Demo: https://tuanphan-demo01.squarespace.com/hover-text-show-spotify-v2?noredirect
Password: abc
Suppose you have 2 Texts.
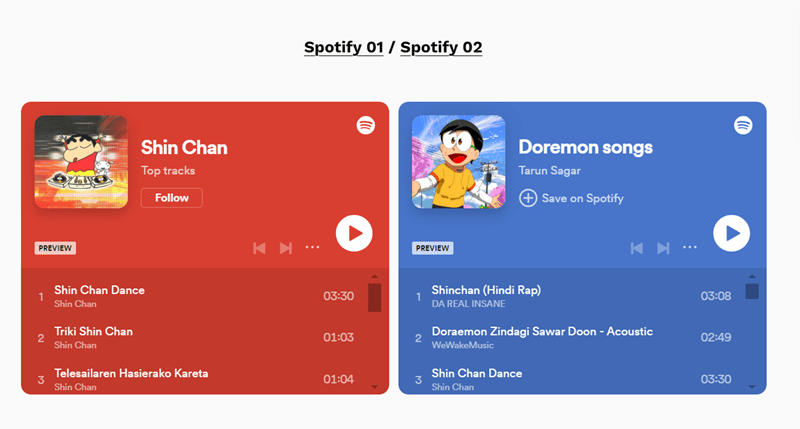
You want: when users hover on each Text >> Show Spotify.
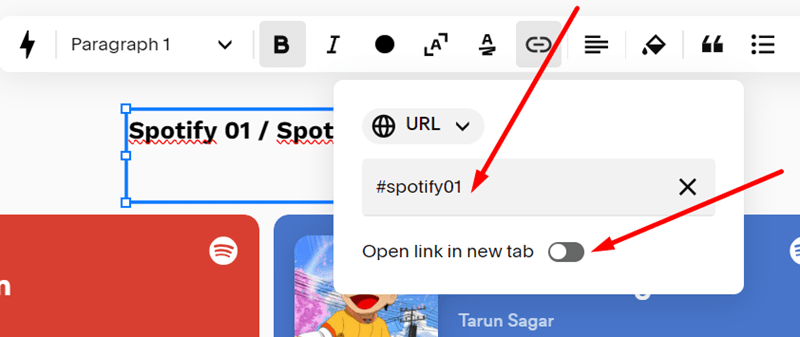
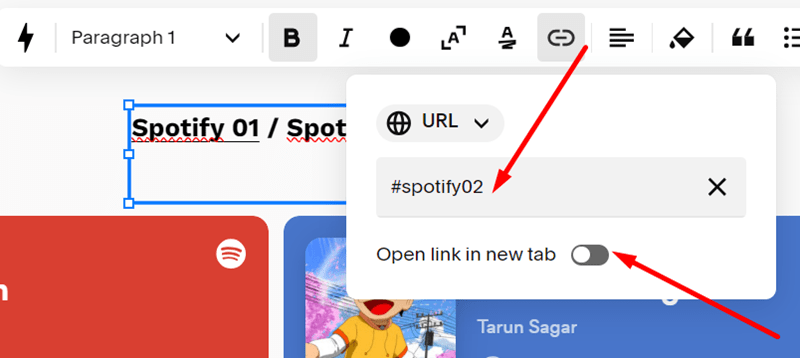
#1. First, you add a Text Block with some text/url.
Make sure the option “Open link in new tab” is disabled
- #spotify01
- #spotify02


and 2 Spotify Playlists below.

#2. Install Squarespace ID Finder to find the ID of Text and Spotify.
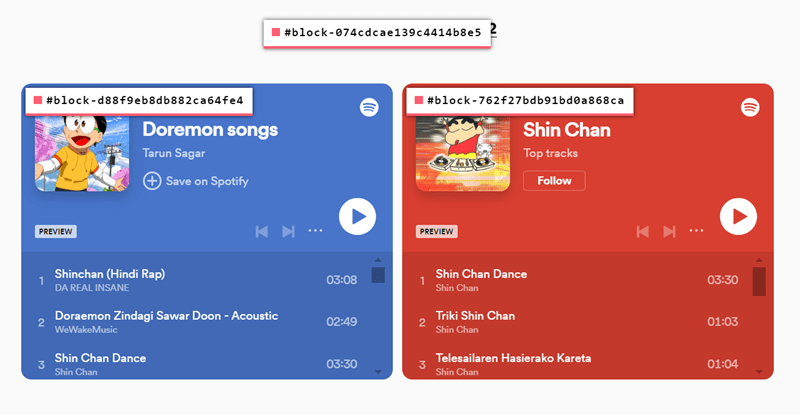
In my example, we will have:
- Text block: #block-074cdcae139c4414b8e5
- Spotify 01: #block-d88f9eb8db882ca64fe4
- Spotify 02: #block-762f27bdb91bd0a868ca

