Follow these following steps to add Fullwidth top banner image to Event Detail Image

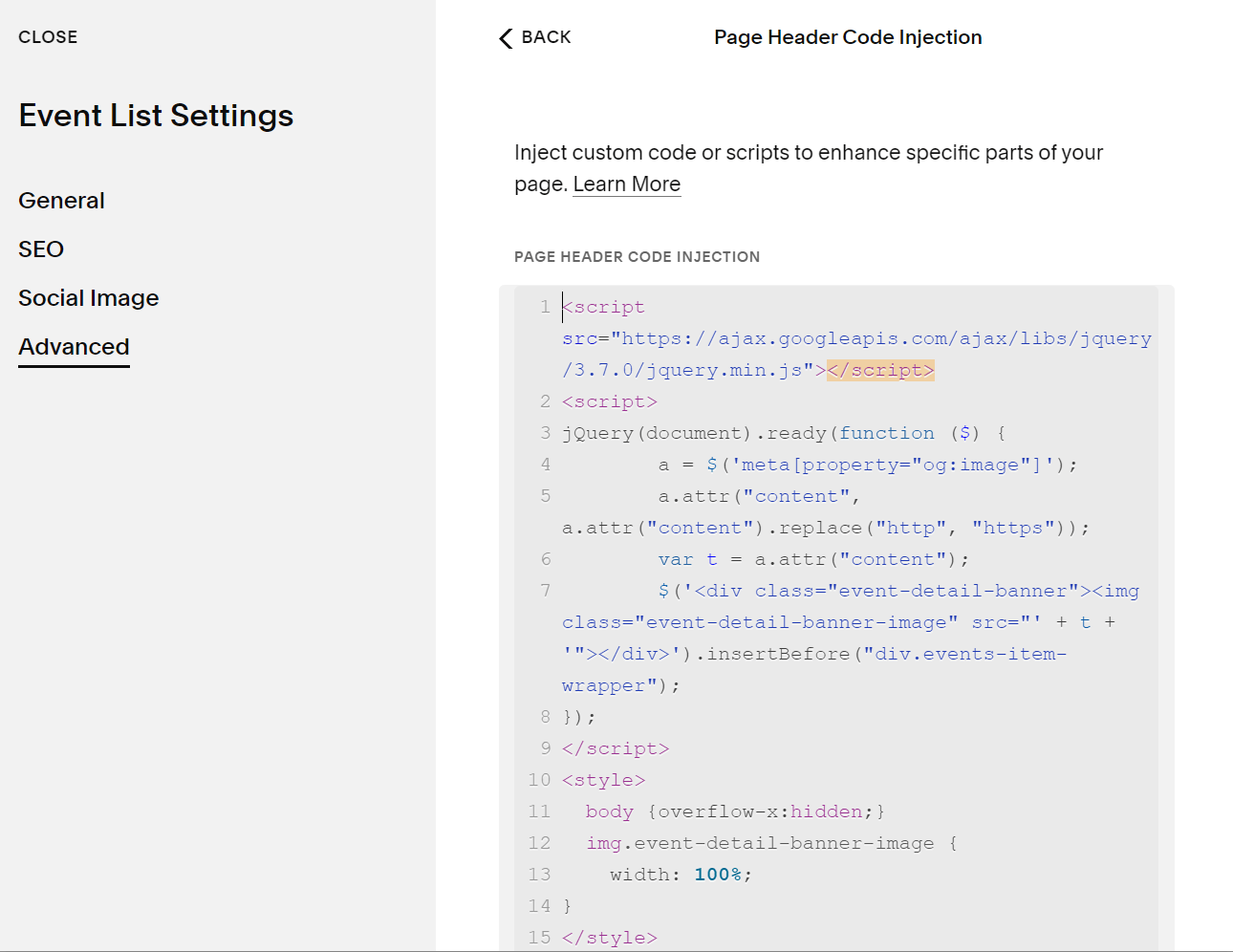
#1. Add this code to Event Page Header Code Injection
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
jQuery(document).ready(function ($) {
a = $('meta[property="og:image"]');
a.attr("content", a.attr("content").replace("http", "https"));
var t = a.attr("content");
$('<div class="event-detail-banner"><img class="event-detail-banner-image" src="' + t + '"></div>').insertBefore("div.events-item-wrapper");
});
</script>
<style>
body {overflow-x:hidden;}
img.event-detail-banner-image {
width: 100%;
}
</style>

