Demo: https://tuanphan-demo01.squarespace.com/click-text-show-chart-v2?noredirect
Password: abc
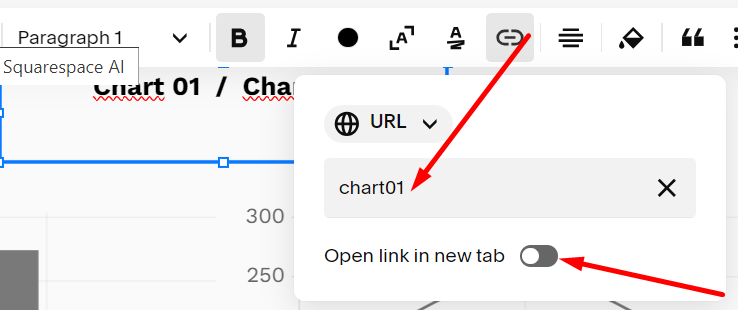
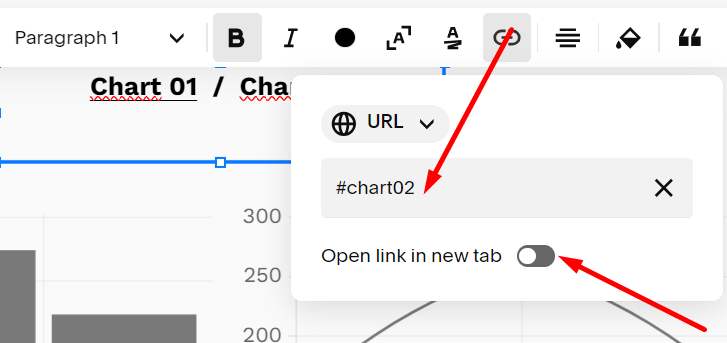
#1. First, you add a Text Block, with these URLs.
Make sure the option “Open link in new tab” is disabled
- #chart01
- #chart02


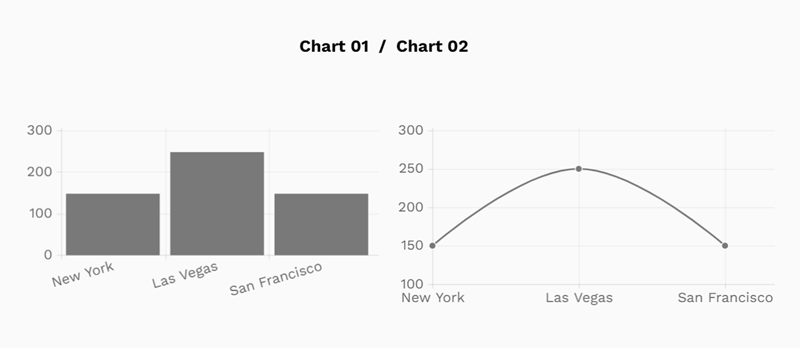
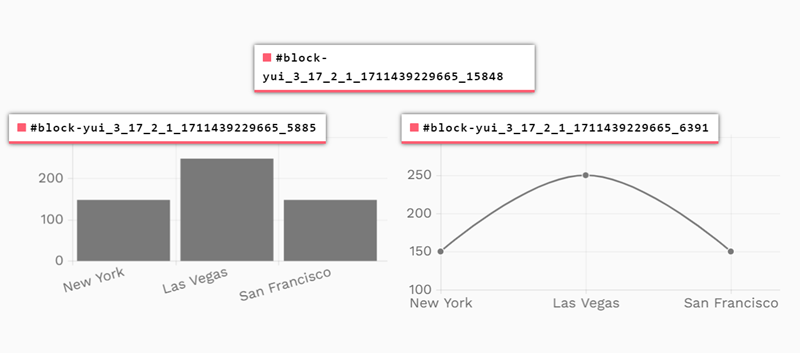
and 2 Chart Blocks below

#2. Install Squarespace ID Finder and find the ID of all blocks
In my example, we will have:
- Text Block: #block-yui_3_17_2_1_1711439229665_15848
- Chart 01: #block-yui_3_17_2_1_1711439229665_5885
- Chart 02: #block-yui_3_17_2_1_1711439229665_6391

