Demo: https://tuanphan-demo01.squarespace.com/hover-text-change-video?noredirect
Password: abc
Suppose you have 4 texts.
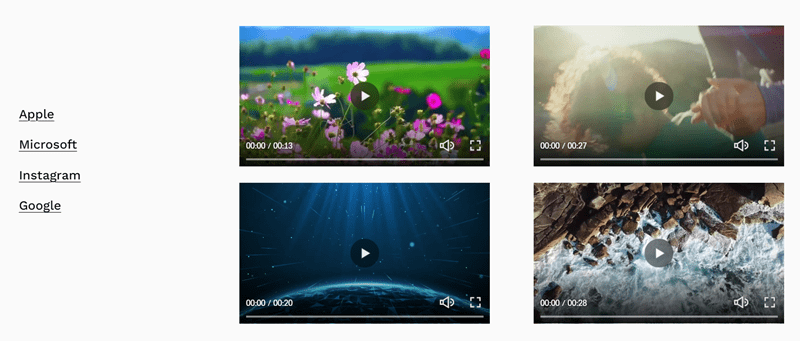
You want: when users hover on each text >> Change video on the right.
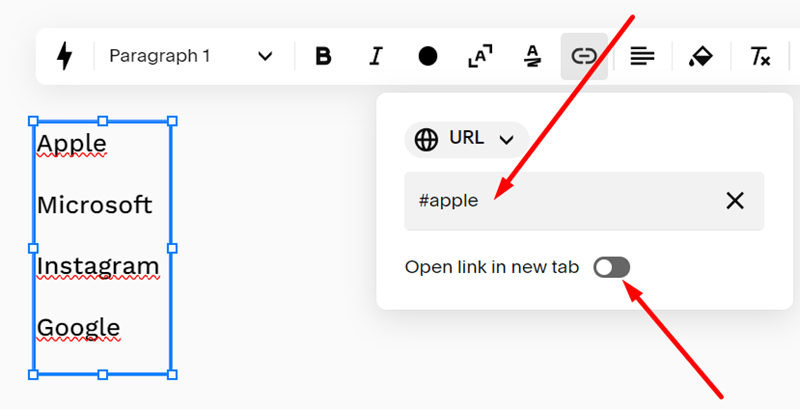
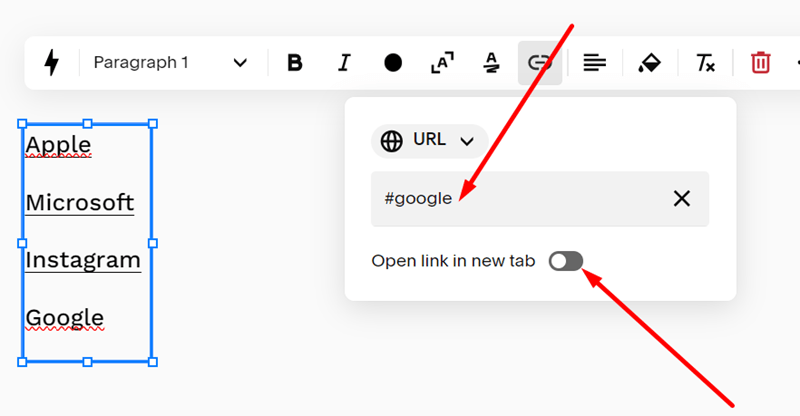
#1. First, add a Text Block with 4 Paragraph, then add these URLs
- Apple – #apple
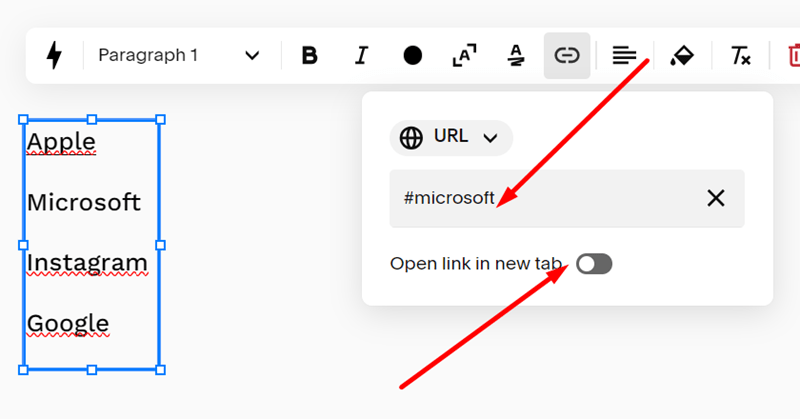
- Microsoft – #microsoft
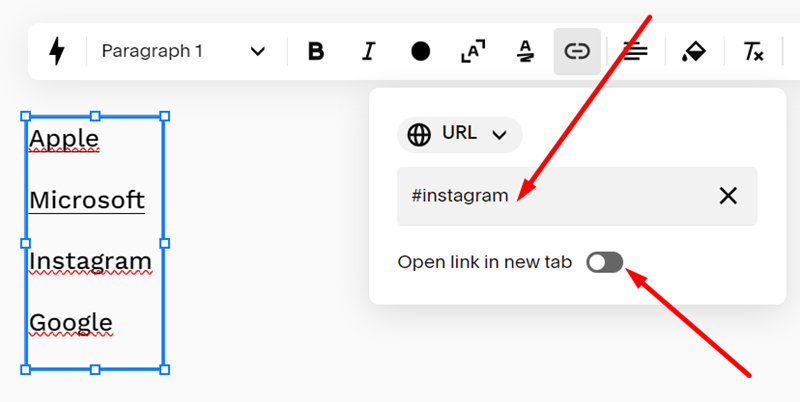
- Instagram – #instagram
- Google – #google
Make sure “Open Link in new tab” is DISABLED.




and 4 video blocks on the right

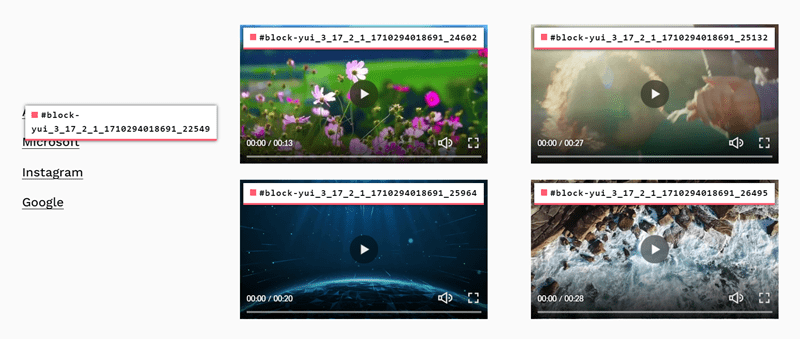
#2. Use this free tool to find the ID of Image and Video Blocks
In my example, we will have:
- Left text block: #block-yui_3_17_2_1_1710294018691_22549
