Demo: https://tuanphan.squarespace.com/click-button-show-corresponding-section?noredirect
Pass: abc
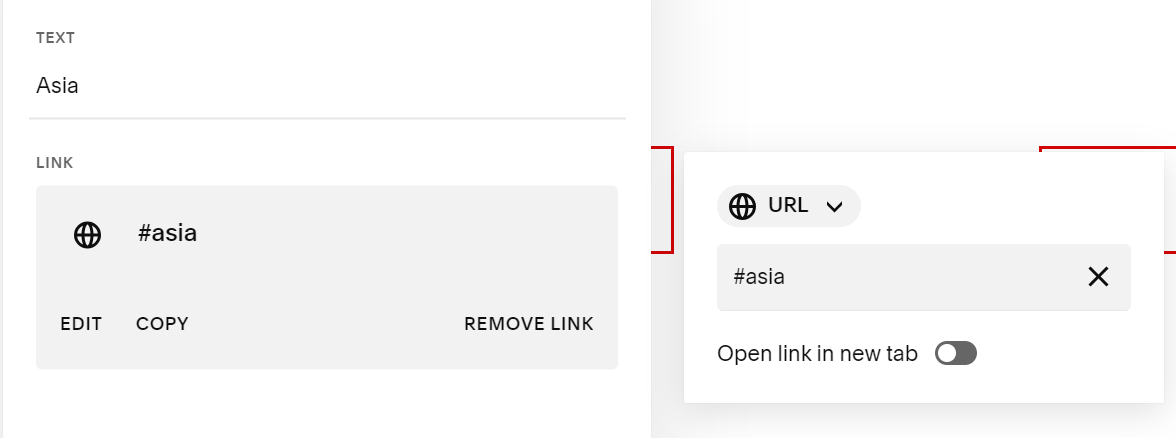
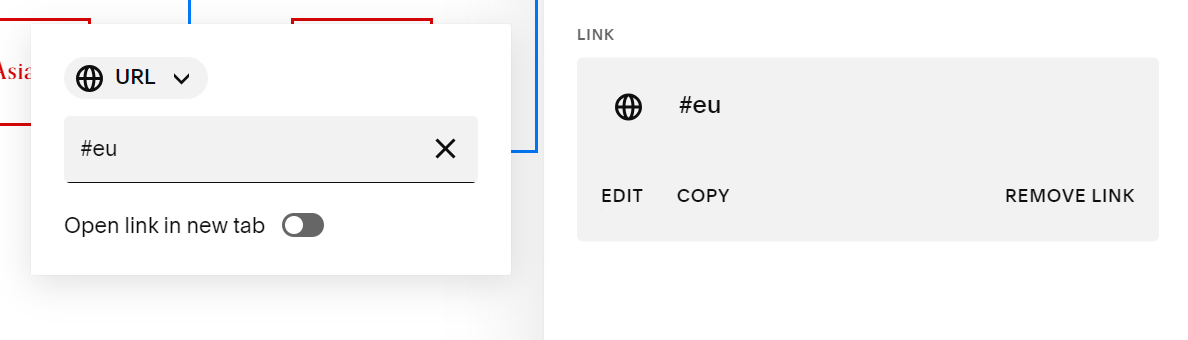
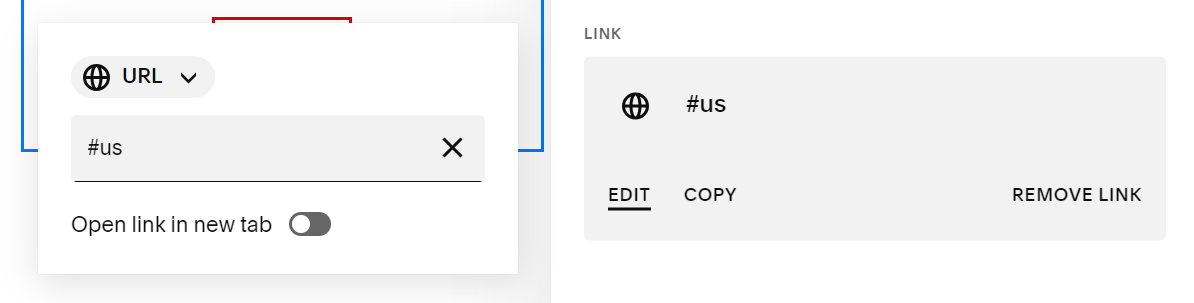
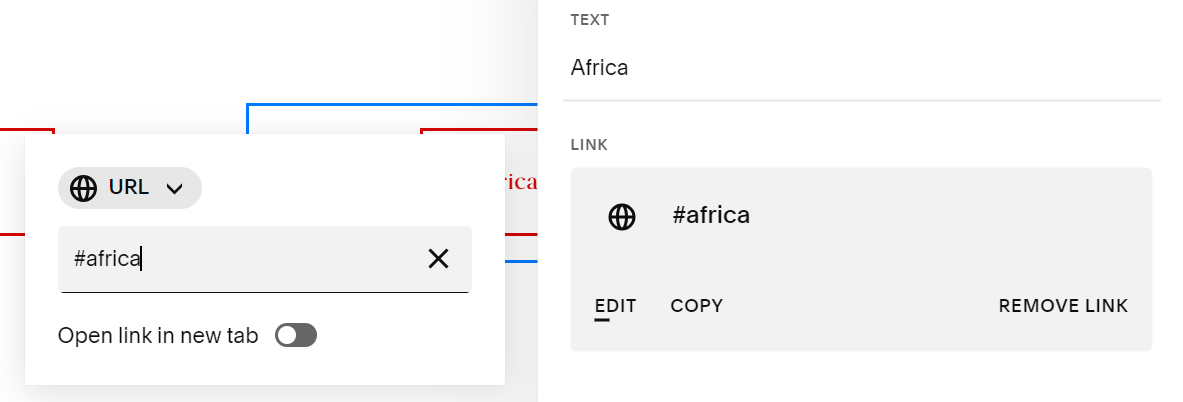
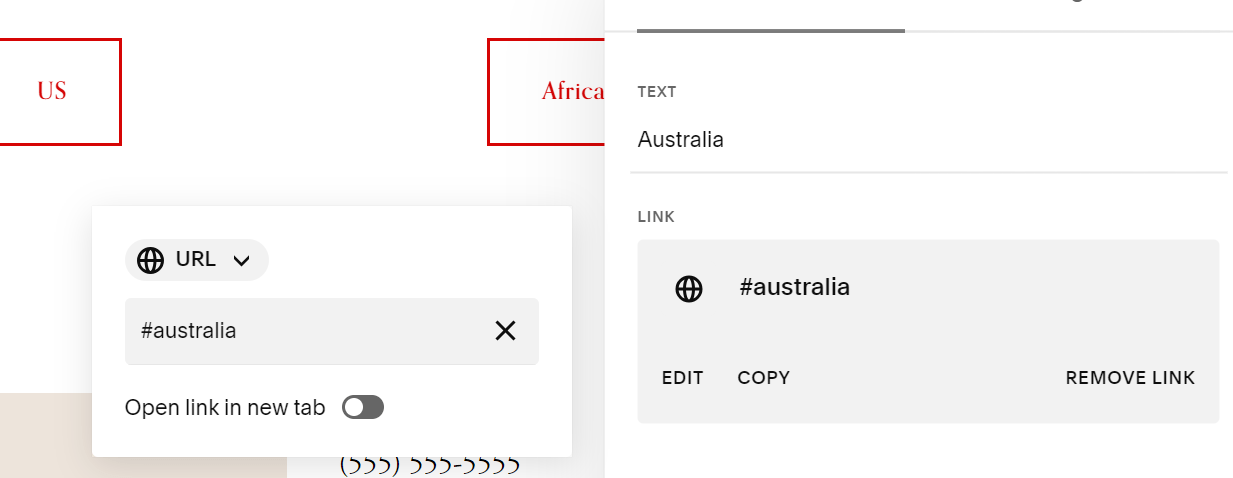
#1. Suppose you have 5 buttons with name
- Asia, EU, US, Africa, Australia
 and URL
and URL
- #asia, #eu, #us, #africa, #australia
#2. When clicking buttons will show corresponding section under.
Here I just show a simple section example with text, in reality you can design the layout the way you want.