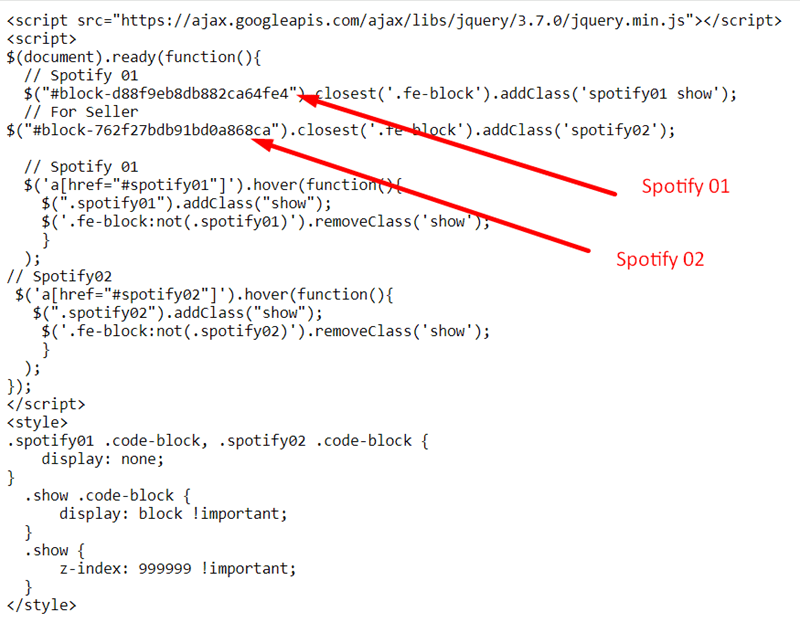
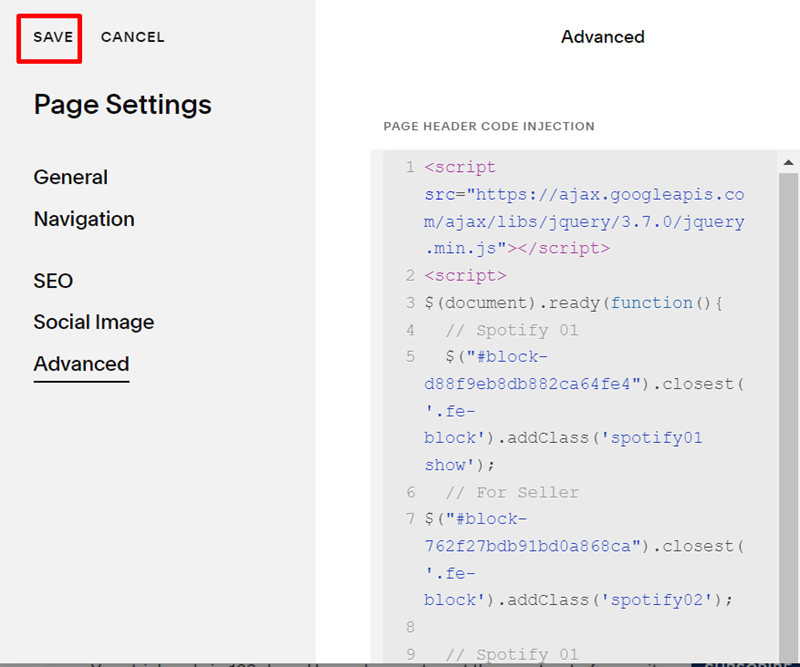
#3. Use code to Code Injection – Footer (or Page Header Code Injection)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
// Spotify 01
$("#block-d88f9eb8db882ca64fe4").closest('.fe-block').addClass('spotify01 show');
// Spotify 02
$("#block-762f27bdb91bd0a868ca").closest('.fe-block').addClass('spotify02');
// Spotify 01
$('a[href="#spotify01"]').hover(function(){
$(".spotify01").addClass("show");
$('.fe-block:not(.spotify01)').removeClass('show');
}
);
// Spotify 02
$('a[href="#spotify02"]').hover(function(){
$(".spotify02").addClass("show");
$('.fe-block:not(.spotify02)').removeClass('show');
}
);
});
</script>
<style>
.spotify01 .code-block, .spotify02 .code-block {
display: none;
}
.show .code-block {
display: block !important;
}
.show {
z-index: 999999 !important;
}
</style>

#4. Explain code