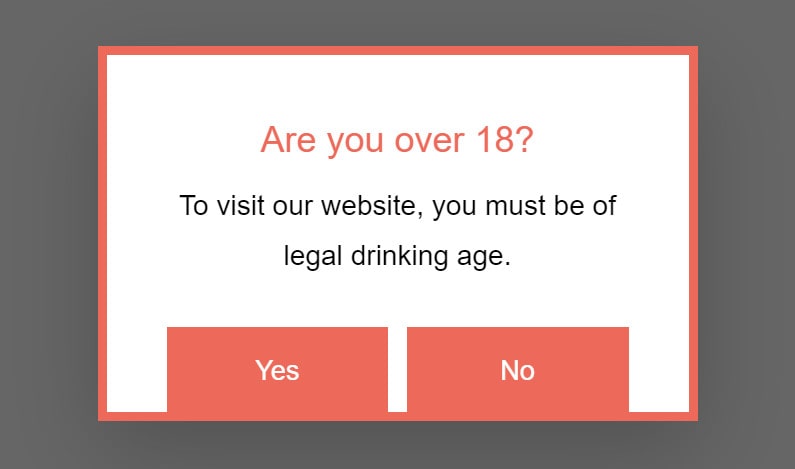
We will create this Age Verification Popup

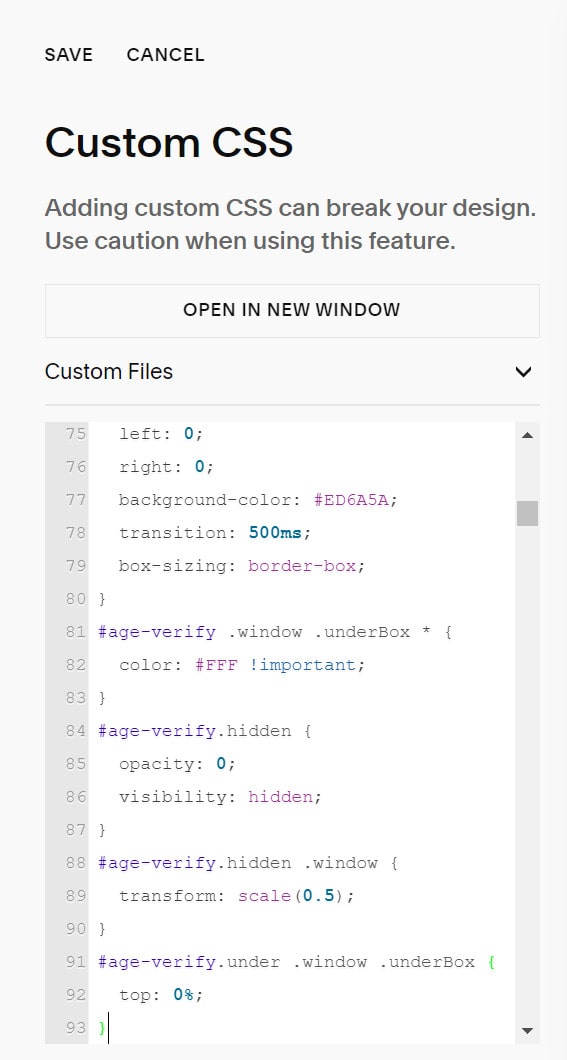
#1. First, add code to the Custom CSS box
#age-verify {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.6);
transition: 500ms;
}
#age-verify .window {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
height: 250px;
overflow: hidden;
padding: 40px;
margin-left: -200px;
margin-top: -125px;
background-color: #fff;
border: 6px solid #ED6A5A;
box-sizing: border-box;
box-shadow: 0 20px 60px rgba(0, 0, 0, 0.2);
transition: 500ms;
}
#age-verify .window span {
display: block;
text-align: center;
margin-bottom: 10px;
font-family: "Source Sans Pro", sans-serif;
}
#age-verify .window span.title {
color: #ED6A5A;
font-size: 24px;
}
#age-verify .window button {
border: 0;
margin: 0;
padding: 0;
width: 48%;
height: 60px;
color: #FFF;
font-size: 18px;
background-color: #ED6A5A;
margin-top: 20px;
font-family: "Source Sans Pro", sans-serif;
transform: scale(1);
transition: 0.2s;
}
#age-verify .window button.back {
display: block;
float: none;
margin: auto;
background-color: #fff;
color: #ED6A5A !important;
margin-top: 20px;
}
#age-verify .window button.yes {
float: left;
}
#age-verify .window button.no {
float: right;
}
#age-verify .window button:hover {
transform: scale(1.1);
box-shadow: 0 20px 60px rgba(0, 0, 0, 0.2);
background-color: #f29488;
}
#age-verify .window .underBox {
position: absolute;
width: 400px;
height: 250px;
padding: 40px;
top: 100%;
left: 0;
right: 0;
background-color: #ED6A5A;
transition: 500ms;
box-sizing: border-box;
}
#age-verify .window .underBox * {
color: #FFF !important;
}
#age-verify.hidden {
opacity: 0;
visibility: hidden;
}
#age-verify.hidden .window {
transform: scale(0.5);
}
#age-verify.under .window .underBox {
top: 0%;
}

