To change Blog Preview Image to Gif on Hover like this site: https://www.steptstudios.com/work, you can follow these steps
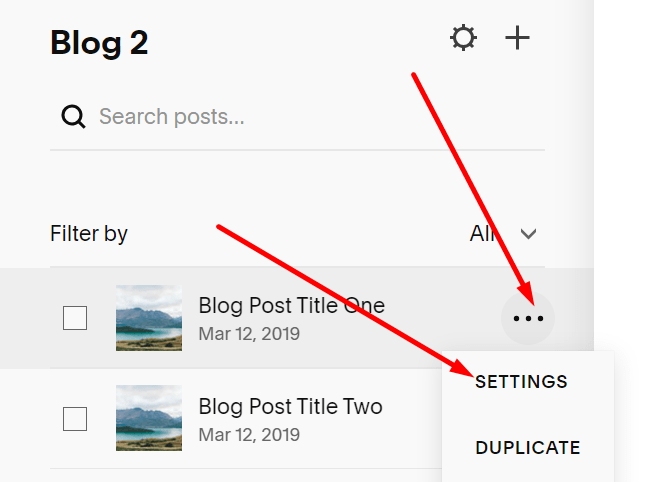
#1. Find Blog Item URL
Hover on 3 dots > Click Settings

Look at Post URL field

#2. Upload Gif image to your site & get URL
- You can upload it via Image Block then Right click > Copy Image Address
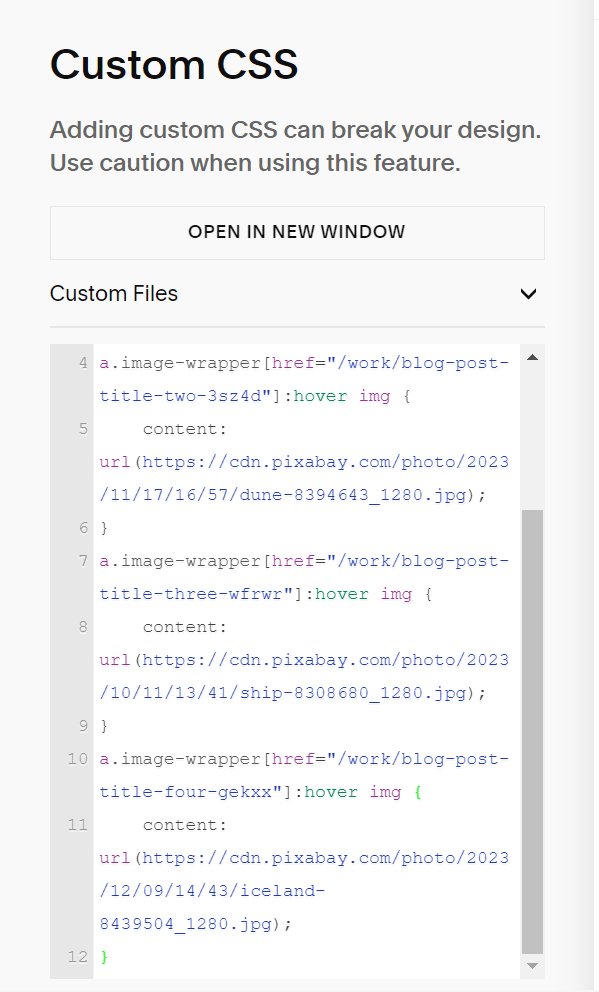
- You can upload it via Custom CSS (Website Tools > Custom CSS)
- You can upload it similar upload pdf.
- Or if you have external gif url, you can also use it
#3. Add this below code to Custom CSS
Replace Pixabay URL with your Gif url (You will see the url is a little different, because I checked the code on a different site than the one screenshot above, don’t pay attention to it.)
a.image-wrapper[href="/work/blog-post-title-one-lz33n"]:hover img {
content: url(https://cdn.pixabay.com/photo/2023/12/08/23/46/cat-8438334_1280.jpg);
}
a.image-wrapper[href="/work/blog-post-title-two-3sz4d"]:hover img {
content: url(https://cdn.pixabay.com/photo/2023/11/17/16/57/dune-8394643_1280.jpg);
}
a.image-wrapper[href="/work/blog-post-title-three-wfrwr"]:hover img {
content: url(https://cdn.pixabay.com/photo/2023/10/11/13/41/ship-8308680_1280.jpg);
}
a.image-wrapper[href="/work/blog-post-title-four-gekxx"]:hover img {
content: url(https://cdn.pixabay.com/photo/2023/12/09/14/43/iceland-8439504_1280.jpg);
}