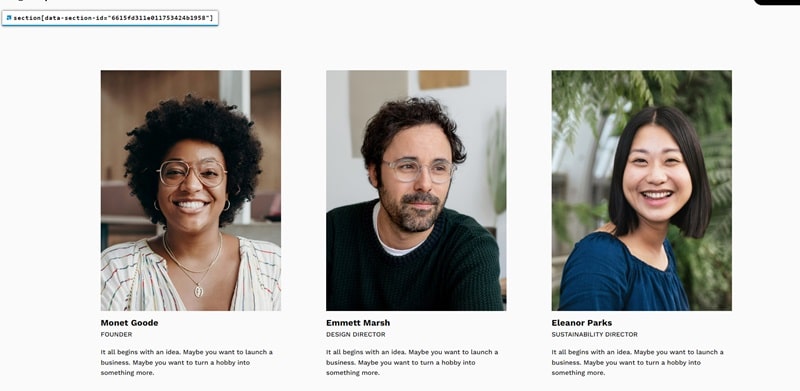
#1. First, install this free tool and find the List Section ID
In my example, we will have:
- section[data-section-id=”6615fd311e011753424b1958″]

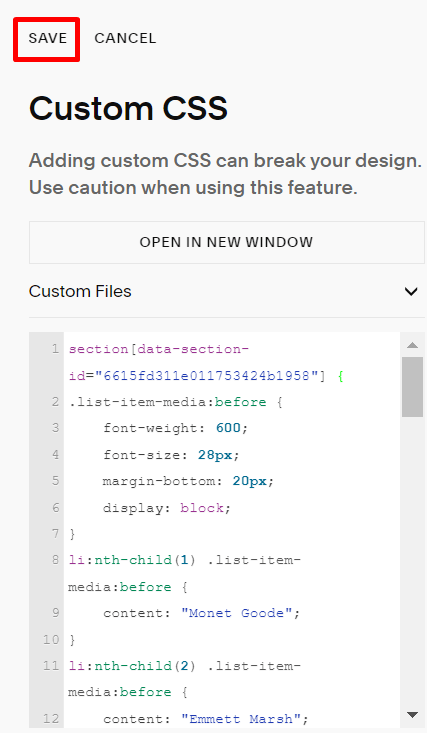
#2. Use this code to Custom CSS box
section[data-section-id="6615fd311e011753424b1958"] {
.list-item-media:before {
font-weight: 600;
font-size: 28px;
margin-bottom: 20px;
display: block;
}
li:nth-child(1) .list-item-media:before {
content: "Monet Goode";
}
li:nth-child(2) .list-item-media:before {
content: "Emmett Marsh";
}
li:nth-child(3) .list-item-media:before {
content: "Eleanor Parks";
}}

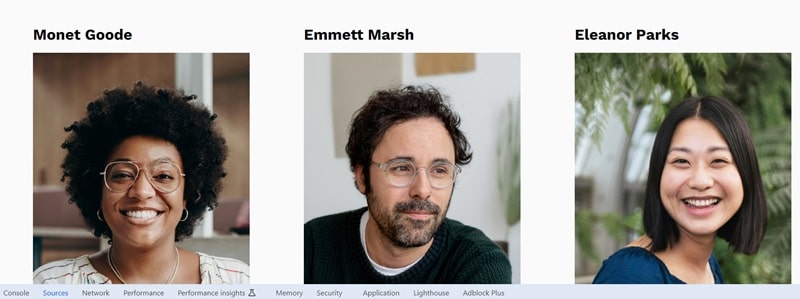
#3. You will have

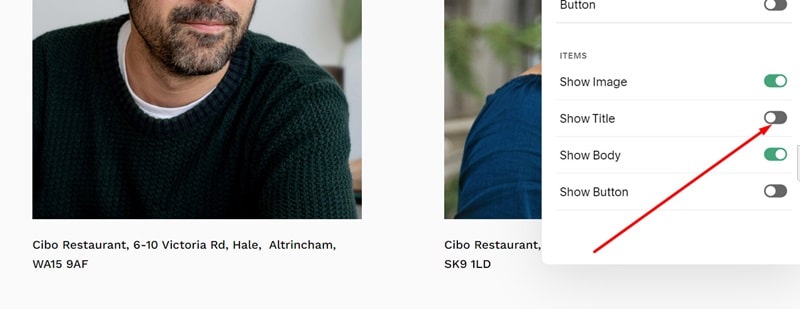
Then you can disable this option to disable the default title