- Apple video: #block-yui_3_17_2_1_1710294018691_24602
- Microsoft video: #block-yui_3_17_2_1_1710294018691_25132
- Instagram video: #block-yui_3_17_2_1_1710294018691_25964
- Google video: #block-yui_3_17_2_1_1710294018691_26495

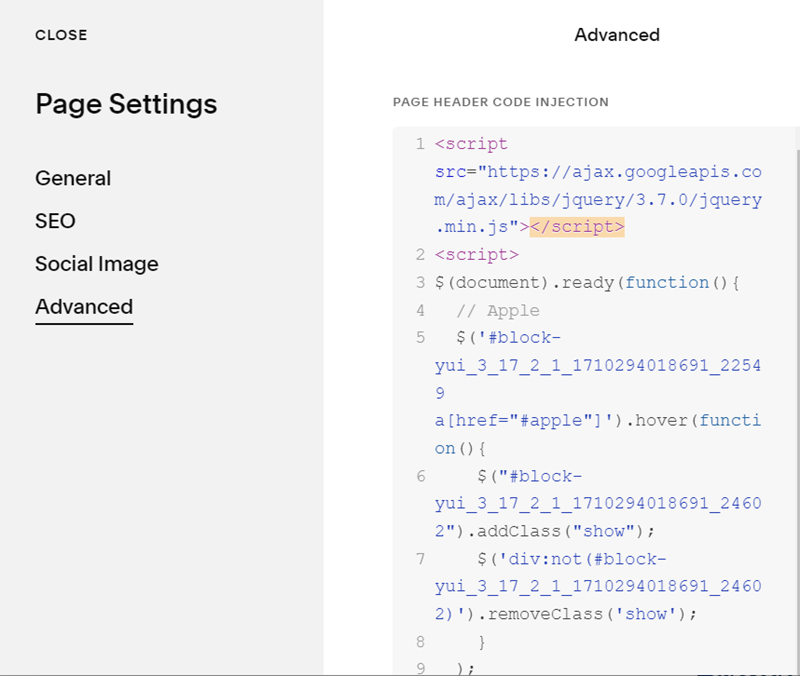
#3. Use this code to Code Injection – Footer (or Page Header Code Injection)
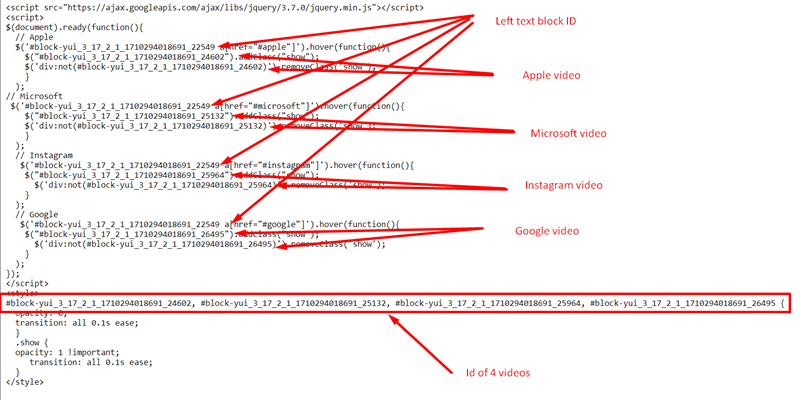
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
// Apple
$('#block-yui_3_17_2_1_1710294018691_22549 a[href="#apple"]').hover(function(){
$("#block-yui_3_17_2_1_1710294018691_24602").addClass("show");
$('div:not(#block-yui_3_17_2_1_1710294018691_24602)').removeClass('show');
}
);
// Microsoft
$('#block-yui_3_17_2_1_1710294018691_22549 a[href="#microsoft"]').hover(function(){
$("#block-yui_3_17_2_1_1710294018691_25132").addClass("show");
$('div:not(#block-yui_3_17_2_1_1710294018691_25132)').removeClass('show');
}
);
// Instagram
$('#block-yui_3_17_2_1_1710294018691_22549 a[href="#instagram"]').hover(function(){
$("#block-yui_3_17_2_1_1710294018691_25964").addClass("show");
$('div:not(#block-yui_3_17_2_1_1710294018691_25964)').removeClass('show');
}
);
// Google
$('#block-yui_3_17_2_1_1710294018691_22549 a[href="#google"]').hover(function(){
$("#block-yui_3_17_2_1_1710294018691_26495").addClass("show");
$('div:not(#block-yui_3_17_2_1_1710294018691_26495)').removeClass('show');
}
);
});
</script>
<style>
#block-yui_3_17_2_1_1710294018691_24602, #block-yui_3_17_2_1_1710294018691_25132, #block-yui_3_17_2_1_1710294018691_25964, #block-yui_3_17_2_1_1710294018691_26495 {
opacity: 0;
transition: all 0.1s ease;
}
.show {
opacity: 1 !important;
transition: all 0.1s ease;
}
</style>

#4. Explain code