Demo: https://tuanphan-demo01.squarespace.com/click-button-show-spotify?noredirect
Password: abc
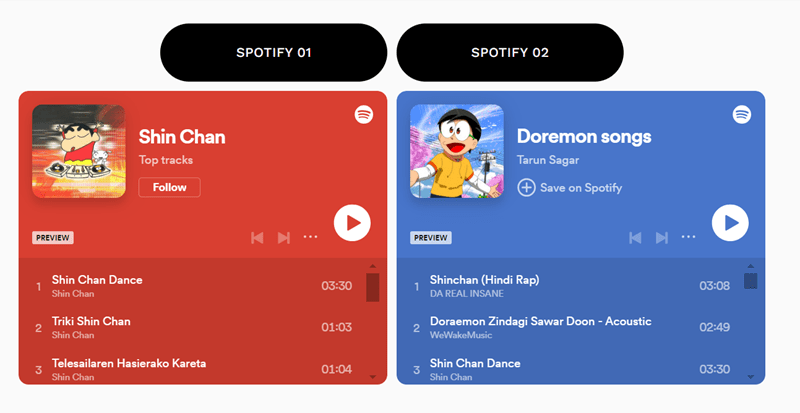
Suppose you have 2 buttons and 2 Spotify Playlists.
And you want: when clicking on the Button, Spotify will appear below it.
You can follow these steps:
#1. First, add 2 Button Blocks and 2 Spotify Playlists

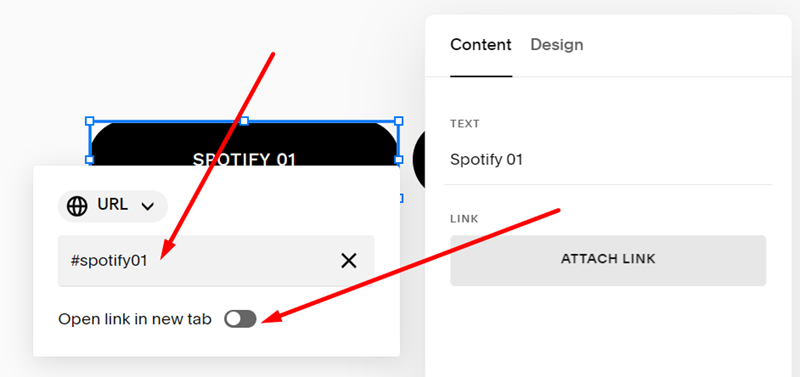
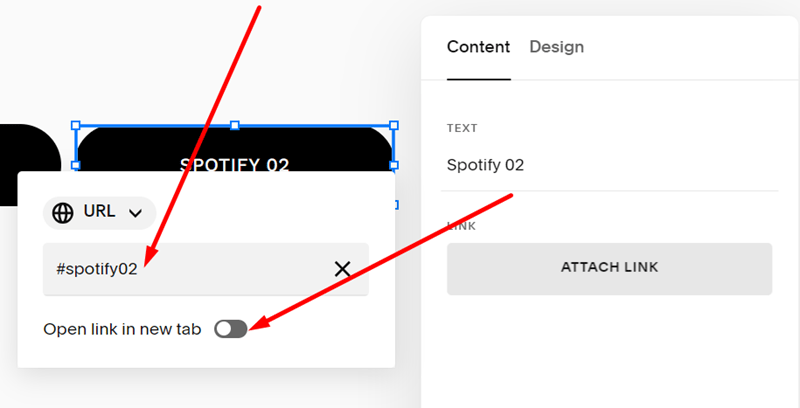
#2. Edit 2 Button Blocks, and use these URLs:
- #spotify01
- #spotify02
and make sure the option “Open Link in New Tab” is disabled.


