Demo: https://tuanphan-demo01.squarespace.com/click-text-show-text-v2?noredirect
Password: abc
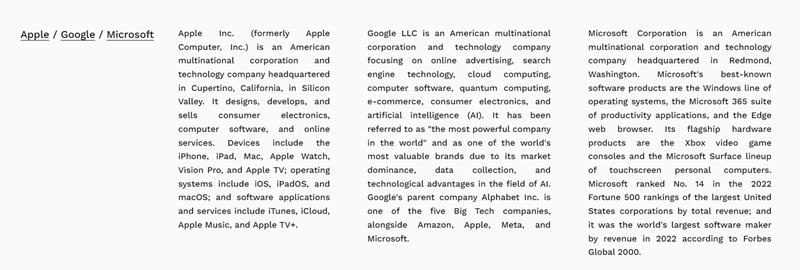
Suppose you have 3 texts on the left and 3 other texts on the right
And you want: when clicking on the Text, another Text will appear.
You can follow these steps:
#1. First, add 3 Text Blocks on the left and 3 Text Blocks on the right

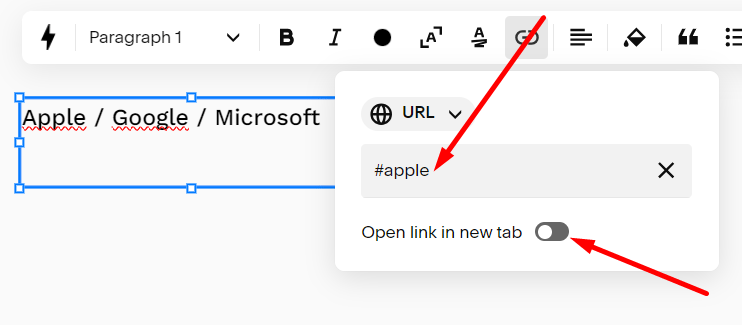
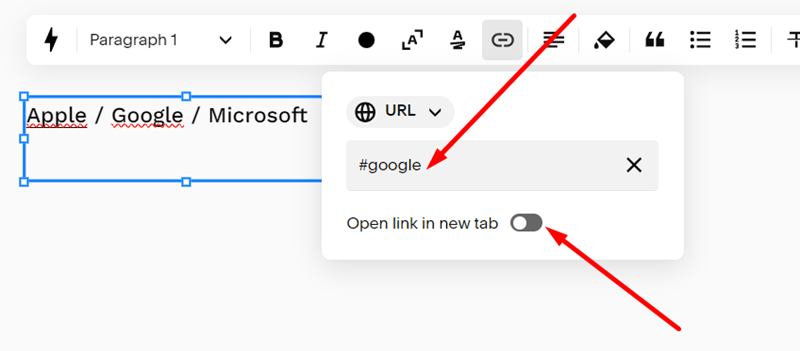
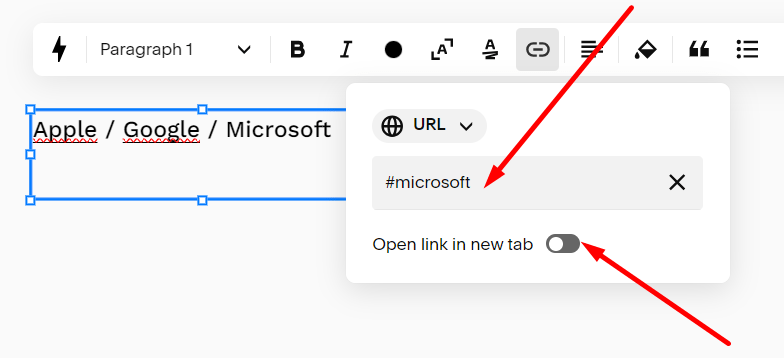
#2. Highlight each Text Block, and add these URLs:
- #apple
- #microsoft
and make sure the option “Open Link in New Tab” is disabled.



#3. Install Squarespace ID Finder to find the ID of Buttons and Newsletters.
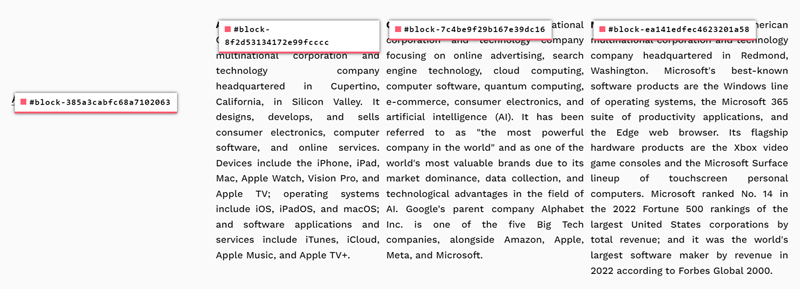
In my example, we will have:
Left Text Block: #block-385a3cabfc68a7102063
Right Text Block:
- Apple text: #block-8f2d53134172e99fcccc
- Google text: #block-7c4be9f29b167e39dc16
- Microsoft text: #block-ea141edfec4623201a58

