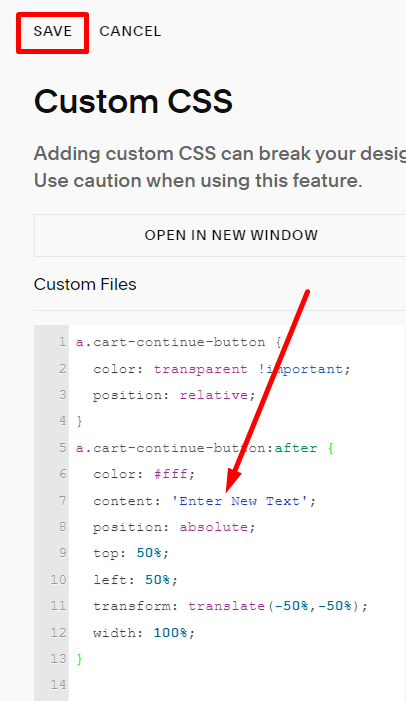
#1. First, you access Custom CSS box
#2. Enter the below code and click Save
a.cart-continue-button {
color: transparent !important;
position: relative;
}
a.cart-continue-button:after {
color: #fff;
content: 'Enter New Text';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 100%;
}

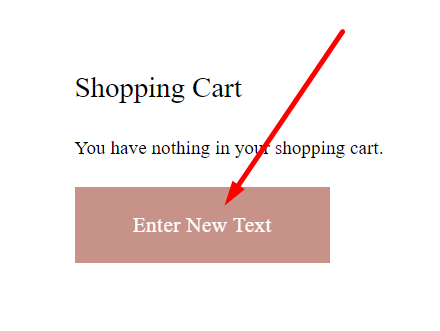
#3. You will have a result like this