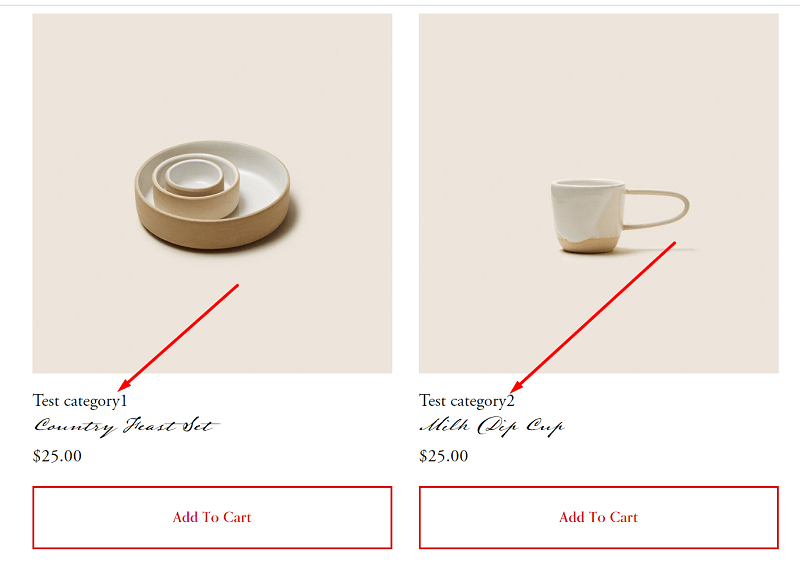
In this guide, I will guide you how to add Category Text above Product Name, and when clicking these text >> it will open product category page.

There are two options to achieve this: Use Tag – Use Product URL.
In this guide, I will use Tag.
By default, Category does not appear in the Page Source Code, so there is no way to target it, so we need to use Tag.
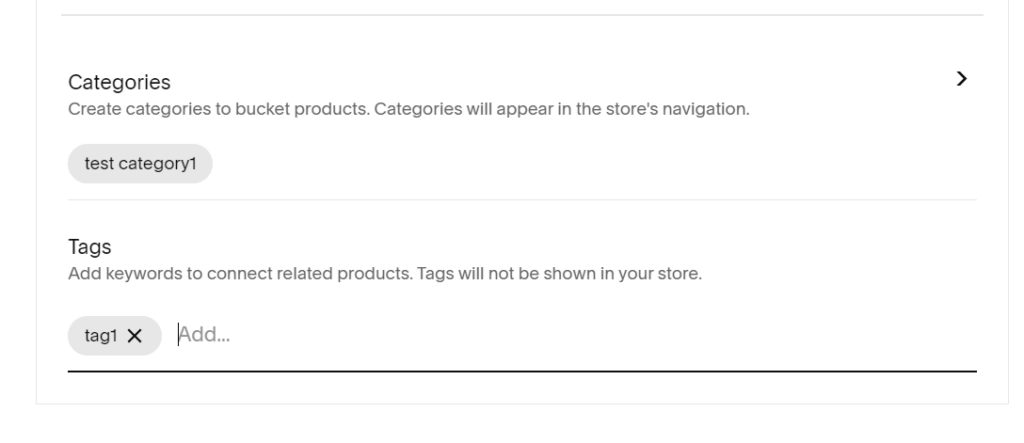
#1. Suppose you have 3 categories: Test category1, Test category2, Test category 3 with URL
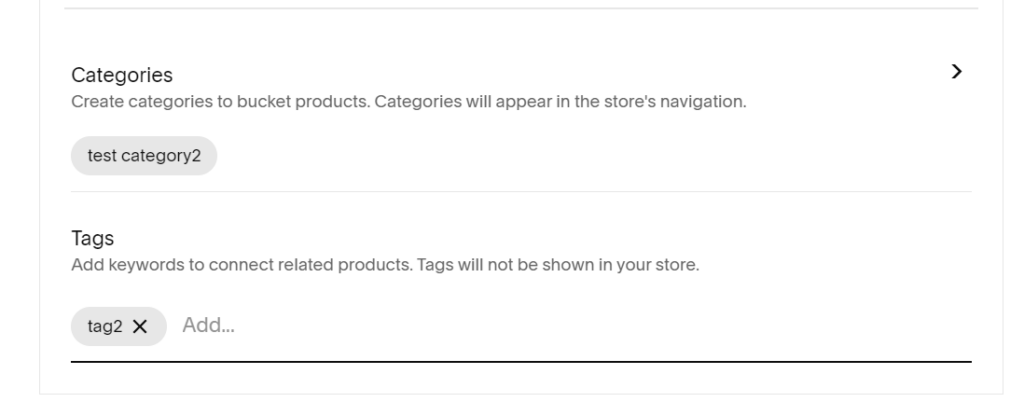
- shop/test-category2
- shop/test-category3
- shop/test-category1
#2. We will create 3 tags with name: Tag1, Tag2, Tag3 and assign them for products


