Header Whatsapp Icon
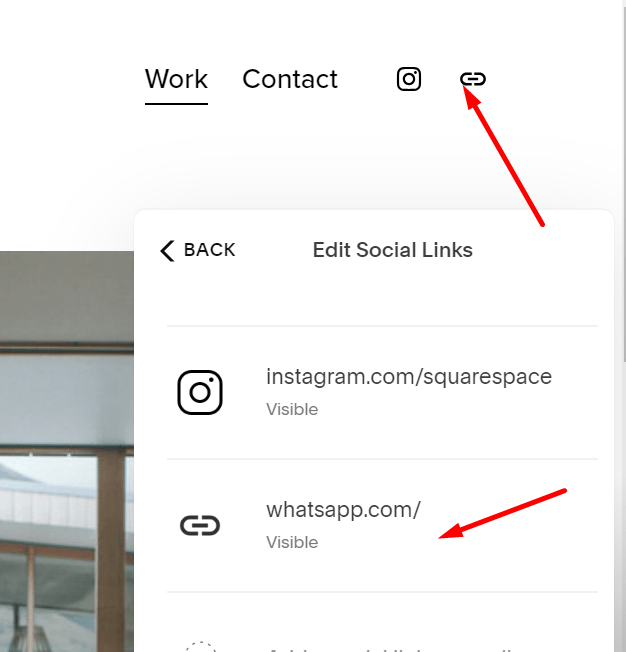
First, you need to add Whatsapp Url to Header Social Icons

Next, enter your Whatsapp URL, it will show a Generic Link Icon

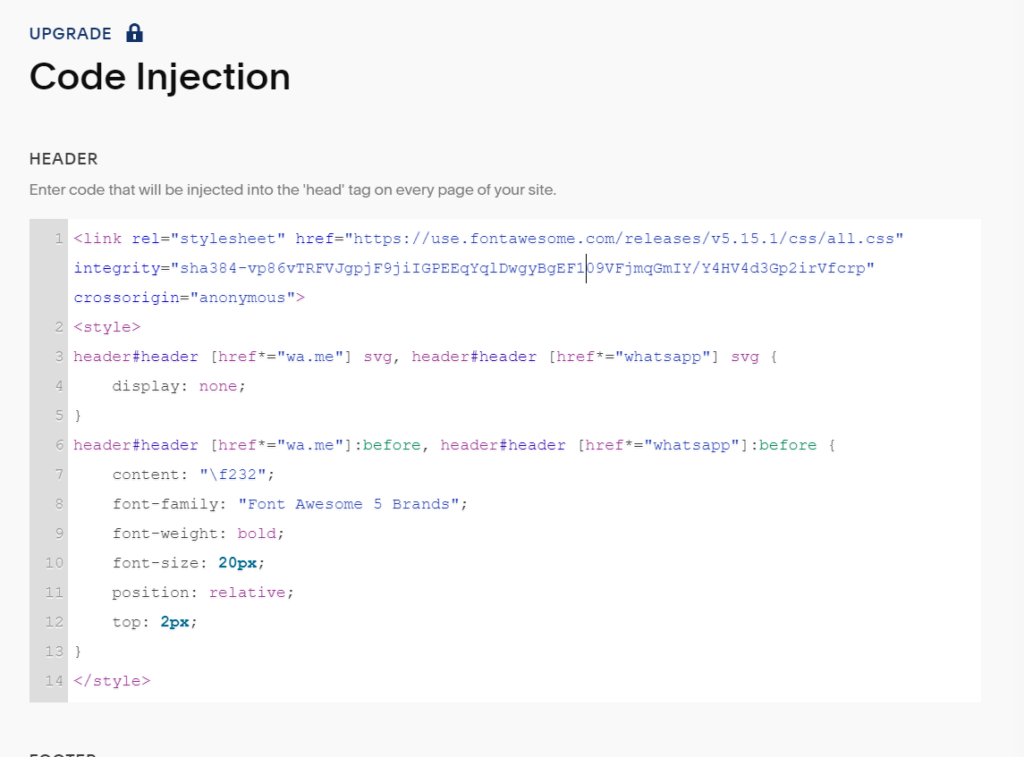
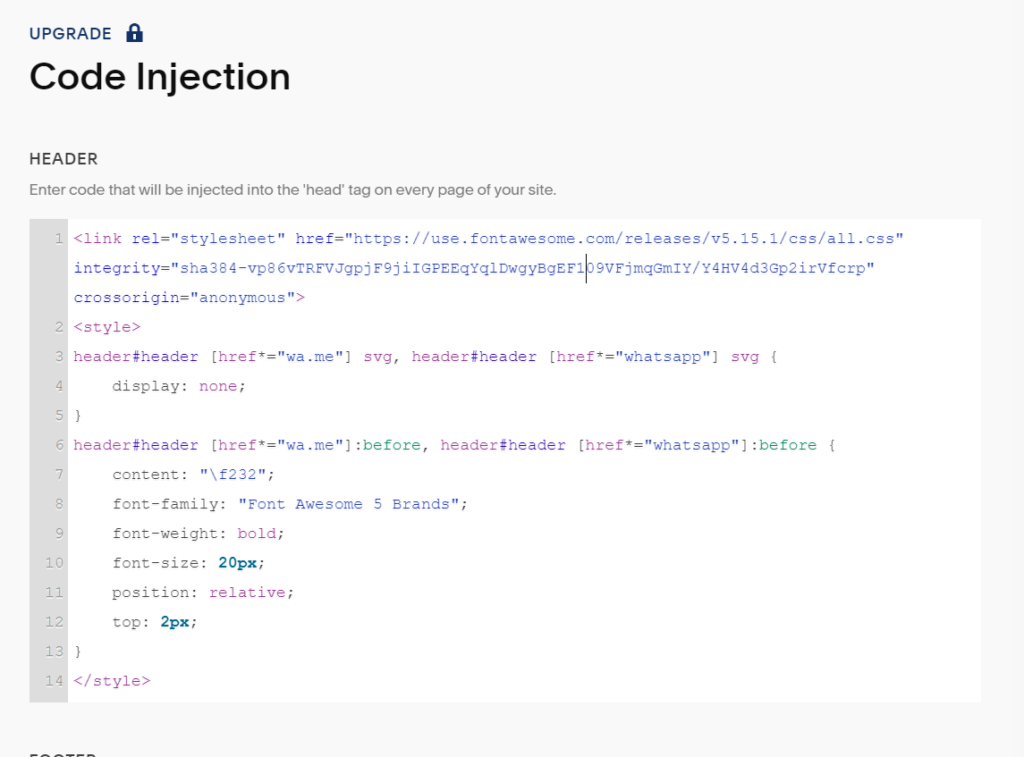
Use this below code to Code Injection Header
(If you use Personal Plan, you can add a Code Block on Site Footer then add the code)
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.1/css/all.css" integrity="sha384-vp86vTRFVJgpjF9jiIGPEEqYqlDwgyBgEF109VFjmqGmIY/Y4HV4d3Gp2irVfcrp" crossorigin="anonymous">
<style>
header#header [href*="wa.me"] svg, header#header [href*="whatsapp"] svg {
display: none;
}
header#header [href*="wa.me"]:before, header#header [href*="whatsapp"]:before {
content: "\f232";
font-family: "Font Awesome 5 Brands";
font-weight: bold;
font-size: 20px;
position: relative;
top: 2px;
}
</style>

