Some tips/useful code to customize Password Protected Page on Squarespace.
First, to adjust general styling, you can access Home > Design > Access Denied Screen.

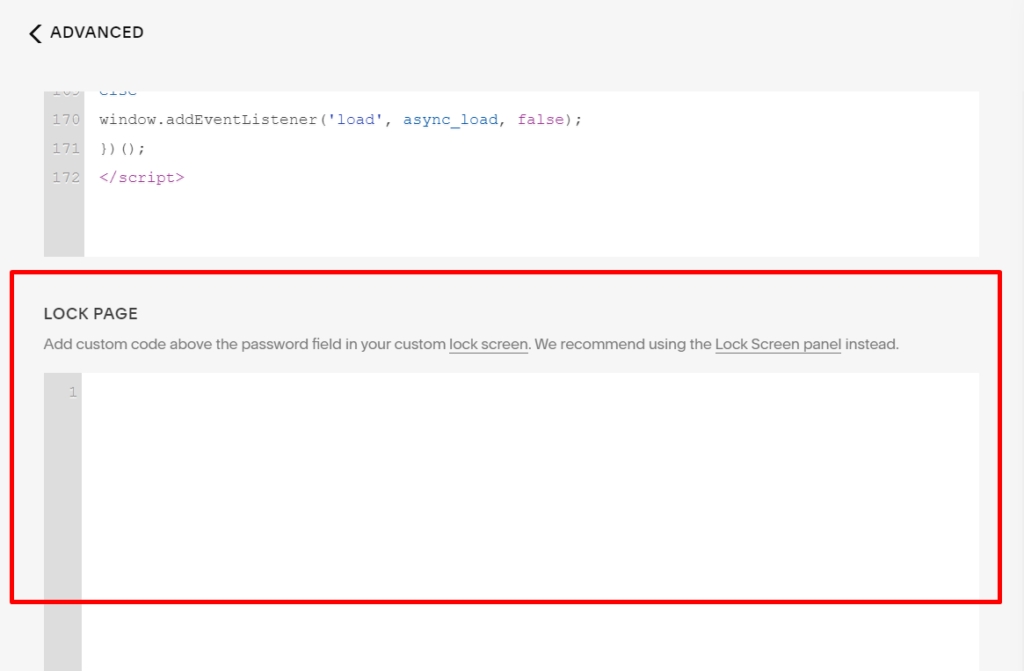
Next, to add code to Lock Page, you need to access to Settings > Advanced > Code Injection > Lock Page

Change Password Input Field Style (Background, Color, Border,…)
Use code
<style>
/* Password field color, background, size */
input[type="password"], input[type="password"]::placeholder {
background-color: red !important;
color: white !important;
font-size: 30px;
padding-top: 10px !important;
padding-left: 20px;
padding-right: 30px;
padding-bottom: 50px !important;
}
/* Password field border */
input[type="password"] {
border: 3px solid green;
}
/* Submit arrow icon */
.arrow-icon .icon-wrapper {
opacity: 1 !important;
fill: violet !important;
}
</style>
Add a Text Below Password Field
<style>
.input-container:after {
content: "Please enter a password";
font-size: 20px;
margin-top: 10px;
display: block;
}
</style>
Add a Text Above Password Field
<style>
.sqs-slice-password:before {
content: "Please enter a password";
font-size: 20px;
margin-bottom: 10px;
display: block;
}
</style>
Disable/Remove/Hide Password Field
<style>
.password-form {
display: none !important;
}
</style>
Change Password Protected Page Color
<style>
.sqs-slide-wrapper[data-slide-type="lock-screen"] .sqs-slide {
background-color: #f1f2;
}
</style>
Add a Logo to top of Password Page
<style>
.sqs-slide-wrapper[data-slide-type="lock-screen"] .sqs-slice-group.align-center:before {
content: "";
background-image: url(https://cdn.pixabay.com/photo/2022/04/29/17/48/lofoten-7164179__480.jpg);
background-size: cover;
background-repeat: no-repeat;
background-position: Center center;
display: block;
width: 100px;
height: 50px;
margin: 0 auto;
margin-bottom: 20px;
}
</style>