Demo: https://tuanphan-demo01.squarespace.com/ctext-show-gallery-section3?noredirect
Password: abc
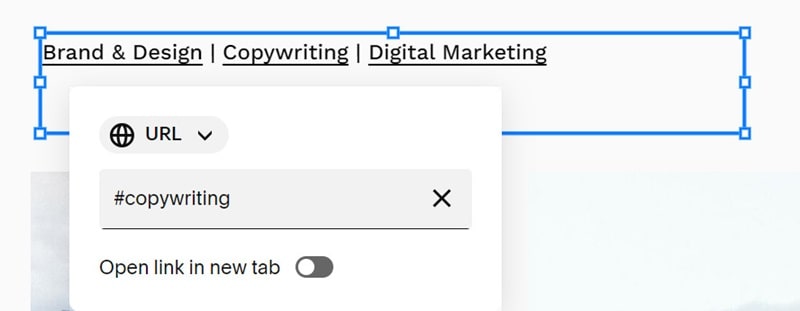
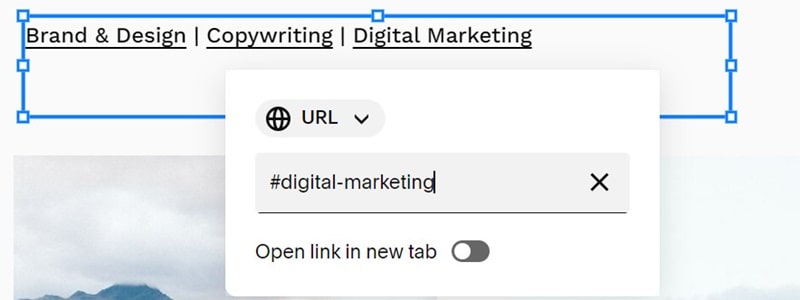
#1. Add a Text Block with 3 text/link
- Brand & Design – #brand-design
- Copywriting – #copywriting
- Digital Marketing – #digital-marketing


#2. Add 3 Gallery Grid Sections under
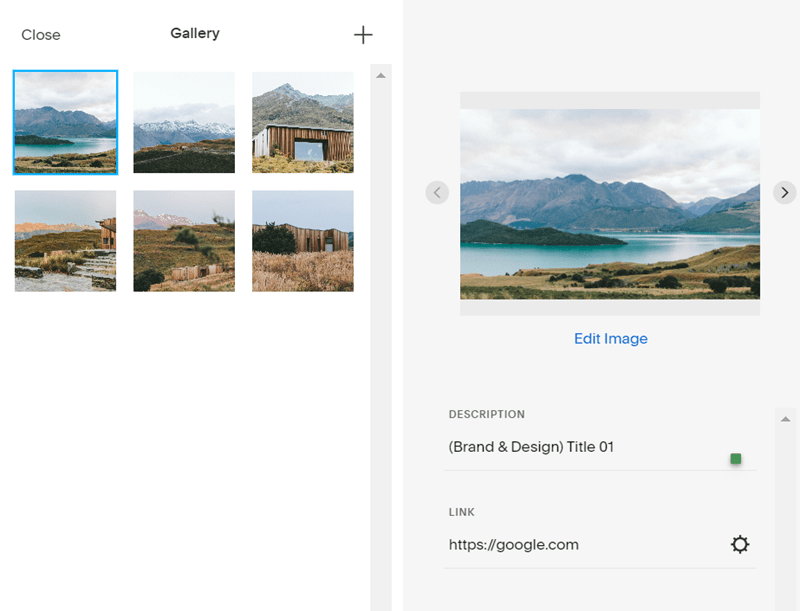
#3. Enable Gallery Caption + Add some text for images
For example:

