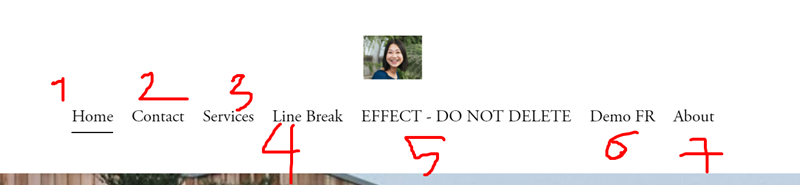
Suppose you want to change the color of these items
You can use this code to the Custom CSS box and Save
/* item 1 */
nav>div.header-nav-item:nth-child(1)>a, [data-folder="root"]>div>div>div:nth-child(1) a {
color: #f1f !important;
}
/* item 2 */
nav>div.header-nav-item:nth-child(2)>a, [data-folder="root"]>div>div>div:nth-child(2) a {
color: #000 !important;
}
/* item 3 */
nav>div.header-nav-item:nth-child(3)>a, [data-folder="root"]>div>div>div:nth-child(3) a {
color: #fdc !important;
}
/* item 4 */
nav>div.header-nav-item:nth-child(4)>a, [data-folder="root"]>div>div>div:nth-child(4) a {
color: blue !important
}
/* item 5 */
nav>div.header-nav-item:nth-child(5)>a, [data-folder="root"]>div>div>div:nth-child(5) a {
color: #f7f8f9 !important;
}
/* item 6 */
nav>div.header-nav-item:nth-child(6)>a, [data-folder="root"]>div>div>div:nth-child(6) a {
color: brown !important;
}
/* item 7 */
nav>div.header-nav-item:nth-child(7)>a, [data-folder="root"]>div>div>div:nth-child(7) a {
color: green !important;
}
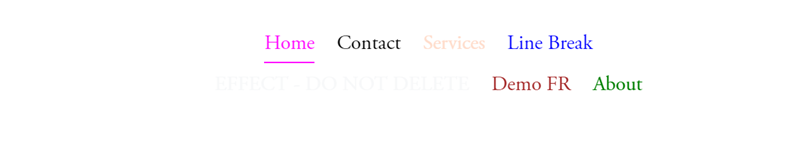
The result is like this