Demo: https://tuanphan-demo01.squarespace.com/click-text-map-v2?noredirect
Password: abc
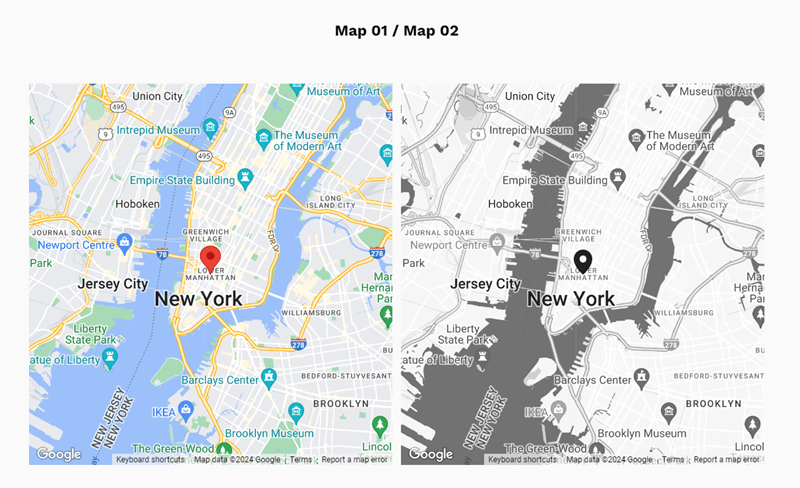
Suppose you have 2 Texts and 2 Map Blocks.
And you want: when clicking on the Text, Map will appear below it.
You can follow these steps:
#1. First, add 2 Text Blocks and 2 Map Blocks.

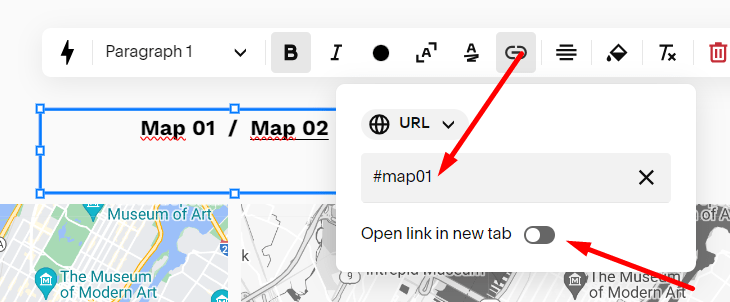
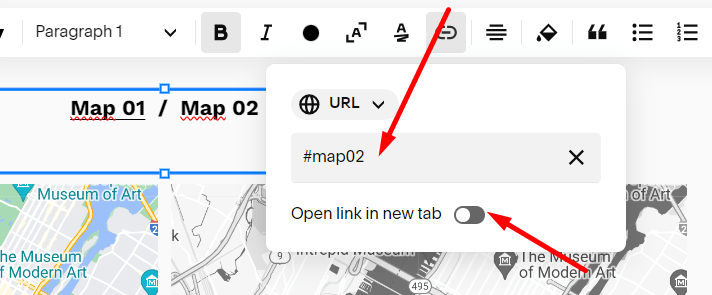
#2. Edit 2 Text Blocks, and use these URLs:
- #map01
- #map02
and make sure the option “Open Link in New Tab” is disabled.


#3. Install Squarespace ID Finder to find the ID of all blocks.
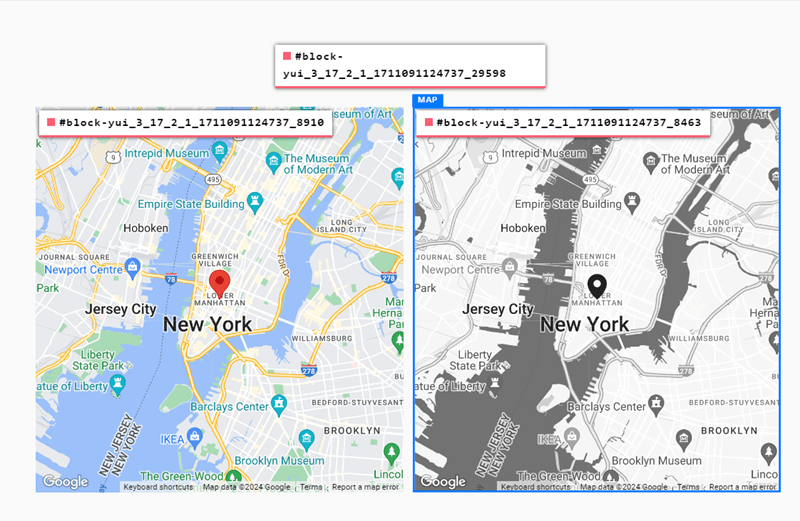
In my example, we will have:
- Text Block: #block-yui_3_17_2_1_1711091124737_29598
- Map 01: #block-yui_3_17_2_1_1711091124737_8910
- Map 02: #block-yui_3_17_2_1_1711091124737_8463

