#1. First, you click EDIT SITE FOOTER

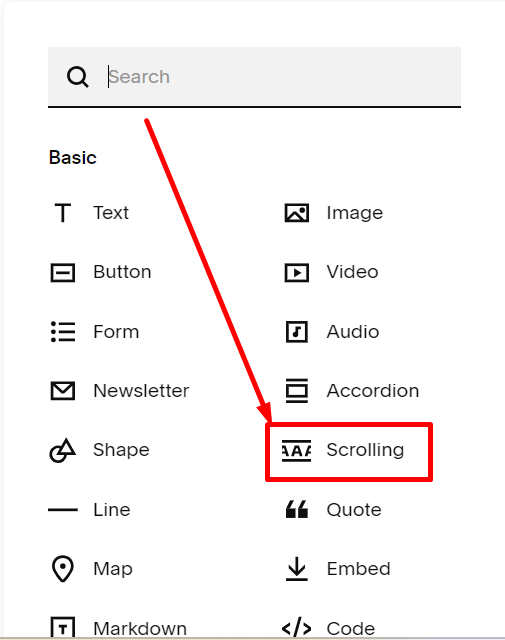
#2. Next, you choose Scrolling from the box that appears

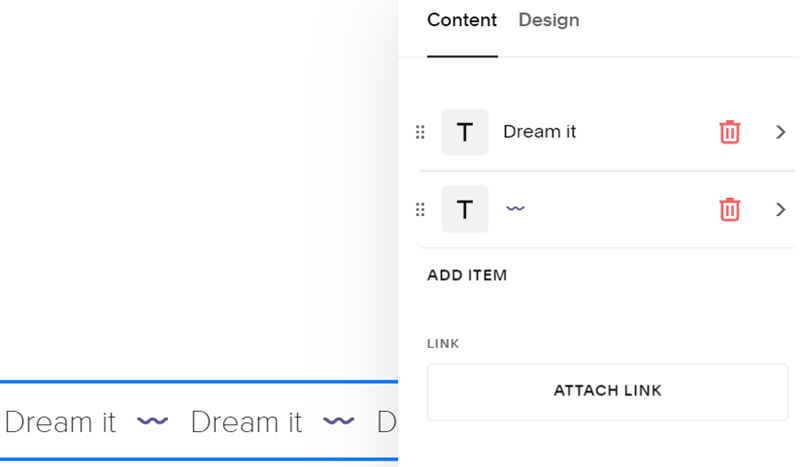
#3. You will have this

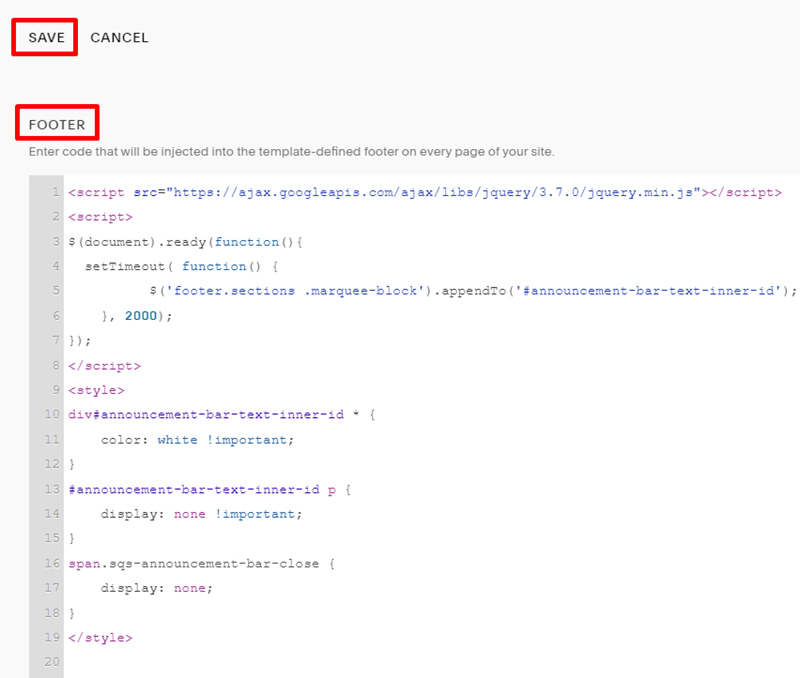
#4. Add this code Code Injection > Footer and click Save
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
setTimeout( function() {
$('footer.sections .marquee-block').appendTo('#announcement-bar-text-inner-id');
}, 2000);
});
</script>
<style>
div#announcement-bar-text-inner-id * {
color: white !important;
}
#announcement-bar-text-inner-id p {
display: none !important;
}
span.sqs-announcement-bar-close {
display: none;
}
</style>

#5. You will have a result like this