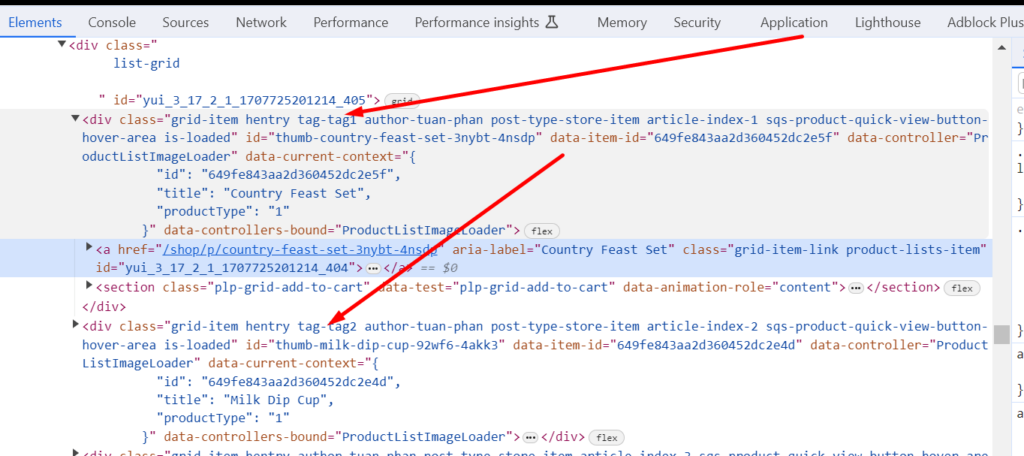
Note: If you know HTML/or Inspect the code, when we added this, Tag will appear in Page Source Code. If you don’t know HTML/Inspect code, you can ignore this note.

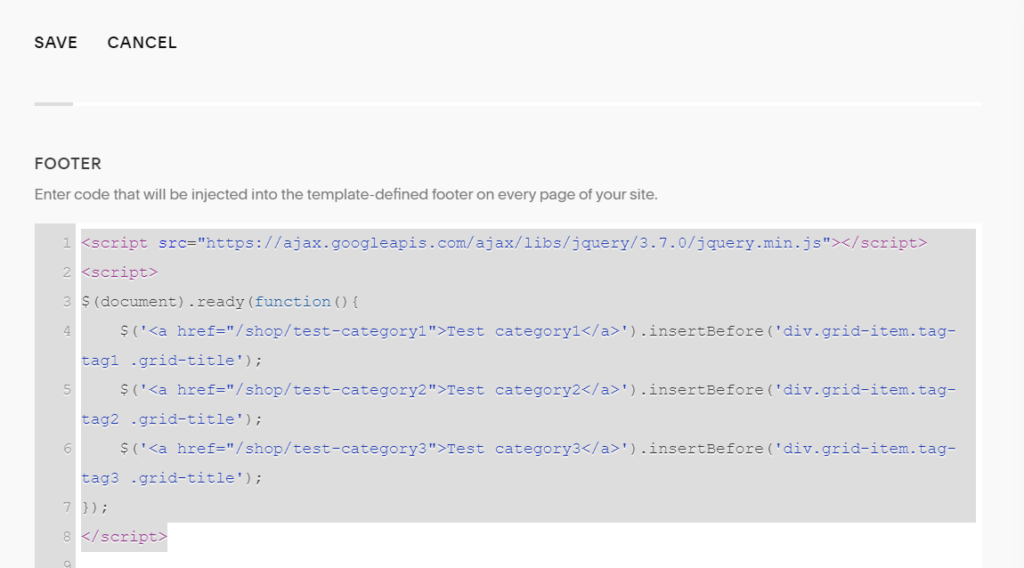
#3. Use this code to Code Injection – Footer
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('<a href="/shop/test-category1">Test category1</a>').insertBefore('div.grid-item.tag-tag1 .grid-title');
$('<a href="/shop/test-category2">Test category2</a>').insertBefore('div.grid-item.tag-tag2 .grid-title');
$('<a href="/shop/test-category3">Test category3</a>').insertBefore('div.grid-item.tag-tag3 .grid-title');
});
</script>

You can repeat the code for other items.
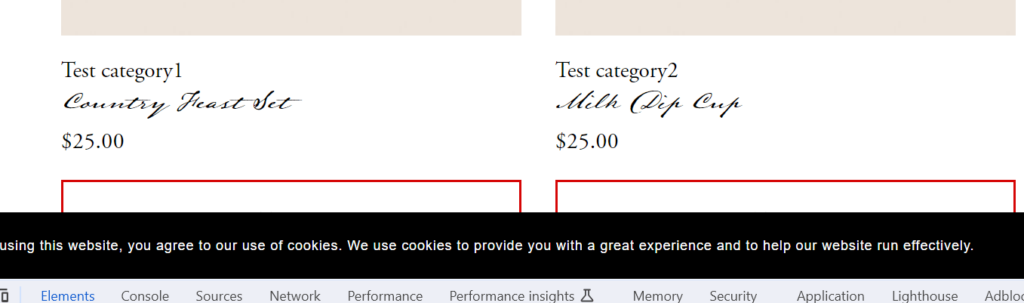
Result