#3. After you have 5 buttons with 5 sections, next, we will
- Show top section (Asia section)
- Hide 4 sections (EU, US, Africa, Australia)
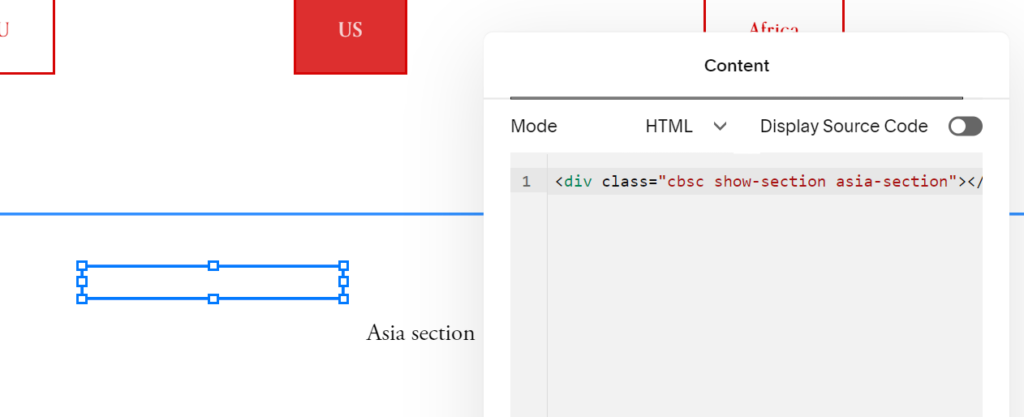
You need to edit first section (Asia section) > Add a Code Block > Paste this code
<div class="cbsc show-section asia-section"></div>

Next, You need to edit 4 sections (EU, US, Africa, Australia) > Add a Code Block > Paste this code
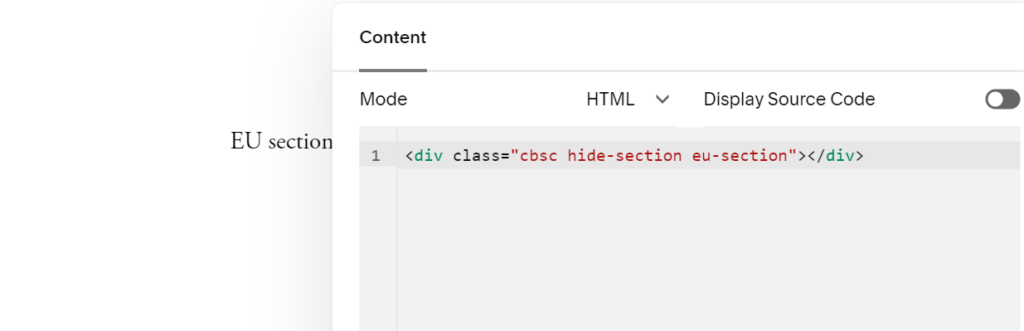
With EU section, use this code
<div class="cbsc hide-section eu-section"></div>

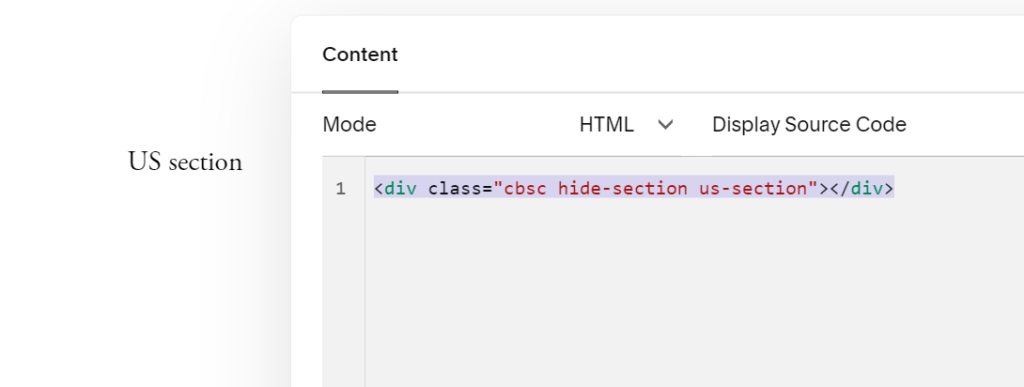
with US section, use this code
<div class="cbsc hide-section us-section"></div>

With Africa section, use this code
<div class="cbsc hide-section africa-section"></div>

With Australia section, use this
<div class="cbsc hide-section australia-section"></div>

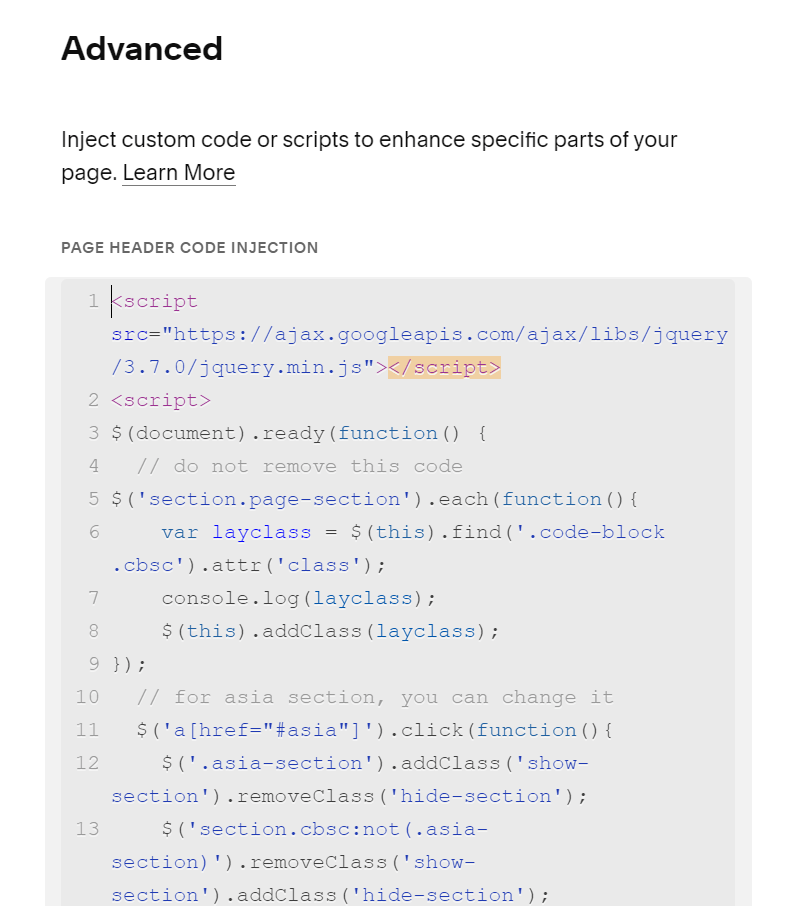
#4. Use this code to Code Injection Footer OR Page Header Code Injection
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function() {
// do not remove this code
$('section.page-section').each(function(){
var layclass = $(this).find('.code-block .cbsc').attr('class');
console.log(layclass);
$(this).addClass(layclass);
});
// for asia section, you can change it
$('a[href="#asia"]').click(function(){
$('.asia-section').addClass('show-section').removeClass('hide-section');
$('section.cbsc:not(.asia-section)').removeClass('show-section').addClass('hide-section');
});
// for eu section, you can change it
$('a[href="#eu"]').click(function(){
$('.eu-section').addClass('show-section').removeClass('hide-section');
$('section.cbsc:not(.eu-section)').removeClass('show-section').addClass('hide-section');
});
// for us section, you can change it
$('a[href="#us"]').click(function(){
$('.us-section').addClass('show-section').removeClass('hide-section');
$('section.cbsc:not(.us-section)').removeClass('show-section').addClass('hide-section');
});
// for africa section, you can change it
$('a[href="#africa"]').click(function(){
$('.africa-section').addClass('show-section').removeClass('hide-section');
$('section.cbsc:not(.africa-section)').removeClass('show-section').addClass('hide-section');
});
// for australia section, you can change it
$('a[href="#australia"]').click(function(){
$('.australia-section').addClass('show-section').removeClass('hide-section');
$('section.cbsc:not(.australia-section)').removeClass('show-section').addClass('hide-section');
});
});
</script>
<style>
section.page-section.hide-section {
display: none !important;
}
section.page-section.show-section {
display: block !important;
}
</style>