#3. Install Squarespace ID Finder to find the ID of Buttons and Newsletters.
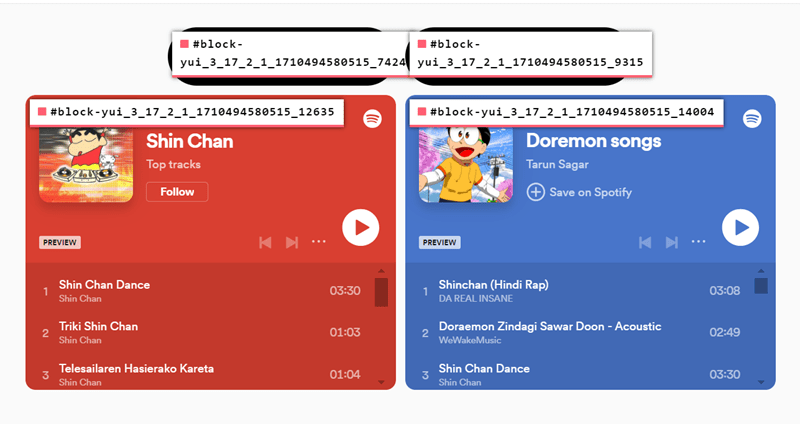
In my example, we will have:
- Button Spotify 01: #block-yui_3_17_2_1_1710494580515_7424
- Button Spotify 02: #block-yui_3_17_2_1_1710494580515_9315
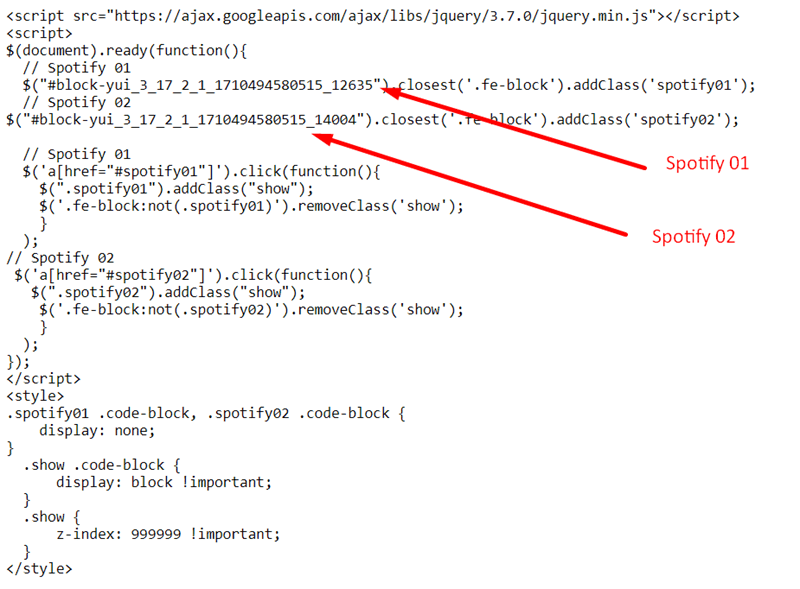
- Spotify 01: #block-yui_3_17_2_1_1710494580515_12635
- Spotify 02: #block-yui_3_17_2_1_1710494580515_14004

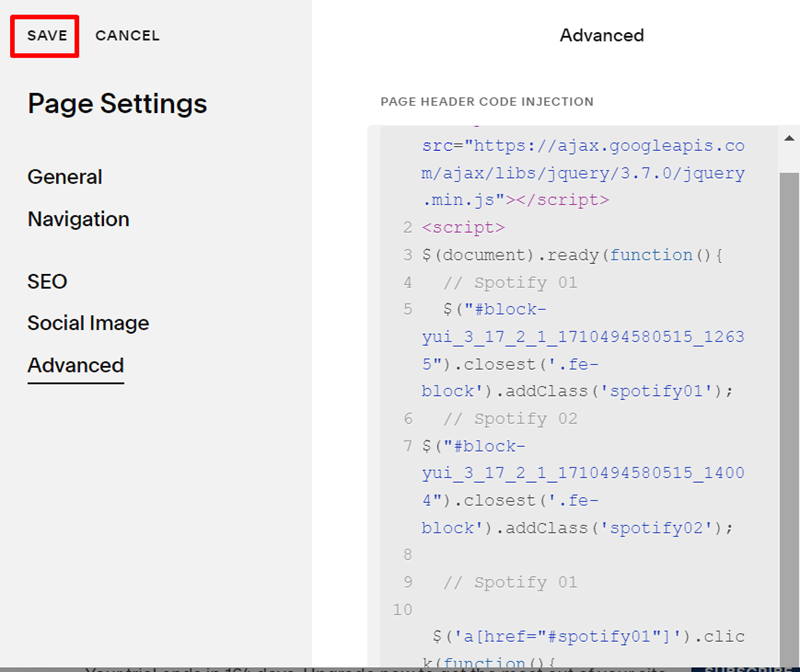
#4. Use code to Code Injection – Footer (or Page Header Code Injection)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
// Spotify 01
$("#block-yui_3_17_2_1_1710494580515_12635").closest('.fe-block').addClass('spotify01');
// Spotify 02
$("#block-yui_3_17_2_1_1710494580515_14004").closest('.fe-block').addClass('spotify02');
// Spotify 01
$('a[href="#spotify01"]').click(function(){
$(".spotify01").addClass("show");
$('.fe-block:not(.spotify01)').removeClass('show');
}
);
// Spotify 02
$('a[href="#spotify02"]').click(function(){
$(".spotify02").addClass("show");
$('.fe-block:not(.spotify02)').removeClass('show');
}
);
});
</script>
<style>
.spotify01 .code-block, .spotify02 .code-block {
display: none;
}
.show .code-block {
display: block !important;
}
.show {
z-index: 999999 !important;
}
</style>

#5. Explain code