Result

Social Links Block Whatsapp Icon
First, you need to enter Whatsapp URL to Social Links Block, it will show Generic Link Icon

Use this code to Code Injection Header (If you use Personal Plan, you can add a Code Block to Site Footer then paste same code).
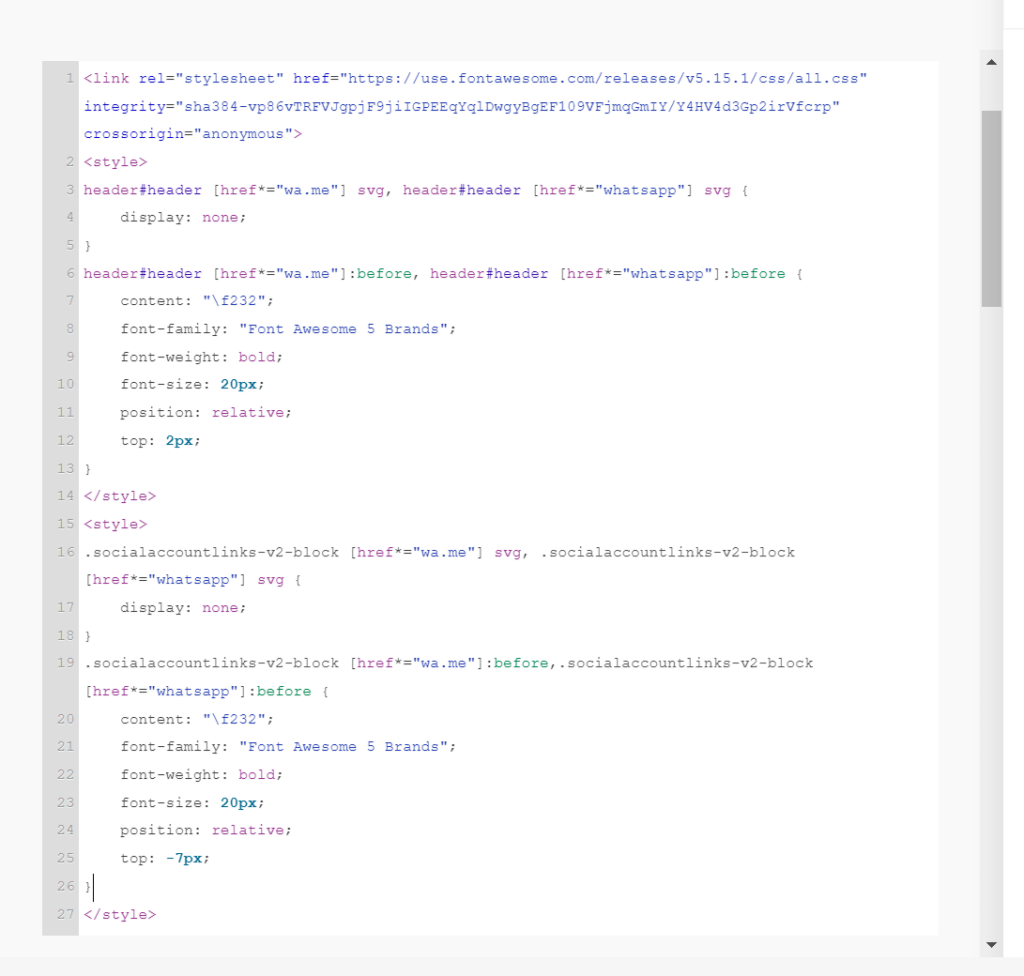
And the fullcode for both Social Links Block & Header Icon is
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.1/css/all.css" integrity="sha384-vp86vTRFVJgpjF9jiIGPEEqYqlDwgyBgEF109VFjmqGmIY/Y4HV4d3Gp2irVfcrp" crossorigin="anonymous">
<style>
header#header [href*="wa.me"] svg, header#header [href*="whatsapp"] svg {
display: none;
}
header#header [href*="wa.me"]:before, header#header [href*="whatsapp"]:before {
content: "\f232";
font-family: "Font Awesome 5 Brands";
font-weight: bold;
font-size: 20px;
position: relative;
top: 2px;
}
</style>
<style>
.socialaccountlinks-v2-block [href*="wa.me"] svg, .socialaccountlinks-v2-block [href*="whatsapp"] svg {
display: none;
}
.socialaccountlinks-v2-block [href*="wa.me"]:before,.socialaccountlinks-v2-block [href*="whatsapp"]:before {
content: "\f232";
font-family: "Font Awesome 5 Brands";
font-weight: bold;
font-size: 20px;
position: relative;
top: -7px;
}
</style>

Result

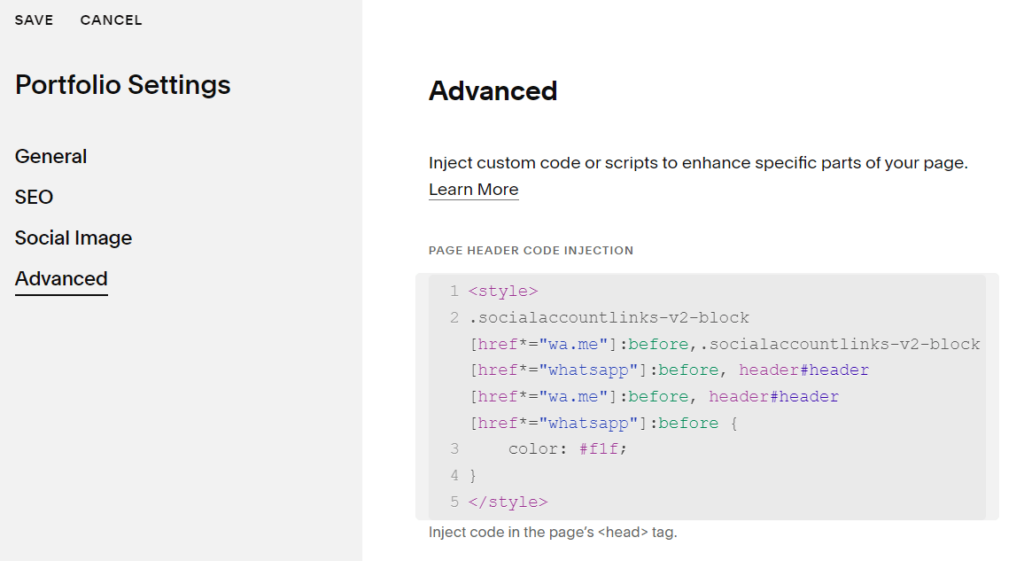
Change Whatsapp Icon Color on One Page
Use this code to Page Header Code Injection or Code Block (edit page > add Code Block)
<style>
.socialaccountlinks-v2-block [href*="wa.me"]:before,.socialaccountlinks-v2-block [href*="whatsapp"]:before, header#header [href*="wa.me"]:before, header#header [href*="whatsapp"]:before {
color: #f1f;
}
</style>

Result