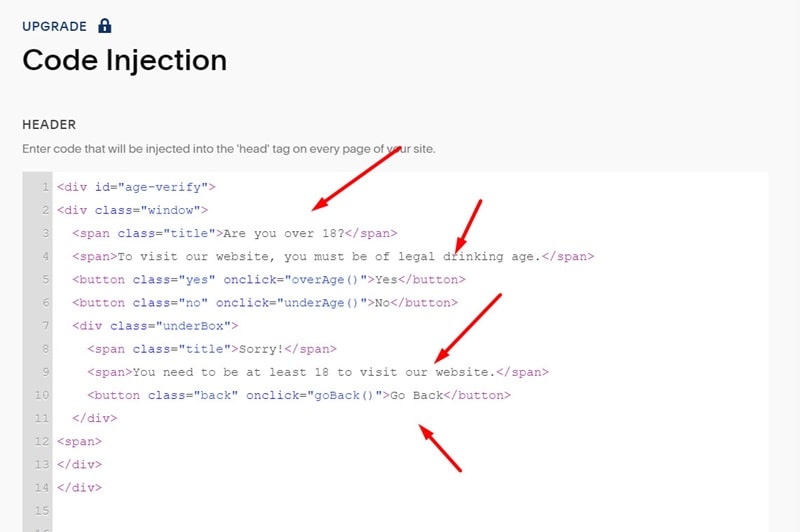
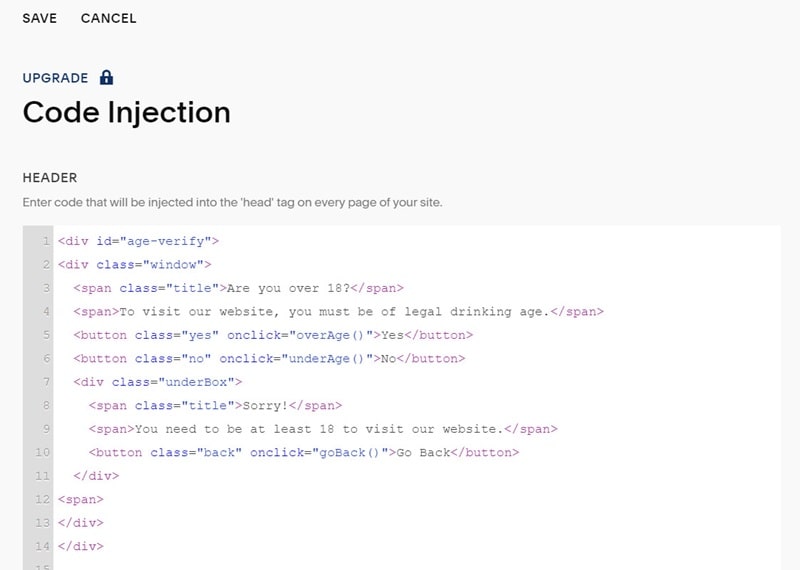
#2. Next, add HTML code to Code Injection – Header
<div id="age-verify">
<div class="window">
<span class="title">Are you over 18?</span>
<span>To visit our website, you must be of legal drinking age.</span>
<button class="yes" onclick="overAge()">Yes</button>
<button class="no" onclick="underAge()">No</button>
<div class="underBox">
<span class="title">Sorry!</span>
<span>You need to be at least 18 to visit our website.</span>
<button class="back" onclick="goBack()">Go Back</button>
</div>
<span>
</div>
</div>

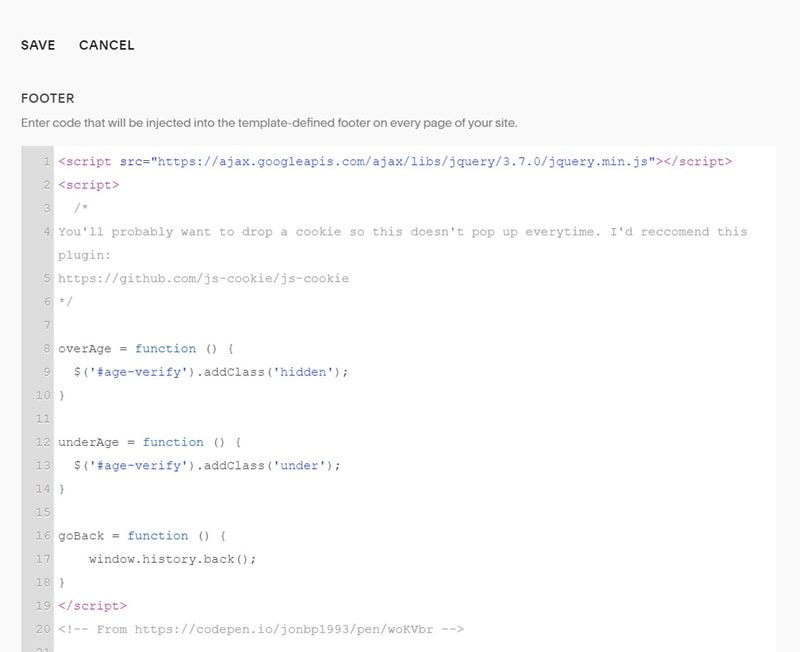
#3. Add code to Code Injection – Footer
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
/*
You'll probably want to drop a cookie so this doesn't pop up everytime. I'd reccomend this plugin:
https://github.com/js-cookie/js-cookie
*/
overAge = function () {
$('#age-verify').addClass('hidden');
}
underAge = function () {
$('#age-verify').addClass('under');
}
goBack = function () {
window.history.back();
}
</script>
<!-- From https://codepen.io/jonbp1993/pen/woKVbr -->

#4. To adjust text/URL, you can adjust the Code Injection Header code (step 2)