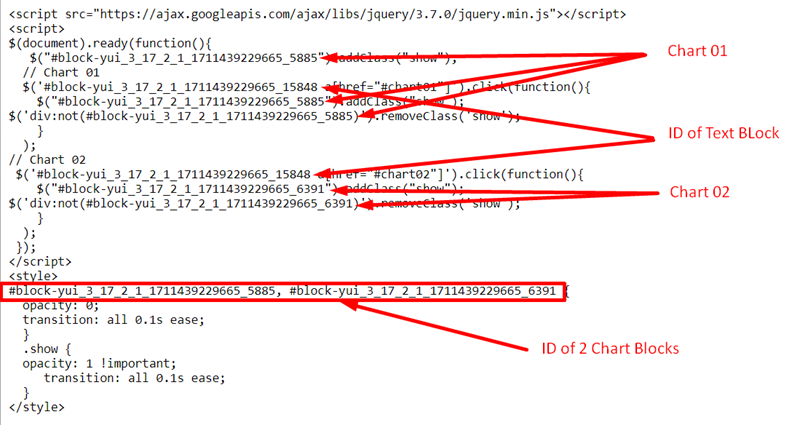
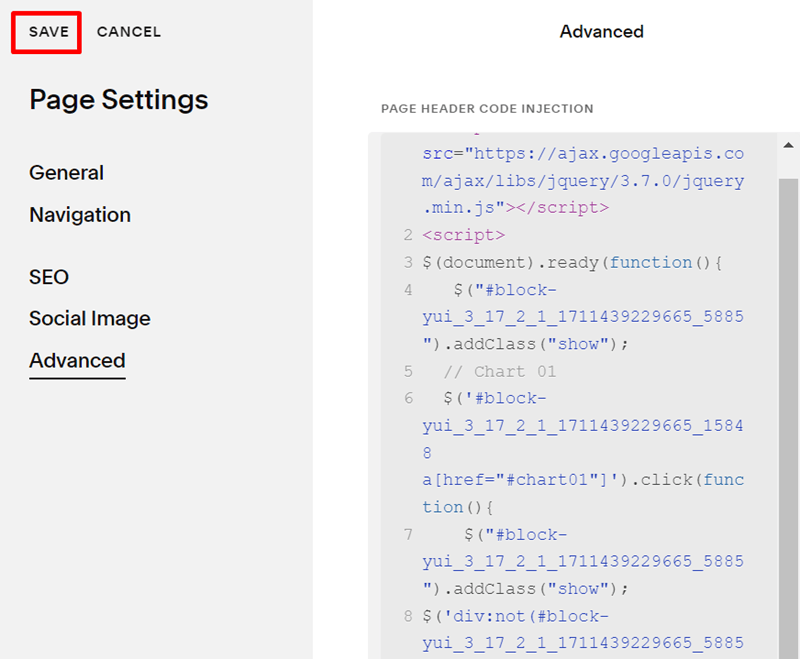
#3. Use this code to Code Injection – Footer (or Page Header Code Injection)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#block-yui_3_17_2_1_1711439229665_5885").addClass("show");
// Chart 01
$('#block-yui_3_17_2_1_1711439229665_15848 a[href="#chart01"]').click(function(){
$("#block-yui_3_17_2_1_1711439229665_5885").addClass("show");
$('div:not(#block-yui_3_17_2_1_1711439229665_5885)').removeClass('show');
}
);
// Chart 02
$('#block-yui_3_17_2_1_1711439229665_15848 a[href="#chart02"]').click(function(){
$("#block-yui_3_17_2_1_1711439229665_6391").addClass("show");
$('div:not(#block-yui_3_17_2_1_1711439229665_6391)').removeClass('show');
}
);
});
</script>
<style>
#block-yui_3_17_2_1_1711439229665_5885, #block-yui_3_17_2_1_1711439229665_6391 {
opacity: 0;
transition: all 0.1s ease;
}
.show {
opacity: 1 !important;
transition: all 0.1s ease;
}
</style>

#4. Explain code