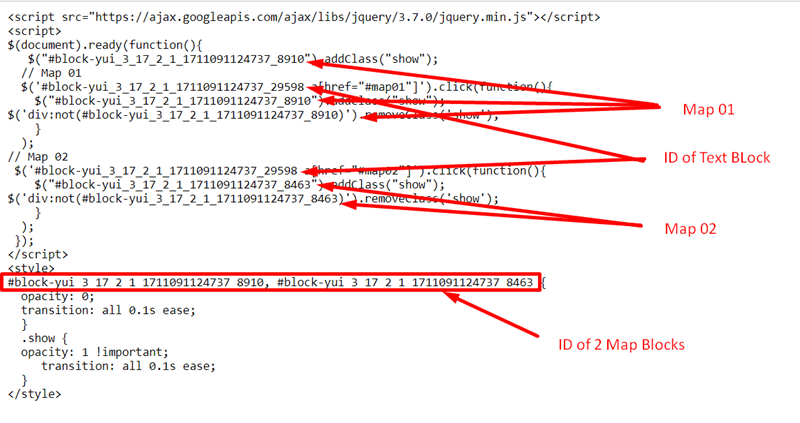
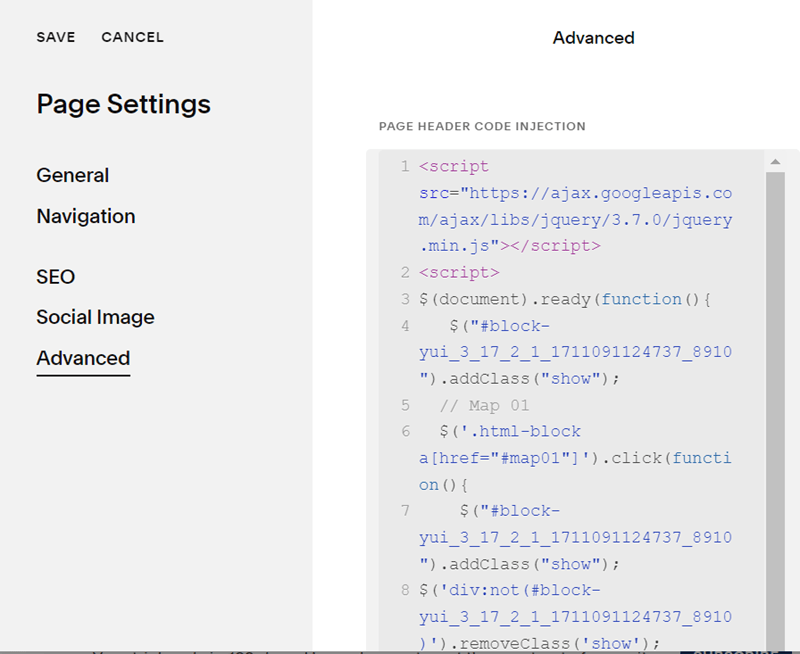
#4. Use code to Code Injection – Footer (or Page Header Code Injection)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#block-yui_3_17_2_1_1711091124737_8910").addClass("show");
// Map 01
$('#block-yui_3_17_2_1_1711091124737_29598 a[href="#map01"]').click(function(){
$("#block-yui_3_17_2_1_1711091124737_8910").addClass("show");
$('div:not(#block-yui_3_17_2_1_1711091124737_8910)').removeClass('show');
}
);
// Map 02
$('#block-yui_3_17_2_1_1711091124737_29598 a[href="#map02"]').click(function(){
$("#block-yui_3_17_2_1_1711091124737_8463").addClass("show");
$('div:not(#block-yui_3_17_2_1_1711091124737_8463)').removeClass('show');
}
);
});
</script>
<style>
#block-yui_3_17_2_1_1711091124737_8910, #block-yui_3_17_2_1_1711091124737_8463 {
opacity: 0;
transition: all 0.1s ease;
}
.show {
opacity: 1 !important;
transition: all 0.1s ease;
}
</style>

#5. Explain code