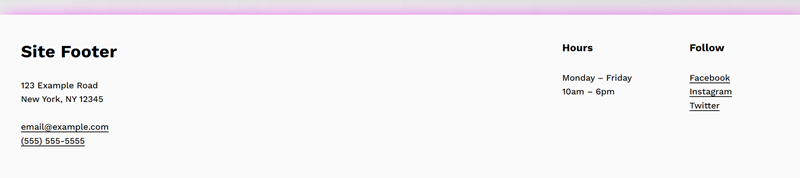
If you want to have a footer shadow like this

Do the below guiding:
Add these codes to the Custom CSS box
Desktop Only
/* Desktop Only */
@media screen and (min-width:768px) {
footer.sections {
z-index: 999999 !important;
box-shadow: 9px 10px 33px #f1f;
}
}
Mobile Only
/* Mobile Only */
@media screen and (max-width:767px) {
footer.sections {
z-index: 999999 !important;
box-shadow: 9px 10px 33px #f1f;
}
}
Blog Page
/* Blog Page */
[class*="type-blog"] footer.sections {
z-index: 999999 !important;
box-shadow: 9px 10px 33px #f1f;
}
Event Page
/* Event */
[class*="type-event"] footer.sections {
z-index: 999999 !important;
box-shadow: 9px 10px 33px #f1f;
}
Product Page
/* Product Page */
[class*="type-products"] footer.sections {
z-index: 999999 !important;
box-shadow: 9px 10px 33px #f1f;
}
Cart Page
/* Cart Page */
body#cart footer.sections {
z-index: 999999 !important;
box-shadow: 9px 10px 33px #f1f;
}
Homepage Only
/* Homepage Only */
body.homepage footer.sections {
z-index: 999999 !important;
box-shadow: 9px 10px 33px #f1f;
}
Other pages – exclude homepage
/* Other pages - exclude homepage */
body:not(.homepage) footer.sections {
z-index: 999999 !important;
box-shadow: 9px 10px 33px #f1f;
}
One Page
Add this code to the Individual Page Header Code Injection (If your plan is Personal, you can add code to Code Block)
<!-- Footer Shadow - One Page -->
<style>
footer.sections {
z-index: 999999 !important;
box-shadow: 9px 10px 33px #f1f;
}
</style>