Demo: https://tuanphan-demo01.squarespace.com/click-text-show-card-v2?noredirect
Password: abc
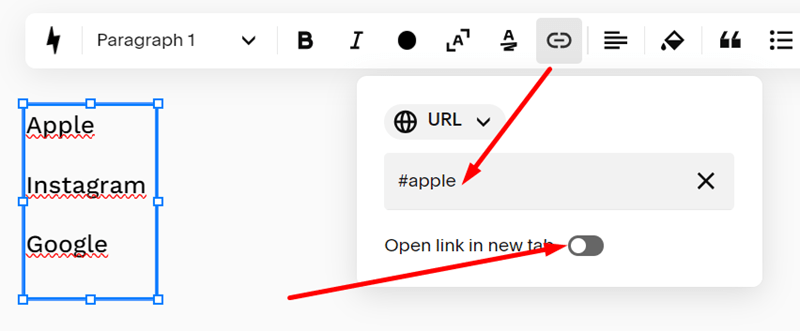
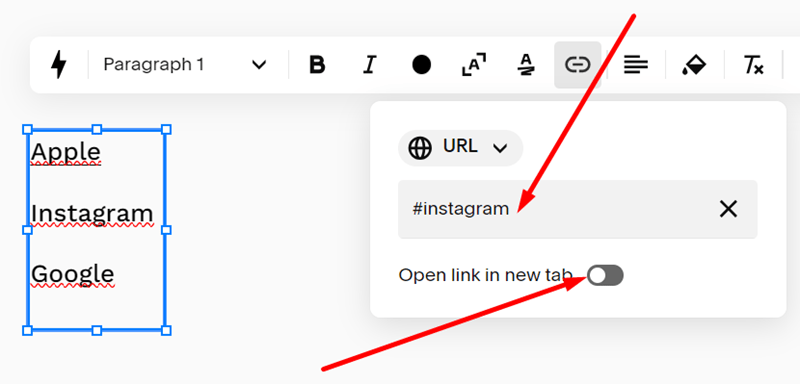
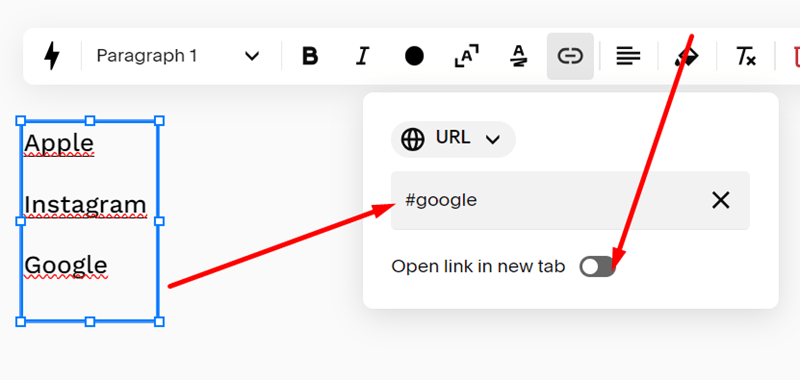
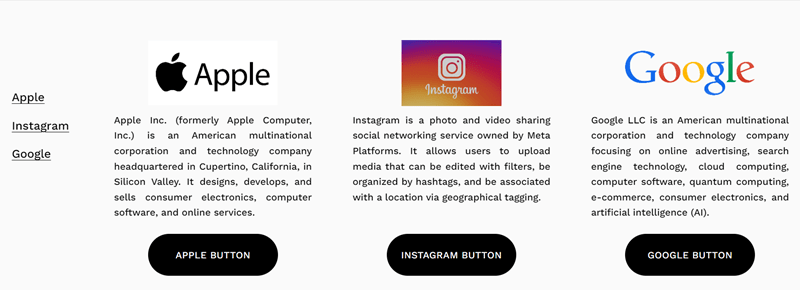
#1. First, you add a Text Block on the left, with some text/url.
Make sure the option “Open link in new tab” is disabled
- Apple: #apple
- Instagram: #instagram
- Google: #google



and some cards (Text Block, Image Block, Button Block) on right

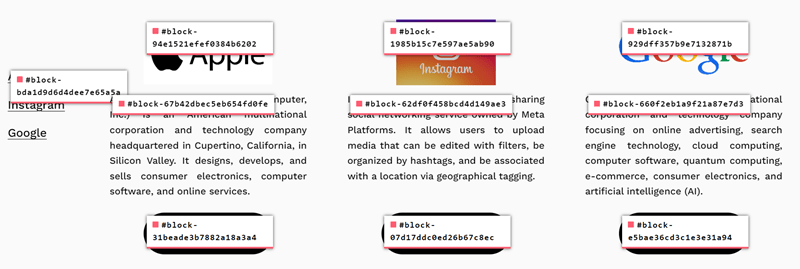
#2. Install Squarespace ID Finder and find the ID of all blocks
In my example, we will have:
Left Text Block: #block-bda1d9d6d4dee7e65a5a
Apple:
- Image: #block-94e1521efef0384b6202
- Text: #block-67b42dbec5eb654fd0fe
- Button: #block-31beade3b7882a18a3a4
Instagram:
- Image: #block-1985b15c7e597ae5ab90
- Text: #block-62df0f458bcd4d149ae3
- Button: #block-07d17ddc0ed26b67c8ec
Google:
- Image: #block-929dff357b9e7132871b
- Text: #block-660f2eb1a9f21a87e7d3
- Button: #block-e5bae36cd3c1e3e31a94

