#1. On the main screen of the website, you click Edit.

#2. Scroll down to bottom of website > Hover on Footer > Click Edit Footer.

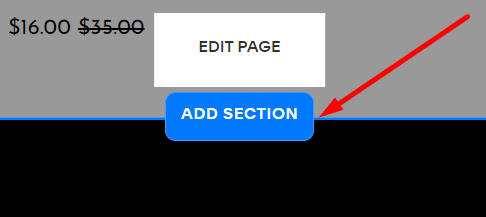
#3. Next, click Add Section. If you have already added a section, you can ignore #3 and #4

#4. Next, you choose Add a blank section.

#5. Next, you click Add Block.

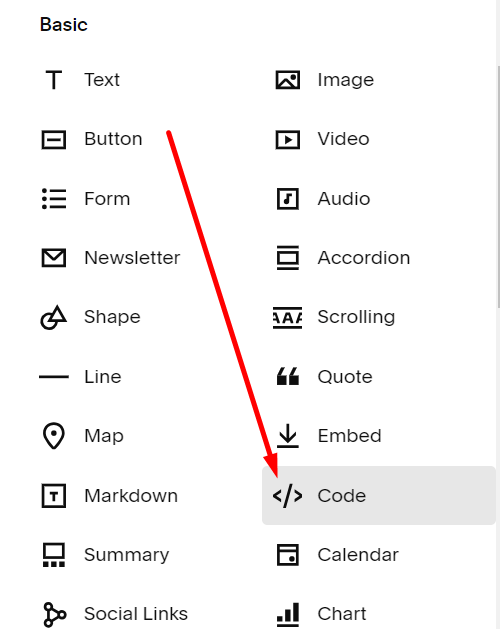
#6. Next, you choose Code.

#7. Next, you click on the Edit icon.

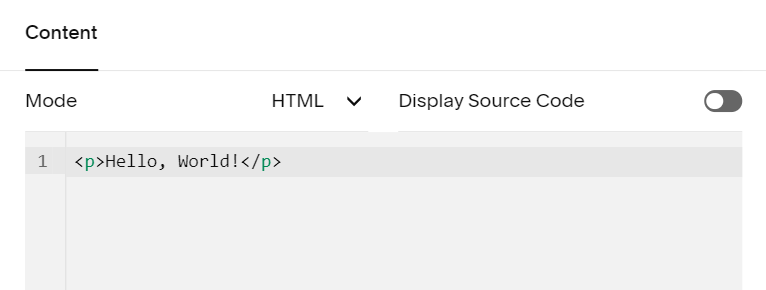
#8. You can enter any code that you want.

#9. Next, you click Save.
