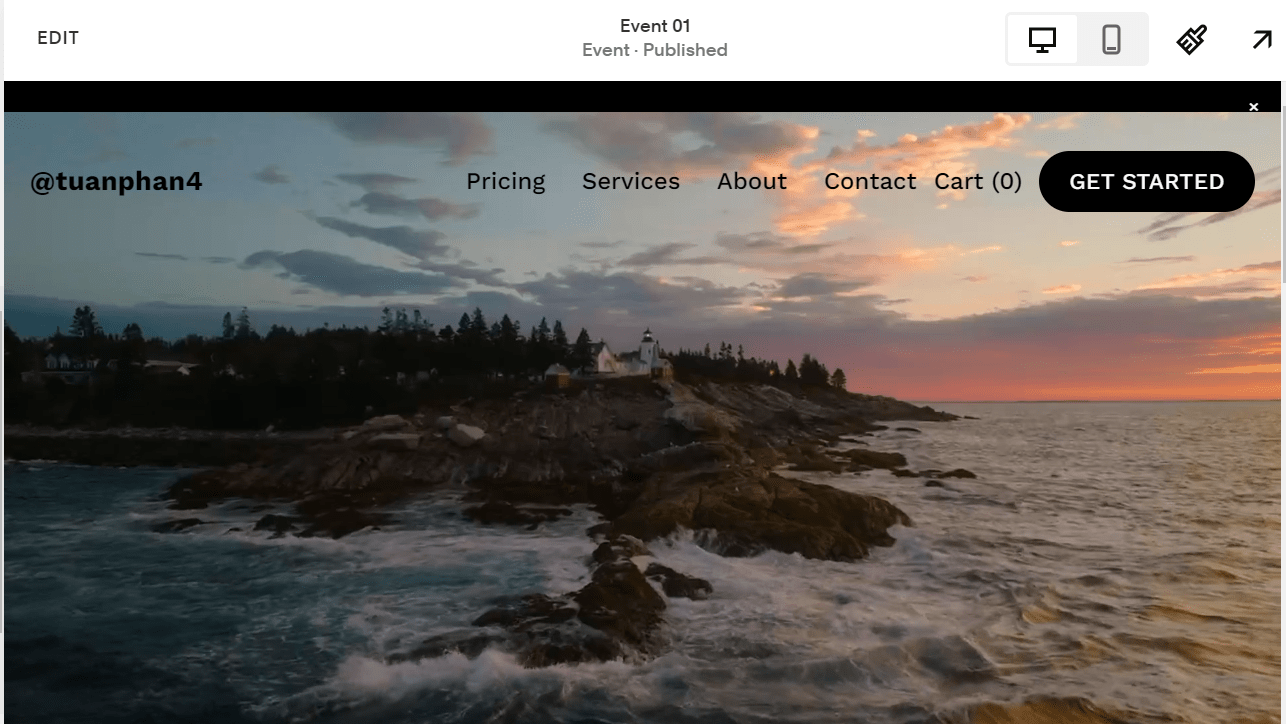
Result