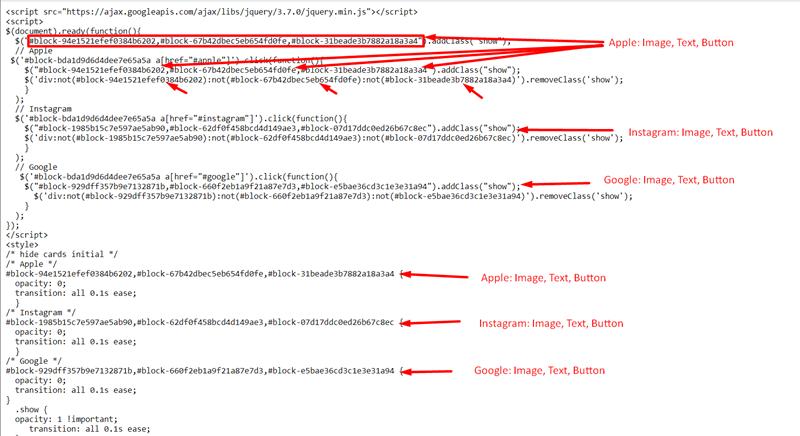
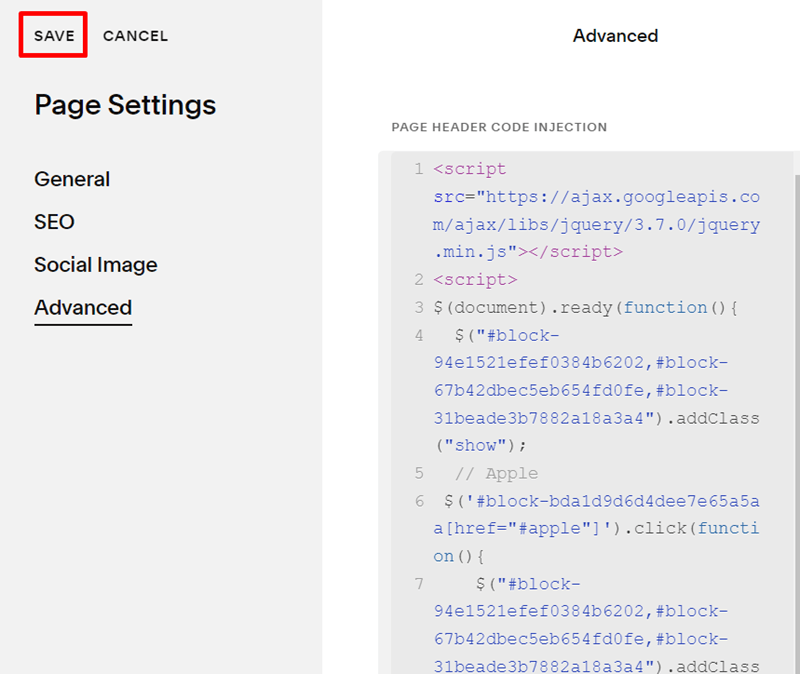
#3. Use this code to Code Injection – Footer (or Page Header Code Injection)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#block-94e1521efef0384b6202,#block-67b42dbec5eb654fd0fe,#block-31beade3b7882a18a3a4").addClass("show");
// Apple
$('#block-bda1d9d6d4dee7e65a5a a[href="#apple"]').click(function(){
$("#block-94e1521efef0384b6202,#block-67b42dbec5eb654fd0fe,#block-31beade3b7882a18a3a4").addClass("show");
$('div:not(#block-94e1521efef0384b6202):not(#block-67b42dbec5eb654fd0fe):not(#block-31beade3b7882a18a3a4)').removeClass('show');
}
);
// Instagram
$('#block-bda1d9d6d4dee7e65a5a a[href="#instagram"]').click(function(){
$("#block-1985b15c7e597ae5ab90,#block-62df0f458bcd4d149ae3,#block-07d17ddc0ed26b67c8ec").addClass("show");
$('div:not(#block-1985b15c7e597ae5ab90):not(#block-62df0f458bcd4d149ae3):not(#block-07d17ddc0ed26b67c8ec)').removeClass('show');
}
);
// Google
$('#block-bda1d9d6d4dee7e65a5a a[href="#google"]').click(function(){
$("#block-929dff357b9e7132871b,#block-660f2eb1a9f21a87e7d3,#block-e5bae36cd3c1e3e31a94").addClass("show");
$('div:not(#block-929dff357b9e7132871b):not(#block-660f2eb1a9f21a87e7d3):not(#block-e5bae36cd3c1e3e31a94)').removeClass('show');
}
);
});
</script>
<style>
/* hide cards initial */
/* Apple */
#block-94e1521efef0384b6202,#block-67b42dbec5eb654fd0fe,#block-31beade3b7882a18a3a4 {
opacity: 0;
transition: all 0.1s ease;
}
/* Instagram */
#block-1985b15c7e597ae5ab90,#block-62df0f458bcd4d149ae3,#block-07d17ddc0ed26b67c8ec {
opacity: 0;
transition: all 0.1s ease;
}
/* Google */
#block-929dff357b9e7132871b,#block-660f2eb1a9f21a87e7d3,#block-e5bae36cd3c1e3e31a94 {
opacity: 0;
transition: all 0.1s ease;
}
.show {
opacity: 1 !important;
transition: all 0.1s ease;
}
</style>

#4. Explain code