#1. First, you need to add an Accordion Block to Footer
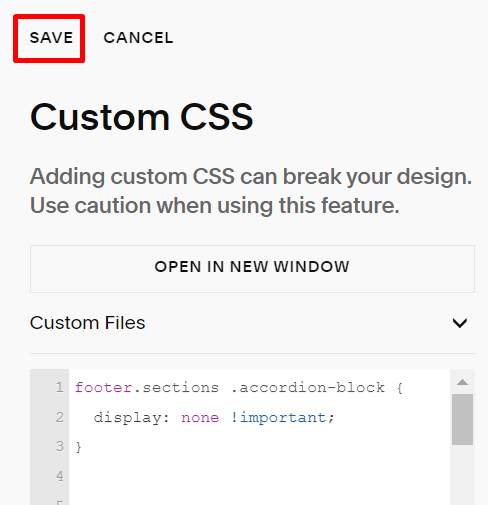
#2. Next, use this code to Custom CSS to hide the Accordion Block from the Footer
Note: this code is for the 7.1 version, if the code doesn’t work on your site, you can email me, and I will adjust it for you (Free).
footer.sections .accordion-block {
display: none !important;
}

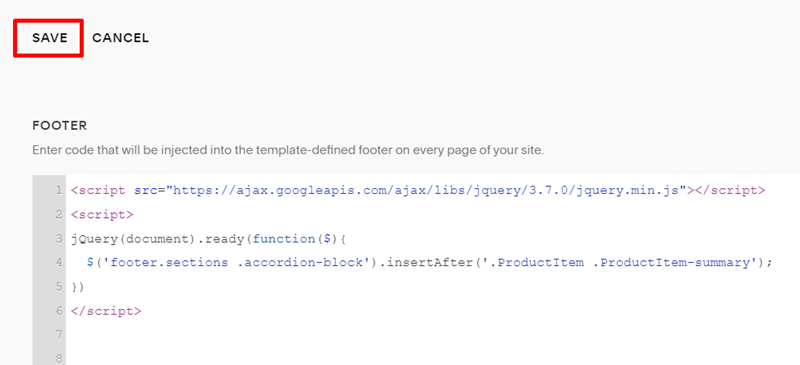
#3. Use this code to Code Injection – Footer
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
jQuery(document).ready(function($){
$('footer.sections .accordion-block').insertAfter('.ProductItem .ProductItem-summary');
})
</script>