#2. Add Banner Image
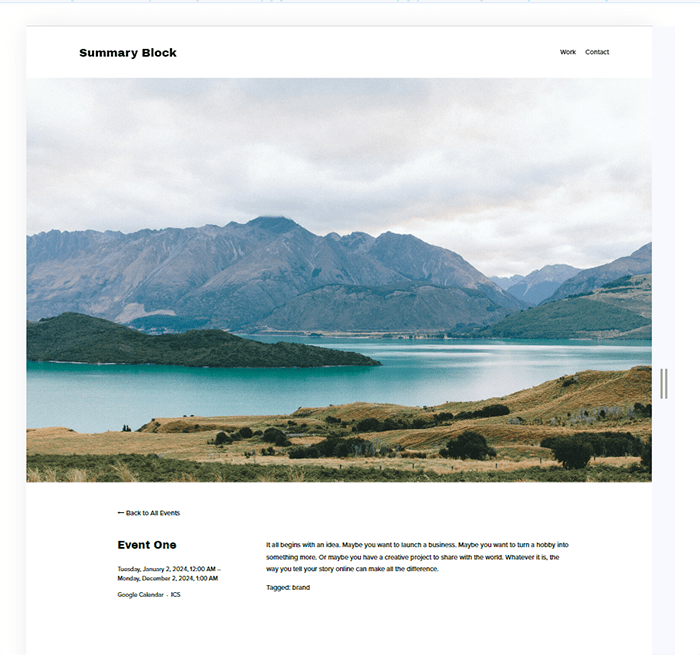
The above code will get Thumbnail and make it as banner
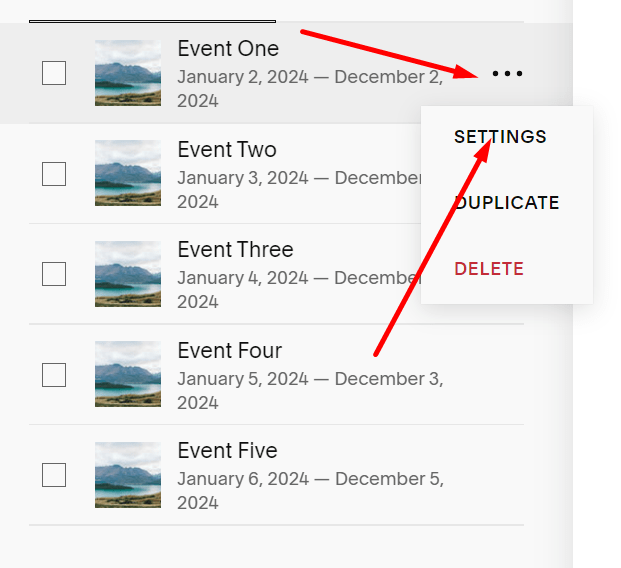
To edit Event Thumbnail, hover on 3 dots > click Settings

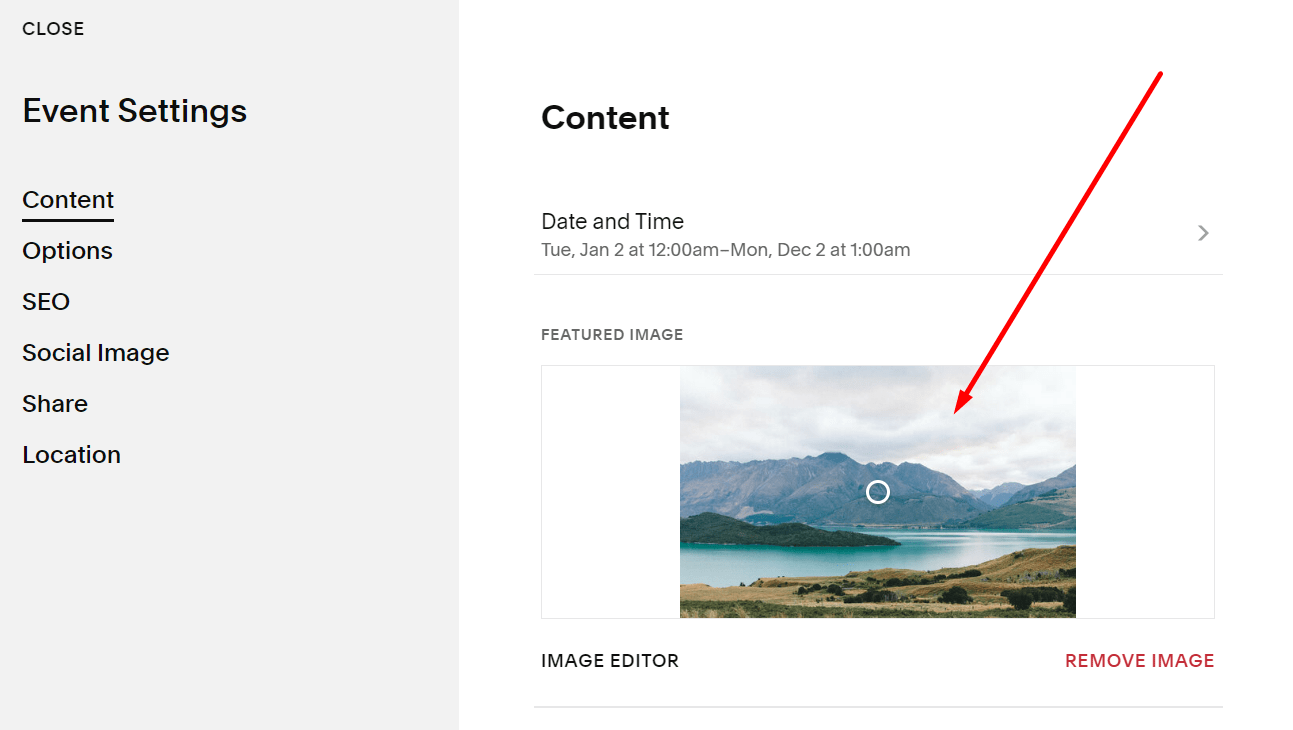
And change this Featured Image