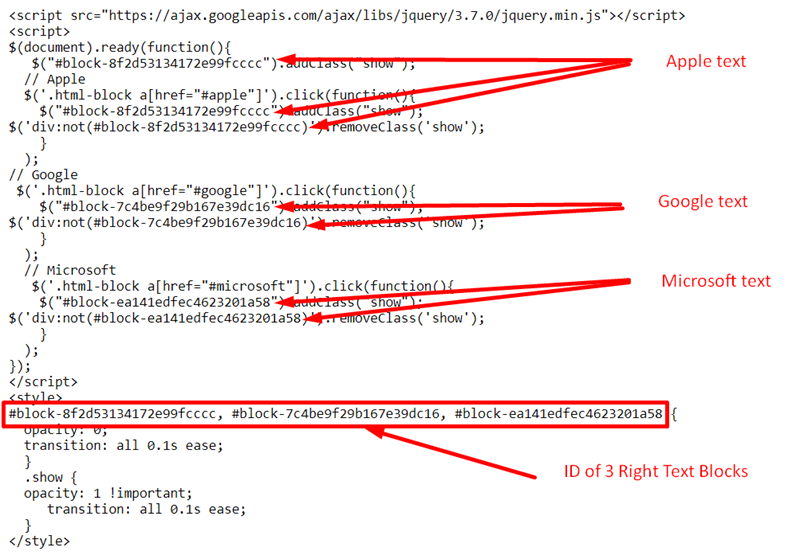
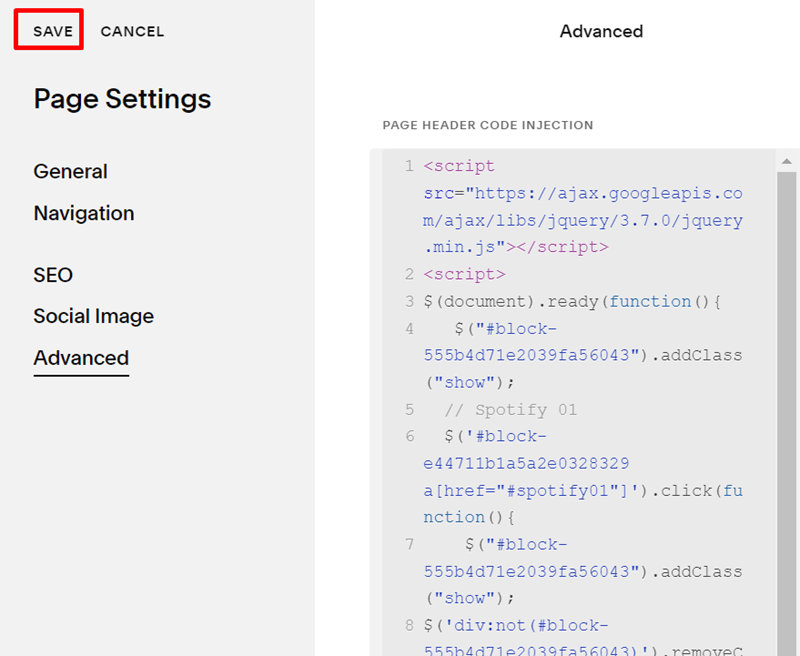
#4. Use code to Code Injection – Footer (or Page Header Code Injection)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#block-8f2d53134172e99fcccc").addClass("show");
// Apple
$('.html-block a[href="#apple"]').click(function(){
$("#block-8f2d53134172e99fcccc").addClass("show");
$('div:not(#block-8f2d53134172e99fcccc)').removeClass('show');
}
);
// Google
$('.html-block a[href="#google"]').click(function(){
$("#block-7c4be9f29b167e39dc16").addClass("show");
$('div:not(#block-7c4be9f29b167e39dc16)').removeClass('show');
}
);
// Microsoft
$('.html-block a[href="#microsoft"]').click(function(){
$("#block-ea141edfec4623201a58").addClass("show");
$('div:not(#block-ea141edfec4623201a58)').removeClass('show');
}
);
});
</script>
<style>
#block-8f2d53134172e99fcccc, #block-7c4be9f29b167e39dc16, #block-ea141edfec4623201a58 {
opacity: 0;
transition: all 0.1s ease;
}
.show {
opacity: 1 !important;
transition: all 0.1s ease;
}
</style>

#5. Explain code