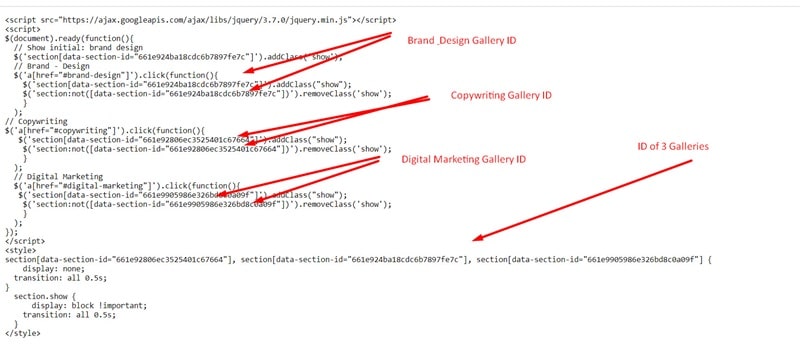
#4. Use this free tool to find the ID of 3 Gallery Sections. In the example, we will have:
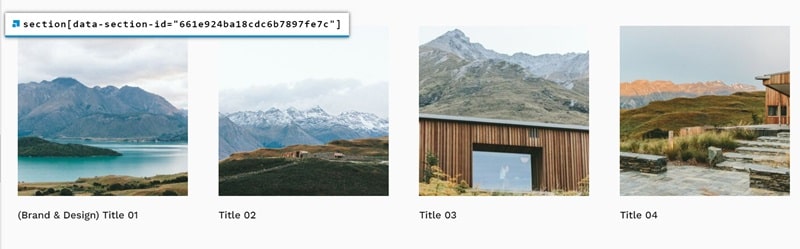
- Brand & Design Gallery Section: section[data-section-id=”661e924ba18cdc6b7897fe7c”]
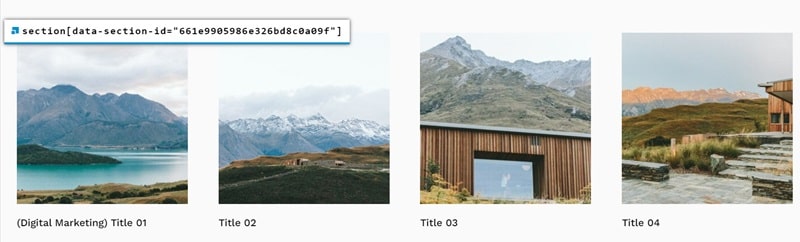
- Digital Marketing Gallery Section: section[data-section-id=”661e9905986e326bd8c0a09f”]
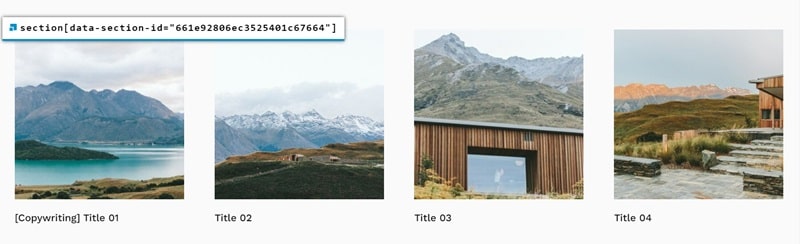
- Copywriting Gallery Section: section[data-section-id=”661e92806ec3525401c67664″]



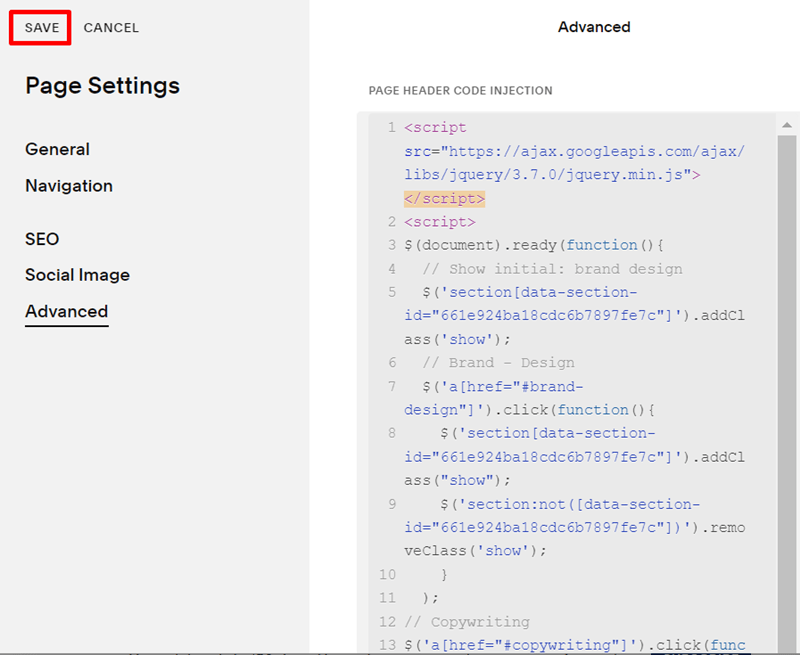
#5. Use this code to Page Header Code Injection (Page where you added 3 Galleries)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
// Show initial: brand design
$('section[data-section-id="661e924ba18cdc6b7897fe7c"]').addClass('show');
// Brand - Design
$('a[href="#brand-design"]').click(function(){
$('section[data-section-id="661e924ba18cdc6b7897fe7c"]').addClass("show");
$('section:not([data-section-id="661e924ba18cdc6b7897fe7c"])').removeClass('show');
}
);
// Copywriting
$('a[href="#copywriting"]').click(function(){
$('section[data-section-id="661e92806ec3525401c67664"]').addClass("show");
$('section:not([data-section-id="661e92806ec3525401c67664"])').removeClass('show');
}
);
// Digital Marketing
$('a[href="#digital-marketing"]').click(function(){
$('section[data-section-id="661e9905986e326bd8c0a09f"]').addClass("show");
$('section:not([data-section-id="661e9905986e326bd8c0a09f"])').removeClass('show');
}
);
});
</script>
<style>
section[data-section-id="661e92806ec3525401c67664"], section[data-section-id="661e924ba18cdc6b7897fe7c"], section[data-section-id="661e9905986e326bd8c0a09f"] {
display: none;
transition: all 0.5s;
}
section.show {
display: block !important;
transition: all 0.5s;
}
</style>

#6. Explain code